【微信小程序】wx事件绑定
1.什么是事件
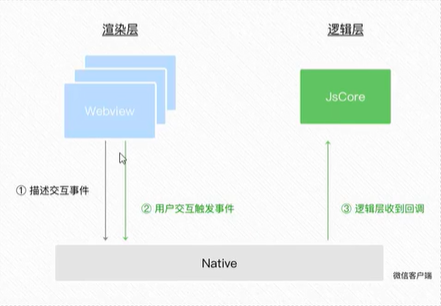
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为
,反馈到逻辑层进行业务的处理。

2.小程序中常用的事件

3.事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,它的详细属性如下表所示

4.target和currentTarget的区别
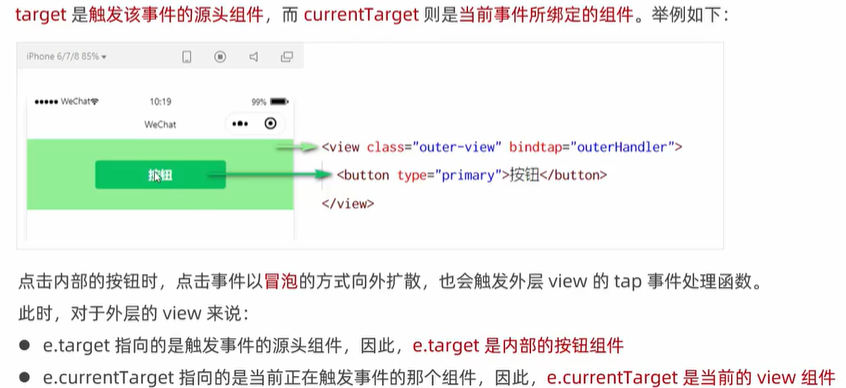
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。
举例如下:

5.bindtap的语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过 tap事件来响应用户的触摸行为。
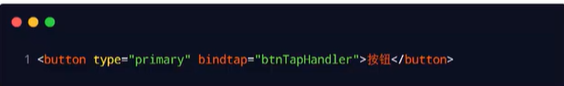
通过bindtap,可以为组件绑定tap触摸事件,语法如下:

在页面的.js文件中定义对应的事件处理函数,事件参数通过形参event(一般简写成e)来接收:

6.在事件处理函数中为data中的数据赋新值
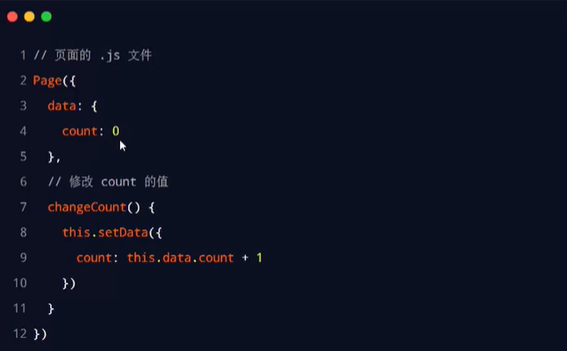
通过调用this.setData(dataObject)方法,可以给页面data中的数据重新赋值,
示例如下:

7.事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。
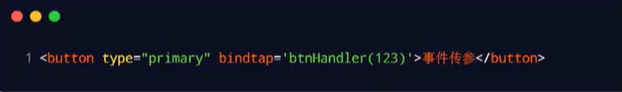
例如,下面的代码将不能正常工作:

因为小程序会把 bindtap的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123)的事件处理函数。
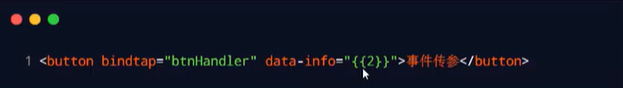
可以为组件提供data-*自定义属性传参,其中**代表的是参数的名字,示例代码如下:

最终:
info会被解析为参数的名字·
数值⒉会被解析为参数的值
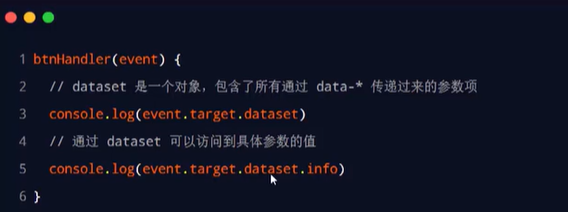
在事件处理函数中,通过event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:

add(e){
this.setData({
count:e.target.dataset.count
})
},
8.bindinput的语法格式
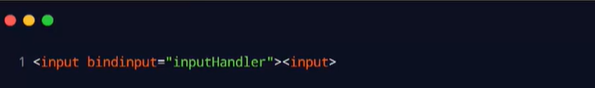
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
通过bindinput,可以为文本框绑定输入事件:

在页面的.js 文件中定义事件处理函数:

9.实现文本框和data之间的数据同步
实现步骤:
1:定义数据
2:渲染结构
3:美化样式
4:绑定input事件处理函数
//js:
Page({
data: {
count:0
},
inputNew(e){
this.setData({
count:e.detail.value
})
})
//wxml
<input type="text" bindinput="inputNew" value="{{count}}"/>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具