【微信小程序】常用的基础内容组件
文本常用组件
-
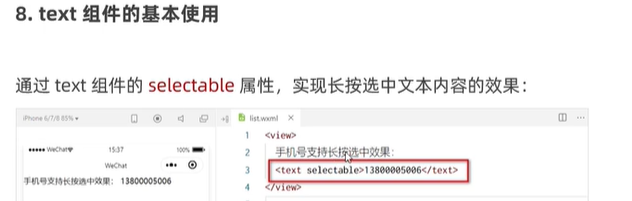
text
a:文本组件
b:类似于html中的span标签,是一个行内元素
-
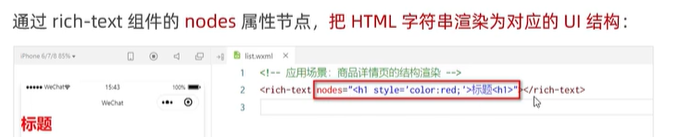
rich-text
a:富文本组件
b:支持html字符串渲染为wxml结构
1.text组件

2.rich-text组件

其他常用组件
-
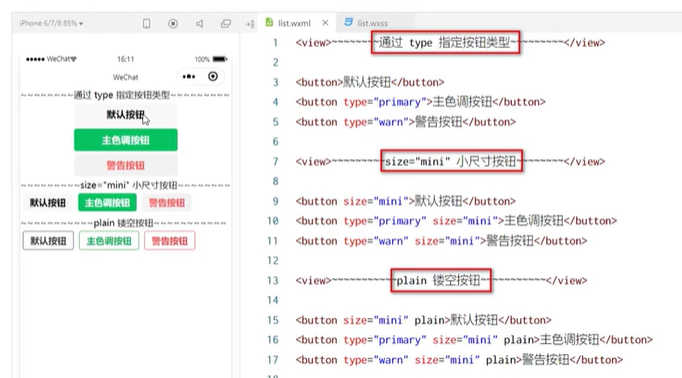
button
a:按钮组件
b:功能比HTML中的button按钮丰富
c:通过open-type属性可以调用微信提供的各种功能(客服,转发,获取用户授予,获取用户信息等)
-
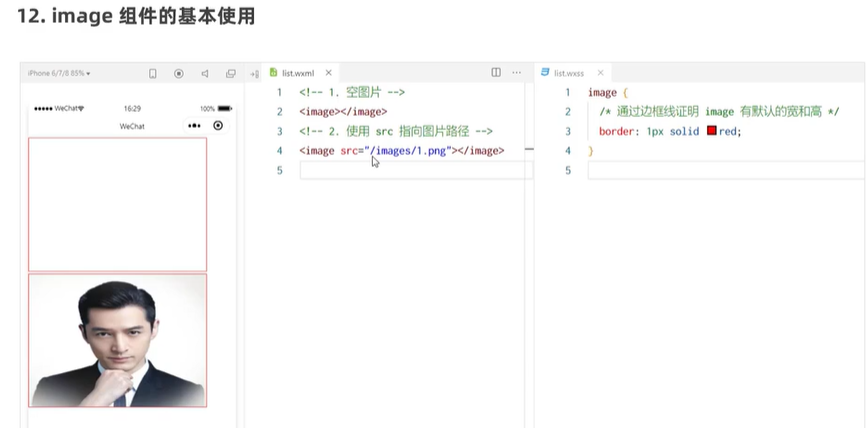
image
a:图片组件
b:image组件默认宽度为300px,高度约为240px
-
navigator
a:页面导航组件
b:类似于html的a链接
button的使用

img图片标签的使用

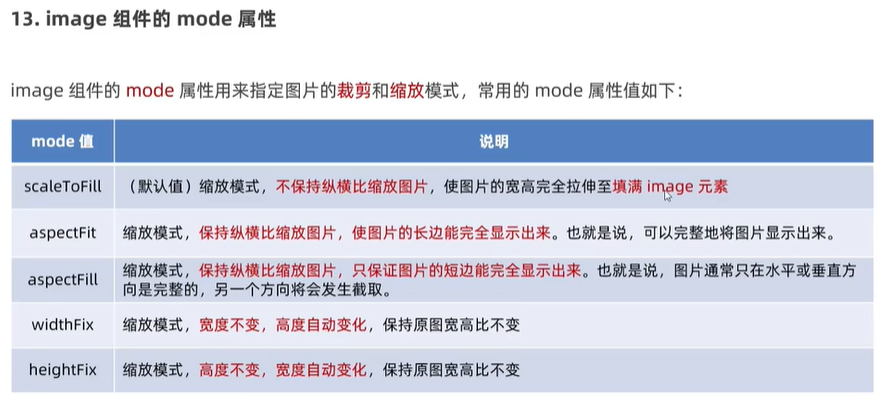
mode属性的值

分类:
微信小程序学习笔记



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通