【微信小程序】小程序运行机制/小程序中组件的分类
小程序的运行过程
①把小程序的代码包下载到本地
②解析app.json全局配置文件
③执行app.js 小程序入口文件,调用App()创建小程序实例
④渲染小程序首页
⑤小程序启动完成
页面渲染过程
加载解析页面的.json配置文件
加载页面的.wxml模板和.wxSS样式
执行页面的.js 文件,调用Page()创建页面实例
页面渲染完成
////////////////////////////////////////////////////////////////////
小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了9大类,分别是:
1.视图容器
2.基础内容
3.表单组件
4.导航组件
5.媒体组件
6.map地图组件
7.canvas画布组件
8.开放能力
9.无障碍访问
一、常用的视图容器类组件
view
a:普通视图区域
b:类似于html中的div,是一个块级元素
c:常用来实现页面的布局效果
scroll-view
a:可滚动的试图区域
b:常用来实现滚动列表效果
swiper和swiper-item
轮播图容器组件和轮播图item组件
/////////////////////////////////////////////////////
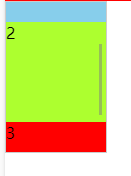
scroll-view/swiper滚动容器的使用
点击查看代码
<scroll-view scroll-y class="gundong"> //在纵方向上滚动
<view>1</view>
<view>2</view>
<view>3</view>
</scroll-view>

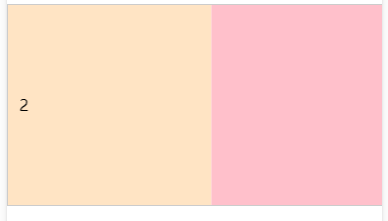
点击查看代码
<swiper class="focus">
<swiper-item>1</swiper-item>
<swiper-item>2</swiper-item>
<swiper-item>3</swiper-item>
</swiper>

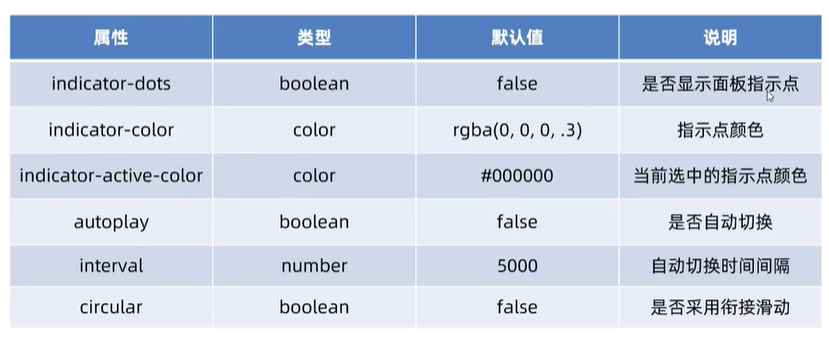
swiper常用属性




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通