关于getElementsByTagName的遍历顺序
关于getElementsByTagName的遍历顺序是怎么样的呢?
getElementsByTagName的遍历顺序是从HTML的页面从上到下遍历还是按照标签的嵌套顺序层层遍历的呢?
来做个小小的测试?
看代码!
<body> <div> <div> <p>2</p> <div> <p>4</p> <div> <p>6</p> </div> <p>5</p> </div> <p>3</p> </div> <p>1</p> </div> <p>0</p> <script type="text/javascript"> var op = document.getElementsByTagName("p"); op[0].style.backgroundColor="red"; </script> </body>
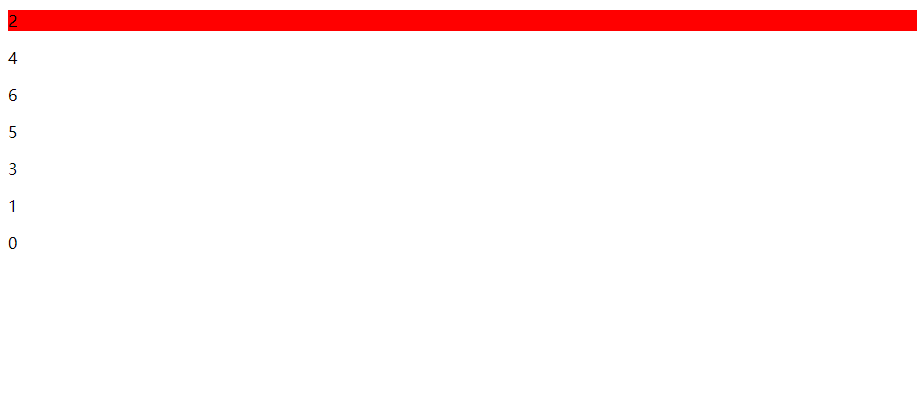
如果getElementsByTagName的遍历顺序是按照标签的嵌套来遍历的,那么上面的代码运行的结果应该是 0对应那一行背景颜色会变成红色,
真实情况如图:

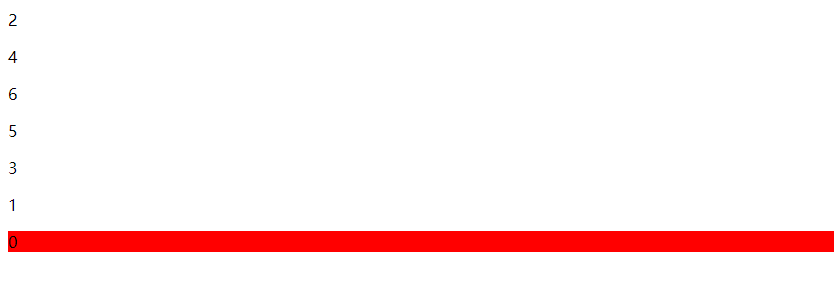
<p>0</p>位于HTML页面的最下层,所以如果想改变 0 的背景颜色应

结果如下:

可见getElementsByTagName的遍历顺序是从上到下!



