function——函数声明头的提升和预解析
函数:
即function语句的集合,就是将多个语句封装到一起;
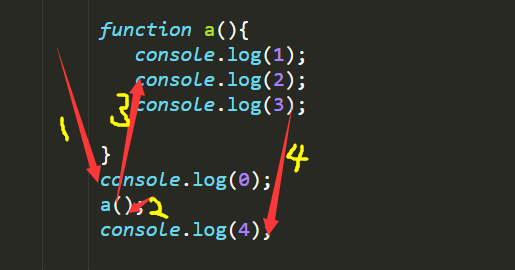
函数的执行要会自己遍历,遇见函数 a();执行语句,就要移交控制权,函数执行完毕之后,控制权又移交回来了!

函数的参数要罗列在function定义的圆括号内sum(a,b),用逗号隔开,叫做形式参数,调用的时候,圆括号里面是实际参数sum(1,2),参数在JS中不用指定类型,调用的时候参数个数也可以和定义的时候不一样。
1 //函数的参数和返回值 2 function sum(a,b){ 3 return a + b; 4 alert("我不会执行,因为我在return后面"); 5 } 6 7 //矮化为表达式了 console.log(sum(1,2));
函数声明头的提升
函数声明头的提升,程序一开始就会有一个预解析的过程,程序会通看全部代码,把所有的函数名字都放到开头预习一下,程序自己知道了,页面上有这个函数定义。但是,函数表达式是不能预解析的。
敲黑板!!!
函数表达式:如var a = function(); 。
function没有名字,只是个匿名函数,a不是函数的名字,变量a是匿名函数的一个引用而已!!!
//函数声明头的提升 a1(); a2(); function a1(){ alert("11111111"); } //函数表达式是不能预解析的 var a2 = function(){ alert("22222222"); }
a1()会正常弹窗!

a2()会报错;函数表达式是不能被预解析的(划重点要考)

函数优先
如果同一个标识符,在程序中又是变量的名字,又是函数的名字,解析器会把标识符给函数。
a(); var a=1; function a(){ alert("我优先"); }

在a();之前函数已经把function a();预解析了。a就是函数了,虽然变量a也有一个变量声明头的提升,但是干不过函数声明头的提升,所以a()就会执行函数;
var a=1; function a(){ alert("我能被执行了吗?"); } a();

1.在执行var a = 1之前,函数已经把function a()预解析了,程序就已经知道页面上有一个函数叫做a。
2.但是开始执行程序之后,定义了一个变量a,所以标识符a,就又变成变量了。
3.遇见function定义,程序会无视,因为已经预解析了。直到a()运行的时候,a就是变量,无法运行,报错。
上面三点可能有点绕,需要慢慢理解,仔细琢磨!
var a=1; var a= function(){ alert("你猜我能被执行了吗?"); } a();

有没有想过,这种写法竟然可以被执行,?????
因为上文提到函数表达式 var a= function() 是不会被预解析的,程序刚运行时a是一个变量,后来又遇见一个函数的引用a;所以最后这个标识符a就是函数;
a(); var a=1; var a= function(){ alert("如果这样写呢?"); }

console.log(a); var a=1; var a= function(){ alert("如果这样写呢?"); }

函数表达式是不会预解析的,所以预解析的就是变量a的定义,就是undefined,undefined是无法执行的。
如有不当之处,敬请留言指正!
尊重原创,转载请注明出处https://www.cnblogs.com/lshdashi/p/9441230.html



