JS中innerHTML/outerHTML和innerText/outerText以及value 的区别与使用
-
value
value:value是表单元素特有的属性,输入输出的是字符串
如下面的例子,获取到的是他们的value值
<input type="text" id="inP"> <div id="P"> <p> 5566555 </p> </div> <button id="btn" value="123">确定</button> <script> var inP = document.getElementById("inP"); var P = document.getElementById("P"); var btn =document.getElementById("btn");
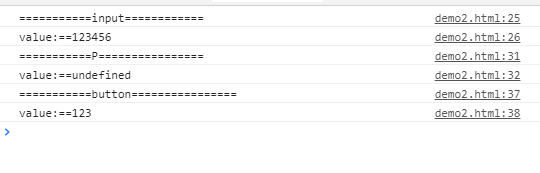
btn.onclick=function(){ console.log("===========input============") console.log("value:=="+inP.value); console.log("===========P================") console.log("value:=="+P.value); console.log("===========button================") console.log("value:=="+btn.value); } </script>
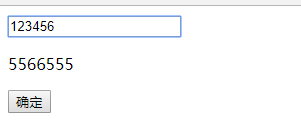
input框输入:123456

最后输出如下:

-
innerHTML/outerHTML
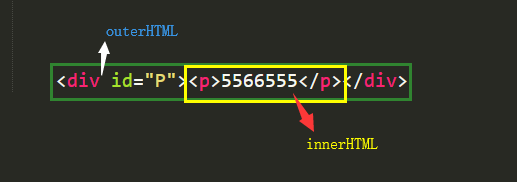
(1) innerHTML设置或获取标签所包含的HTML+文本信息 (从标签起始位置到终止位置全部内容,包括HTML标签,但不包括自身)
(2)outerHTML设置或获取标签自身及其所包含的HTML+文本信息(包括自身)
如下图所示

来个栗子吧:
<input type="text" id="inP"> <div id="P">
<p>5566555</p>
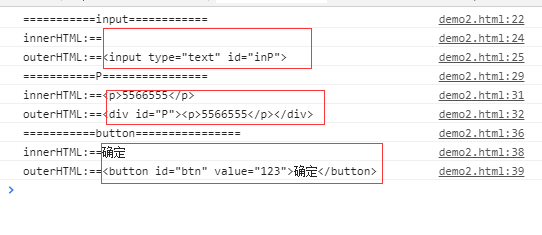
</div> <button id="btn" value="123">确定</button> <script> var inP = document.getElementById("inP"); var P = document.getElementById("P"); var btn =document.getElementById("btn"); btn.onclick=function(){ console.log("===========input============") console.log("innerHTML:=="+inP.innerHTML); console.log("outerHTML:=="+inP.outerHTML); console.log("===========P================") console.log("innerHTML:=="+P.innerHTML); console.log("outerHTML:=="+P.outerHTML); console.log("===========button================") console.log("innerHTML:=="+btn.innerHTML); console.log("outerHTML:=="+btn.outerHTML); }
-
innerText/outerText
(1) innerText设置或获取标签所包含的文本信息(从标签起始位置到终止位置的内容,去除HTML标签,但不包括自身)
innerText 打印标签之间的纯文本信息,会将标签过滤掉,低版本的火狐浏览器不支持,而是支持textContent
(2) outerText设置或获取标签自身及其所包含的文本信息(包括自身)
innerText和outerText在获取的时候是相同效果,
但在设置时,innerText仅设置标签所包含的文本,而outerText设置包含包括标签自身在内的文本
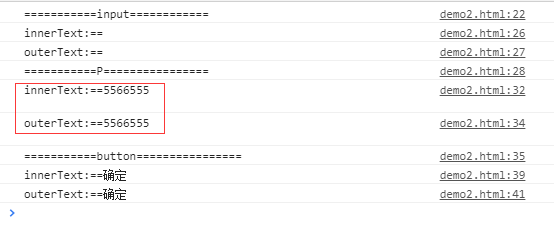
<input type="text" id="inP"> <div id="P"><p>5566555</p></div> <button id="btn" value="123">确定</button> <script> var inP = document.getElementById("inP"); var P = document.getElementById("P"); var btn =document.getElementById("btn"); btn.onclick=function(){ console.log("===========input============") console.log("innerText:=="+inP.innerText); console.log("outerText:=="+inP.outerText); console.log("===========P================") console.log("innerText:=="+P.innerText); console.log("outerText:=="+P.outerText);
console.log("===========button================") console.log("innerText:=="+btn.innerText); console.log("outerText:=="+btn.outerText); }

如上图红框所示,innerText和outerText获取值得时候结果是一样的。
-
inner HTML和innerText的对比
-
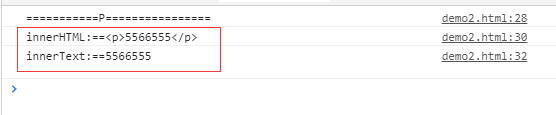
innerText 打印标签之间的纯文本信息
-
innerHtml 打印标签之间的内容,包括标签和文本信息
-
<div id="P"><p>5566555</p></div> <button id="btn" value="123">确定</button> <script> var inP = document.getElementById("inP"); var P = document.getElementById("P"); var btn =document.getElementById("btn"); btn.onclick=function(){ console.log("===========P================") console.log("innerHTML:=="+P.innerHTML); console.log("innerText:=="+P.innerText); }

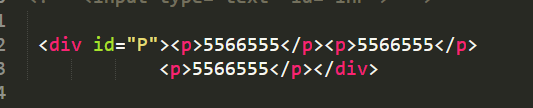
如果将P标签的内容更改如下

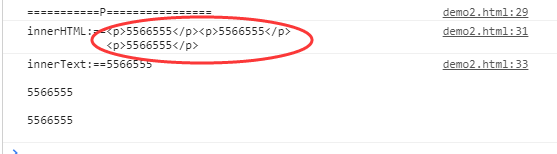
inner HTML也会按照原格式进行输出;
结果如下:

尊重原创,转载请注明出处 https://home.cnblogs.com/u/lshdashi/
如有不当之处,请留言指出,谢谢!