zhuan: https://www.cnblogs.com/damaoa/p/13223921.html

问题描述:
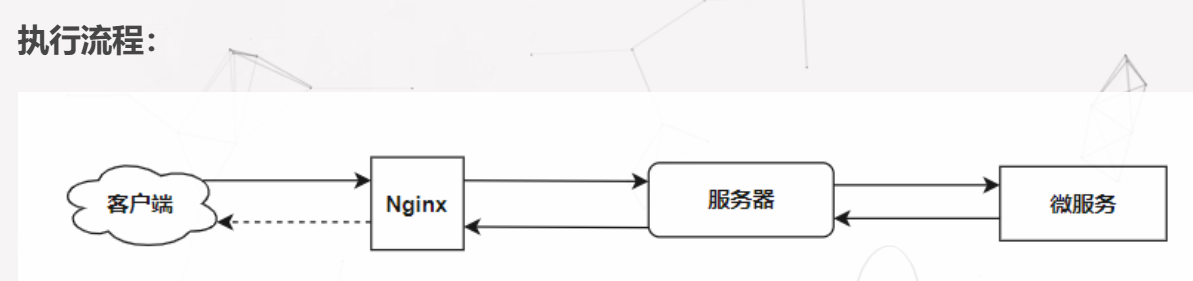
后台响应ResponseEntity时,Nginx将部分数据过滤了
原因:
官网说明:http://nginx.org/en/docs/http/ngx_http_proxy_module.html#proxy_http_version
|
|
|
默认情况下,nginx不会将头字段“Date”、“Server”、“X-Pad”和“X-Accel-…”从代理服务器的响应传递到客户端。proxy_hide_header指令设置不会传递的其他字段。相反,如果需要允许字段的传递,则可以使用proxy_pass_header指令。
|
解决办法:
proxy_http_version 默认为1.0,将 proxy_http_version 设置 1.1; 即可
location /api/ { proxy_http_version 1.1; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Nginx-Proxy true; proxy_set_header Connection ""; proxy_pass http://localhost:8099/; }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2019-12-26 java 自定义注解(3)