记录vue效果之即时编辑表格字段思路

场景:要求单选,多选时候时间变为选择器可修改,但是比如选择了后,时间改了,然后又点了取消,那么就要回到最初的时间去
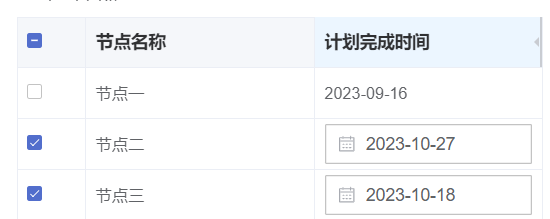
比如节点二最初为10-01,选了后改成了10-27,然后取消勾选,为10-01的字
解决思路
做一个key-value的数据结构,key为表格行id,value为改的值
<el-table-column label="计划完成时间">
<template #default="scope">
<div v-if="isPlannedShow(scope.row.id)">{{ scope.row.plannedFinishAt }}</div>
<div v-else>
<el-date-picker
style="width: 100%"
@change="changeCopyTime($event, scope.$index)"
type="date"
value-format="YYYY-MM-DD"
v-model="tableTheme[scope.row.id]"
placeholder="请选择启动时间"
>
</el-date-picker>
</div>
</template>
</el-table-column>
const tableTheme = ref<any>({}); const copySelectionChange = (val: any) => { val.forEach((res: any) => { tableTheme.value[res.id] = res.plannedFinishAt; }); console.log("tableTheme", tableTheme.value);



