element-ui多层嵌套表格数据删除
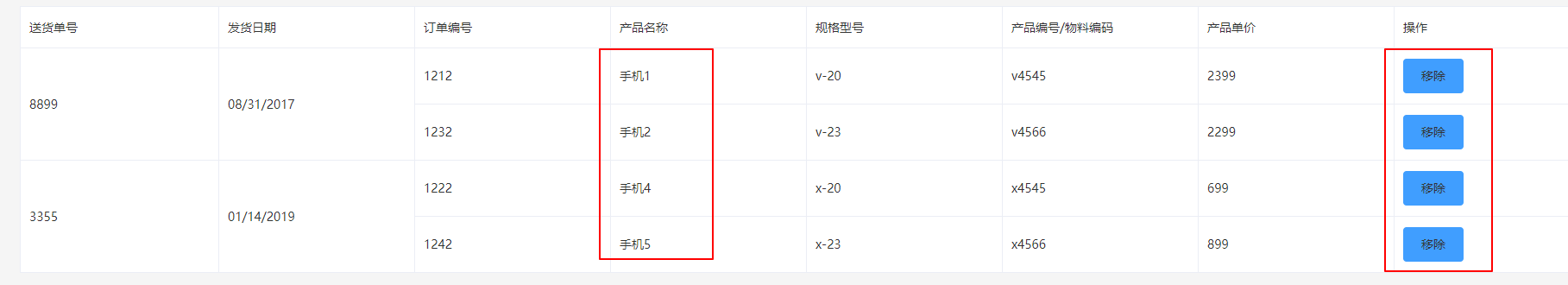
很多表格都要一个移除的功能,所谓移除,就是前端把表格的数据删除,普通的表格删除很简单,调用数据的删除方法就行.但是当表格是多层的嵌套类型时,就不能再使用普通的删除方法了.下面介绍一种自己在项目中用的方法,比较简单


methods: {
// 原始数据
getTable () {
let arr = [{
deliveryId: 1,
deliveryNo: '8899',
deliveryDate: '1504108800000',
productIdList: [{
orderNo: '1212',
productname: '手机1',
modelNo: 'v-20',
productNum: 'v4545',
unitPrice: 2399,
productId: 11
}, {
orderNo: '1232',
productname: '手机2',
modelNo: 'v-23',
productNum: 'v4566',
unitPrice: 2299,
productId: 12
}]
}, {
deliveryId: 2,
deliveryNo: '3355',
deliveryDate: '1547469776000',
productIdList: [{
orderNo: '1222',
productname: '手机4',
modelNo: 'x-20',
productNum: 'x4545',
unitPrice: 699,
productId: 13
}, {
orderNo: '1242',
productname: '手机5',
modelNo: 'x-23',
productNum: 'x4566',
unitPrice: 899,
productId: 14
}]
}]
this.saveTable = arr
this.dealTable(arr)
},
// 表格合并方法
arraySpanMethod ({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0 || columnIndex === 1) {
if (row.nameIndex) {
return [row.nameIndex, 1]
} else return [0, 0]
}
},
// 处理表格数据(两层数据)
// 处理需要合并表格数据
dealTable (table) {
let getDate = [] // 存储新表格数据
let typeIndex = [0] // 保存id,订单需要合并的值
table.forEach((v, index) => {
if (v.productIdList && v.productIdList.length) {
v.productIdList.forEach((subV, i, typeData) => {
if (i === typeData.length - 1) {
typeIndex.push(typeData.length) // 类型循环完成后把数据长度存起来
}
subV.deliveryId = v.deliveryId
subV.deliveryNo = v.deliveryNo
subV.deliveryDate = v.deliveryDate
getDate.push(subV)
})
}
})
let t = 0
typeIndex.forEach((v, i, typeArr) => {
if (typeArr[i + 1]) {
getDate[t].nameIndex = typeArr[i + 1]
t += typeArr[i + 1]
}
})
this.invoiceList = getDate
},
// 移除
removeOrder (row) {
// 在原始数据中删除
this.saveTable.some((item, index, arr) => {
if (item.productIdList && item.productIdList.length) {
item.productIdList.some((subItem, subIndex) => {
if (subItem.productId === row.productId) {
arr[index].productIdList.splice(subIndex, 1)
// 删除后重新处理数据
this.dealTable(arr)
return true
}
})
}
})
}
}
Java使用POI操作Excel合并单元格
合并单元格的方法:
指定 4 个参数,起始行,结束行,起始列,结束列。然后这个区域将被合并。
CellRangeAddress region = new CellRangeAddress(startRow, endRow, startCol, endCol);
sheet.addMergedRegion(region);
合并的简单示例:
public class TestExcel {
public static void main(String[] args) throws IOException {
HSSFWorkbook workbook = new HSSFWorkbook();
HSSFCellStyle style = workbook.createCellStyle();
style.setAlignment(HSSFCellStyle.ALIGN_CENTER);
style.setVerticalAlignment(HSSFCellStyle.VERTICAL_CENTER);
HSSFSheet sheet = workbook.createSheet("sheet");
HSSFRow row0 = sheet.createRow(0);
HSSFCell cell_00 = row0.createCell(0);
cell_00.setCellStyle(style);
cell_00.setCellValue("日期");
HSSFCell cell_01 = row0.createCell(1);
cell_01.setCellStyle(style);
cell_01.setCellValue("午别");
HSSFRow row1 = sheet.createRow(1);
HSSFCell cell_10 = row1.createCell(0);
cell_10.setCellStyle(style);
cell_10.setCellValue("20180412");
HSSFCell cell_11 = row1.createCell(1);
cell_11.setCellStyle(style);
cell_11.setCellValue("上午");
HSSFRow row2 = sheet.createRow(2);
HSSFCell cell_21 = row2.createCell(1);
cell_21.setCellStyle(style);
cell_21.setCellValue("下午");
// 合并日期占两行(4个参数,分别为起始行,结束行,起始列,结束列)
// 行和列都是从0开始计数,且起始结束都会合并
// 这里是合并excel中日期的两行为一行
CellRangeAddress region = new CellRangeAddress(1, 2, 0, 0);
sheet.addMergedRegion(region);
File file = new File("E:\\demo.xls");
FileOutputStream fout = new FileOutputStream(file);
workbook.write(fout);
fout.close();
}
}
运行结果,得到的 Excel 表如下所示:





