[VSCode插件推荐] REST Client: 也许是比Postman更好的选择
在测试REST API的时候,想必大家都会有不同的工具选择。如果是基于CLI的话,大家应该会选择cURL。如果是GUI工具的话,相信很多人都会使用Postman。不过今天,笔者要推荐的是REST Client插件。也许,它是比Postman更好的选择。
相比于Postman,REST Client支持了 cURL 和 RFC 2616 两种标准来调用REST API。
RFC 2616
下面就是一个符合RFC 2616标准的POST请求
POST http://dummy.restapiexample.com/api/v1/create HTTP/1.1
content-type: application/json
{
"name":"Hendry",
"salary":"61888",
"age":"26"
}
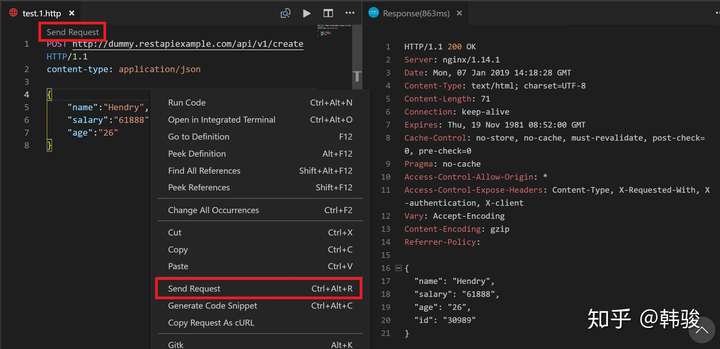
我们在VS Code新建一个以.http或者.rest 结尾的文件,填入你的HTTP请求,点击Send Request,或者右键选择Send Request,或者直接用快捷键 Ctrl+Alt+R ,你的REST API就执行了,然后API Response就会显示在右边区域。是不是很方便?

cURL
下面是一个符合cURL标准的POST请求
curl -X POST "http://dummy.restapiexample.com/api/v1/create" -d "Hello World"同样地,也能通过REST Client在VS Code里一键运行。
HTTP语言
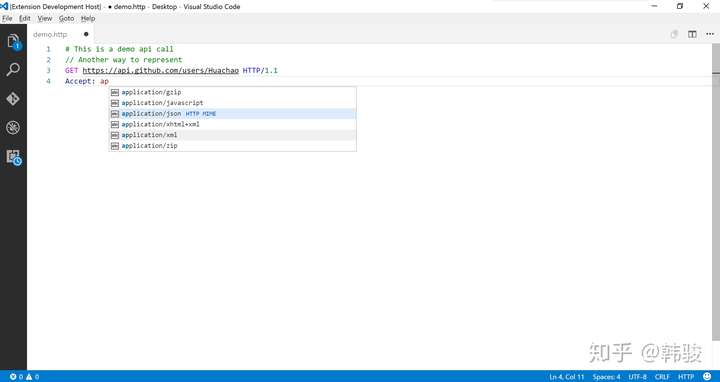
REST Client 添加了HTTP语言的定义,支持把以 .http 或者 .rest 结尾的文件当作HTTP语言,提供了语法高亮,代码自动补全,代码注释等功能。

看到这里,你也许会问,我直接用Postman在GUI上填一填REST API的各个字段不就行了,干嘛还要写一个HTTP的文件。其实直接有一个HTTP文件的最大好处,就是方便分享。比如说,你可以把HTTP文件文件放到GitHub,这样的话,所有开发或者使用项目的人都能复用这个HTTP文件了。也极大的方便管理你的所有REST API。
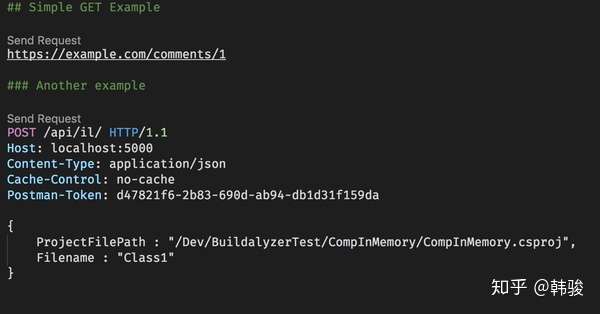
更方便的是,通过###分隔符,同一个HTTP文件里可以涵盖多个HTTP请求。不像Postman,不同的HTTP请求需要放在不同的tab里。

代码生成
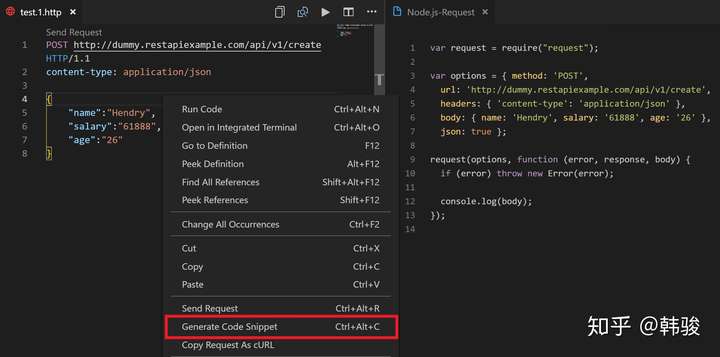
“代码生成”也是REST Client里一个很方便的功能,你可以方便地通过 Generate Code Snippet 命令来把HTTP请求生成出不同编程语言的代码:JavaScript, Python, C, C#, Java, PHP, Go, Ruby, Swift等等主流语言。

高阶功能
其实REST Client还有很多的功能,有需求的童鞋可以慢慢挖掘,笔者列出了一些比较有用的高阶功能:
- Authentication:REST Client支持了Basic Auth,SSL Client Certificates,Azure Active Directory等多种验证机制
- Cookies的支持
- 支持 HTTP 3xx 的重定向
- 变量的支持:环境变量,文件变量,预定义的系统变量等等
下面就是使用文件变量的一个例子,这样在不同的HTTP请求中,变量就能共享了。其中,{{$datetime iso8601}} 是预定义的系统变量
@hostname = api.example.com
@port = 8080
@host = {{hostname}}:{{port}}
@contentType = application/json
@createdAt = {{$datetime iso8601}}
###
@name = hello
GET https://{{host}}/authors/{{name}} HTTP/1.1
###
PATCH https://{{host}}/authors/{{name}} HTTP/1.1
Content-Type: {{contentType}}
{
"content": "foo bar",
"created_at": {{createdAt}}
}




