前端报400错误解决方法
报错信息:
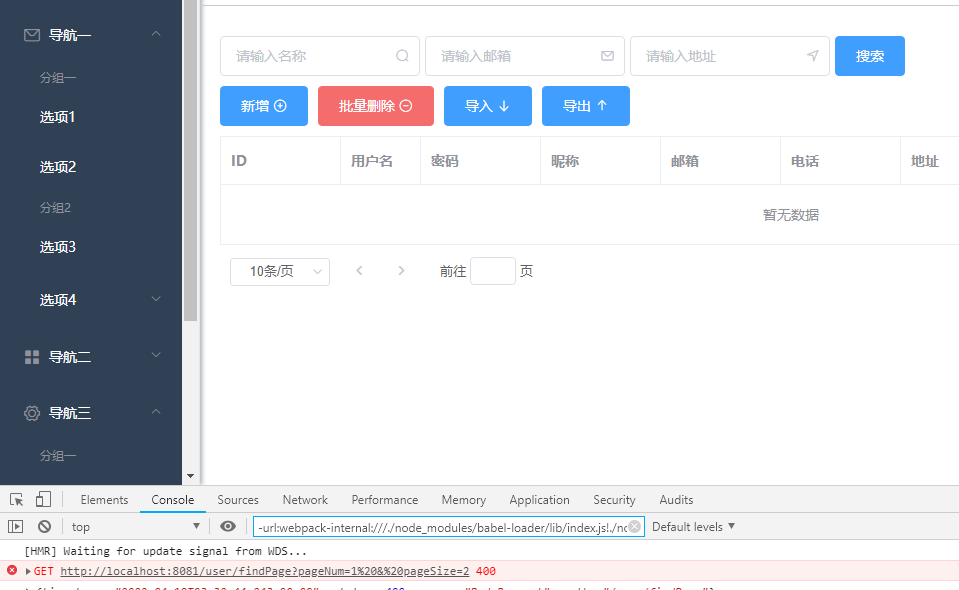
GET http://localhost:8081/user/findPage?pageNum=1%20&%20pageSize=2 400

问题原因:
fetch("http://localhost:8081/user/findPage?pageNum=1 & pageSize=2").then(res => res.json()).then(res => {})在url路径中我在 pageNum=1 & pageSize=2 的&前后两段打了空格,导致请求路径中多了两个字符串:%20
解决方法:
将&前后两段空格删掉就可以了
// 请求分页查询数据 fetch api 有以下几个参数,第一个参数是url
// .then 返回一个res,之后对他进行一个json的处理,因为他返回的res是一个字符串,需要把字符串转成json
// 通过res.json()函数 这个方法,把他转成json,再.then 这个res就是json类型的了
fetch("http://localhost:8081/user/findPage?pageNum=1&pageSize=2").then(res => res.json()).then(res => {
console.log(res)
this.tableData = res.data
this.total = res.total
})

