flask项目——立项准备
1.创建项目
1.1 首先打开gitee新建一个仓库
1.2 然后使用git把项目拉到本地磁盘下,首先执行git clone 从远端仓库把代码拉到本地
git执行所需代码
git init 初始化git仓库,在文件夹中生成隐藏的.git文件
git status 查看当前工作区的状态
cd it05 cd到当前目录下经行提交
git add . 将当前工作区所有的文件提交到暂存区
git add 指定文件 提交指定文件
git config user.name "提交的用户名"
git config user.email "邮箱" “提交用户的email”
git commit -m "描述信息" 将暂存区的代码提交到工作区
git push 将本地仓库代码提交到远端仓库
git pull 从远端仓库中更新本地仓库代码
git clone 远端仓库地址
注:Ctrl+ins 复制
Shift+ins 粘贴
个人git全局设置
git config --global user.name "麟轩"
git config --global user.email "5342428+LS011218@user.noreply.gitee.com"
1.3 拉到本地之后使用PyCharm打开项目
1.4 然后建立启动文件manage.py并把python七行仍里面
from flask import Flask app = Flask(__name__) @app.route("/") def index(): return "hello world" if __name__ == "__main__": app.run()
1.5 并且去Flask源码里面找到要建立的两个文件夹
“static”:存放静态文件(不需要渲染的不常用的文件)
“templates”:存放需要渲染的模板
1.6 建立完成两个文件之后,把所需要文件拖拽到static文件夹里面去:

2.提交项目到gitee
2.1 首先使用使用git cd 到项目文件里面
cd news
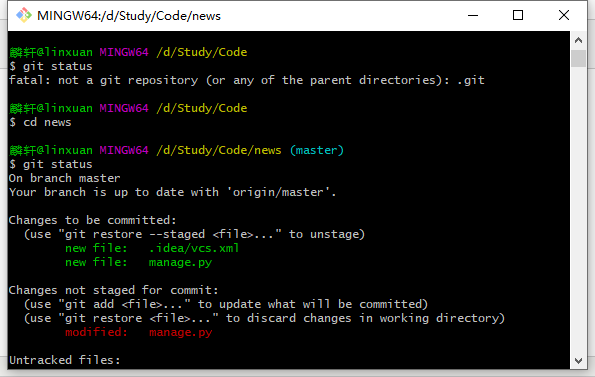
2.2 然后查看一下当前工作区的状态
git status

由此可见我们并没有把刚刚的创建的两个文件夹给添加到暂存区
2.3所以我们需要把我们工作区文件添加到暂存区
git add . # 将当前工作区所有的文件提交到暂存区 (注意add和.之间有空格)

好,看到这个我们就算成了
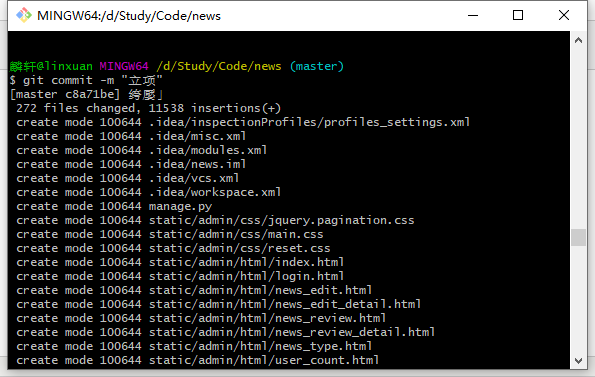
2.4接下来我们需要写一下本次提交的描述信息
git commit -m "描述信息" #将暂存区的代码提交到工作区

2.5接下来再来查看一下工作状态看看是否传上去了
git status # 查看当前工作区的状态

看到绿色就证明我们成了
2.6 我们需要把代码提交给gitee了
git push # 将本地仓库代码提交到远端仓库

然后再去远端仓库去看一下有没有刚刚提交的文件

有了,成了
注:因为templates是空文件夹,git默认是不对空文件夹经行维护的所以没有提交过来,所以这样基本上,立项就算是完成了
3.开启DEBUG调试
在manage文件中写入以下代码

from flask import Flask class Config(object): # 开启调试模式 DEBUG = True app = Flask(__name__) app.config.from_object(Config) @app.route("/") def index(): return "hello world" if __name__ == "__main__": app.run()
4.集成MySQL
4.1首先我们从flask_sqlalchemy中导入一下SQLAlchemy这个包
from flask_sqlalchemy import SQLAlchemy
从这个SQKAlchemy格式可以看出这是一个类,然后我们实例化一下这个SQLAlchemy

from flask import Flask from flask_sqlalchemy import SQLAlchemy class Config(object): # 开启调试模式 DEBUG = True app = Flask(__name__) app.config.from_object(Config) # 创建连接到MySQL数据库的对象 db = SQLAlchemy(app) @app.route("/") def index(): return "hello world" if __name__ == "__main__": app.run()
然后我们运行一下看看是否能运行MySQL
报错了

看一下原来是数据库配置信息跟动态追踪没有设置
接下来从错误中找到SQLALCHEMY_DATABASE_URI 和 SQLALCHEMY_TRACK_MODIFICATIONS并且设置一下

from flask import Flask from flask_sqlalchemy import SQLAlchemy # 配置类信息 class Config(object): # 开启调试模式 DEBUG = True # 配置MySQL数据库连接信息,真实开发中要使用MySQL数据库的真实ip地址 SQLALCHEMY_DATABASE_URI = 'mysql://root:@127.0.0.1:3306/news' # 动态追踪修改设置,如未设置只会提示警告 SQLALCHEMY_TRACK_MODIFICATIONS = False app = Flask(__name__) app.config.from_object(Config) # 创建连接到MySQL数据库的对象 db = SQLAlchemy(app) @app.route("/") def index(): return "hello world" if __name__ == "__main__": app.run()
4.2在数据库中建立相关设置
create database news charset=utf8;
5.集成Redis
5.1代码配置
from redis import StrictRedis # 配置类信息 class Config(object): ...... # 配置Redis数据库:因为redis模块不是flask的拓展,所以就不会自动从config中读取相关信息,只能自己读取。 # 配置服务器 REDIS_HOST = "127.0.0.1" # 配置端口号 REDIS_PORT = 6379 # 创建连接到Redis数据库的对象 redis_store = StrictRedis(host=Config.REDIS_HOST, port=Config.REDIS_PORT)
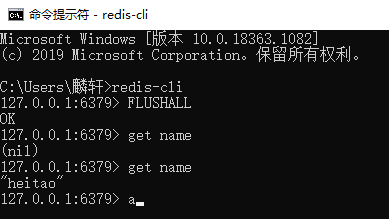
5.2 测试rides是否链接成功
@app.route("/") def index(): # 测试Redis连接是否成功 redis_store.set("name", "heitao") return "hello world"
测试结果如下表示成功

6. 开启CSRF保护
当我们使用flask拓展的WTF表单时,默认开启了CSRF表单,而我们只需要在传入前台页面的时候进行简单设置就可以完成CSRF的保护。而在真实的开发中,前端一般不需要我们去写,所以,我们需要自己来完成CSRF保护。
from flask_wtf.csrf import CSRFProtect .... # 开启CSRF保护:因为项目中的表单不再使用FlaskForm来实现,所以不会自动地开启CSRF保护,需要我们自己开启 CSRFProtect(app)
7.集成session配置
在之前讲cookie和session的时候,我们说过隐私信息一般都会利用session保存到服务器当中。
而这里,我们要进行配置的是Session,和我们之前的session又有些不同。为了便于理解,我们先来回顾一下之前session的使用。
@app.route('/') def hello_world(): # # 测试Redis连接是否成功 # redis_store.set("name", "tangqiang") # 测试session from flask import session session["age"] = 20 return 'Hello World!'
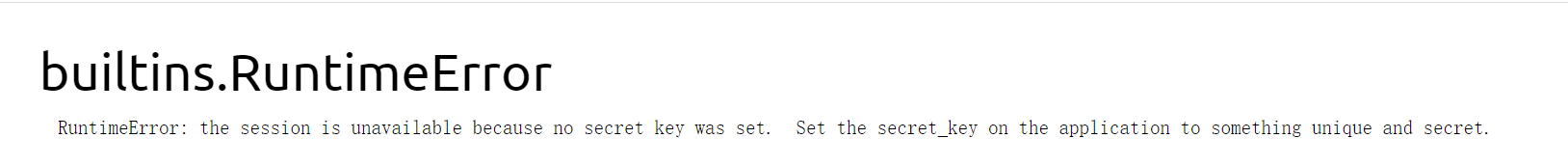
运行之后报错了

是因为当运行之后,会报错,因为我们并没有设置secret_key。
.... class Config(object): """配置文件的加载""" # 项目密钥:CSRF/session,还有一些其他的签名算法会用 SECRET_KEY = "dfjklajdfldsjaflasdjf" ....
配置完成之后,会发现,session已经写入到了cookie中。
然后我们指定一下session放在哪里
from flask_session import Session .... # 指定session存储在后端的位置 Session(app)
以上代码可以帮我们指定session存放在哪儿,怎么指定,就ctrl+鼠标左键点击Session进去看源码

通过这个分支,让我们找到了如果
8.添加脚本命令集成
from flask_script import Manager from flask_migrate import Migrate, MigrateCommand ... # 创建脚本管理器对象 manager = Manager(app) # 让迁移和app和数据库建立关系 Migrate(app, db) # 将数据库迁移的脚本添加到manager manager.add_command('mysql', MigrateCommand) ... if __name__ == '__main__': manager.run()
然后我们来到如图位置点击第一个更改一下脚本

添加runserver脚本运行命令

然后第一天内容就完成了



