基于Expression Lambda表达式树的通用复杂动态查询构建器——《剧透一下》
通常,前后端分离的系统要在前端查询数据是提交一个带着查询条件参数的表单,比如A=1,B=2,类似样,后端接收到表单需要将这些条件参数拼接成查询需要写代码,并且表单结构通常是不带查询逻辑属性的,只能用and来联接这些条件,给查询的灵活性带来了局限。
本框架就是要提供更灵活的,后端不需要写代码的一个查询能力。
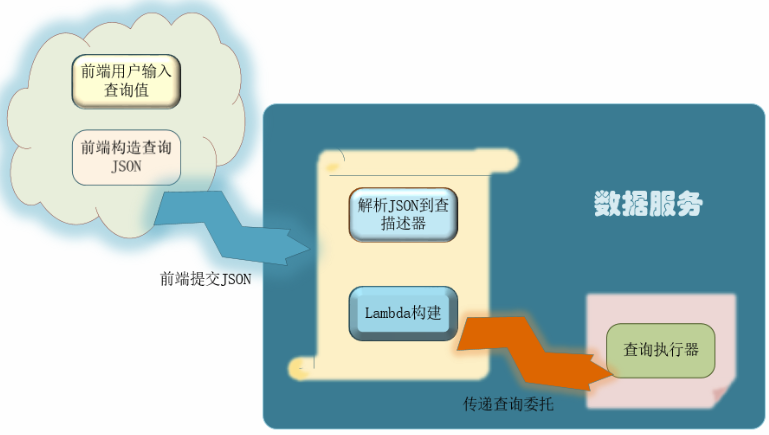
其中一个主要的应用场景正是实现实现只需前端传递JSON格式的查询条件到后端,后端无需写查询代码就能进行查询。
其流程如下图所示:

举个例子:
前端提交来的查询JSON:
{ "lg": "", "filters":
[
{ "lg": "", "Predicates":
[ { "lg": "", "Name": "id", "Op": ">", "Value": 1 } ]
},
{ "lg": "and", "Predicates":
[ { "lg": "", "Name": "id", "Op": "<", "Value": 10 } ]
},
{ "lg": "and",
"Predicates":
[
{"lg": "","Name": "name", "Op": "=", "Value": "MyName"},
{"lg": "or","Name": "name","Op": "=","Value": "HisName"}
]
}
]
}
后端只要如下代码就可以了:
Query.Where(QueryFilterBuilder.CreateFilterExpression<Entity>(上面的JSON));




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律