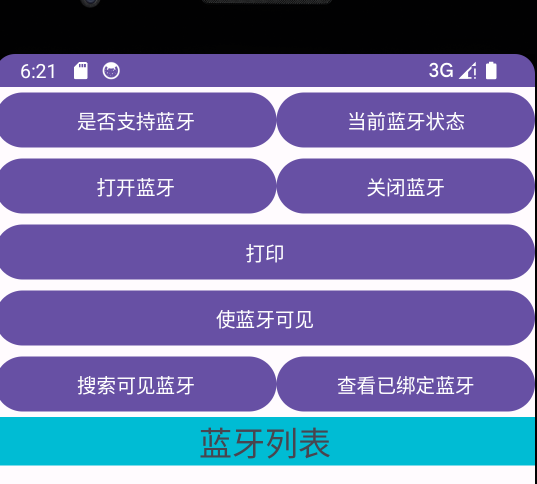
anddroid studio 相以布局示例

<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/button3" android:layout_width="0dp" android:layout_height="wrap_content" android:text="是否支持蓝牙" app:layout_constraintEnd_toStartOf="@+id/guideline2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button4" android:layout_width="0dp" android:layout_height="wrap_content" android:text="当前蓝牙状态" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toTopOf="parent" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_begin="205dp" /> <Button android:id="@+id/button7" android:layout_width="0dp" android:layout_height="wrap_content" android:text="打开蓝牙" app:layout_constraintEnd_toStartOf="@+id/guideline2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/button3" /> <Button android:id="@+id/button8" android:layout_width="0dp" android:layout_height="wrap_content" android:text="关闭蓝牙" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toBottomOf="@+id/button4" /> <Button android:id="@+id/button19" android:layout_width="0dp" android:layout_height="wrap_content" android:text="打印" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/button7" /> <Button android:id="@+id/button9" android:layout_width="0dp" android:layout_height="wrap_content" android:text="使蓝牙可见" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/button19" /> <Button android:id="@+id/button10" android:layout_width="0dp" android:layout_height="wrap_content" android:text="搜索可见蓝牙" app:layout_constraintEnd_toStartOf="@+id/guideline2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/button9" /> <Button android:id="@+id/button11" android:layout_width="0dp" android:layout_height="wrap_content" android:text="查看已绑定蓝牙" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toBottomOf="@+id/button9" /> <ListView android:id="@+id/listview1" android:layout_width="0dp" android:layout_height="0dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/textView" /> <TextView android:id="@+id/textView" android:layout_width="0dp" android:layout_height="wrap_content" android:background="#00BCD4" android:gravity="center" android:text="蓝牙列表" android:textSize="24sp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/button10" /> </androidx.constraintlayout.widget.ConstraintLayout>
活到老,学到老。



