bootstrap省市联动下拉控件的使用
bootstrap城市选择控件
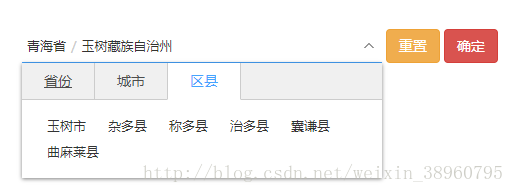
控件效果如下图所示:
支持全国所有城市的选择。支持input框搜索模糊查询城市
使用方法:
1.按照顺序引入的文件,相关插件下载地址在文章末尾的GitHub网址:
-
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" />
-
<link href="css/city-picker.css" rel="stylesheet" type="text/css" />
-
<link href="css/main.css" rel="stylesheet" type="text/css" />
-
script src="js/jquery.js"> </script>
-
<script src="js/bootstrap.js"></script>
-
<script src="js/city-picker.data.js"></script>
-
<script src="js/city-picker.js"></script>
-
<script src="js/main.js"></script>
-
<div class="docs-methods">
-
<form class="form-inline">
-
<div id="distpicker">
-
<div class="form-group">
-
<div style="position: relative;">
-
<input id="city-picker3" class="form-control" readonly type="text" value="江苏省/常州市/溧阳市" data-toggle="city-picker">
-
</div>
-
</div>
-
<div class="form-group">
-
<button class="btn btn-warning" id="reset" type="button">重置 </button>
-
<button class="btn btn-danger" id="destroy" type="button">确定 </button>
-
</div>
-
</div>
-
</form>
-
</div>
引入成功!
插件下载地址:https://github.com/Nemo0000/MyProject






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!