8.23第一次Android作业
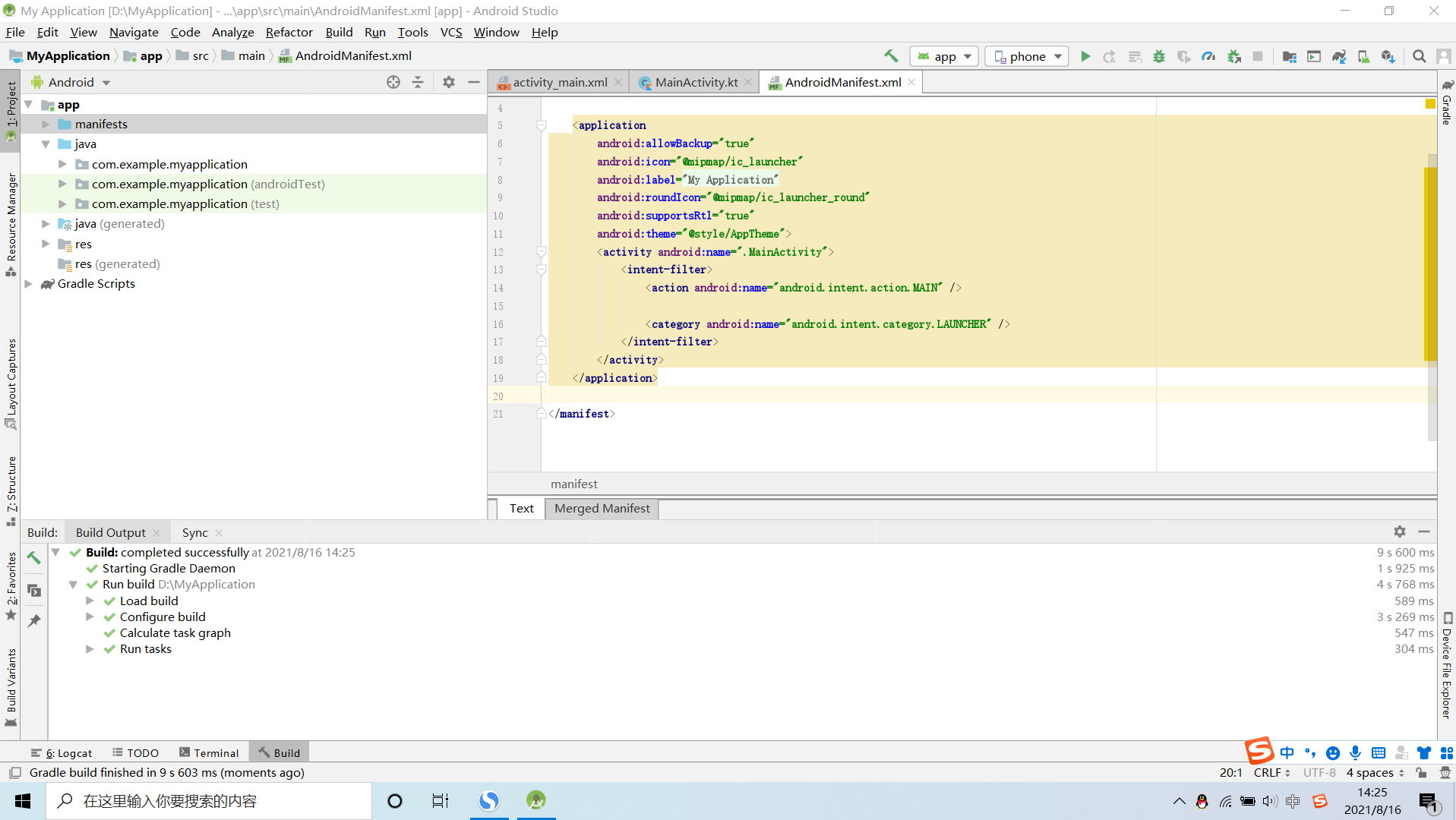
1.安装环境,截图编程界面,截图运行界面


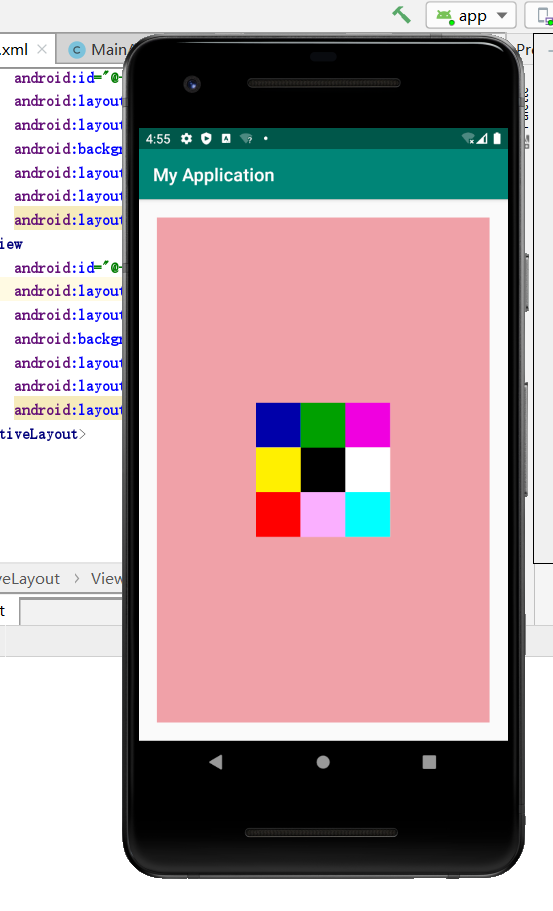
2.九宫格
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rl_1" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#f0a1a8" android:layout_margin="20dp" android:orientation="horizontal"> <View android:id="@+id/v_1" android:layout_width="50dp" android:layout_height="50dp" android:background="#000000" android:layout_centerInParent="true"/> <View android:id="@+id/v_2" android:layout_width="50dp" android:layout_height="50dp" android:background="#FFFFFF" android:layout_centerInParent="true" android:layout_toRightOf="@+id/v_1"/> <View android:id="@+id/v_3" android:layout_width="50dp" android:layout_height="50dp" android:background="#FFF00F" android:layout_centerInParent="true" android:layout_toLeftOf="@+id/v_1"/> <View android:id="@+id/v_4" android:layout_width="50dp" android:layout_height="50dp" android:background="#FaaFFF" android:layout_centerInParent="true" android:layout_below="@+id/v_1"/> <View android:id="@+id/v_5" android:layout_width="50dp" android:layout_height="50dp" android:background="#00FFFF" android:layout_centerInParent="true" android:layout_below="@+id/v_1" android:layout_toRightOf="@+id/v_4"/> <View android:id="@+id/v_6" android:layout_width="50dp" android:layout_height="50dp" android:background="#FF0000" android:layout_centerInParent="true" android:layout_below="@+id/v_1" android:layout_toLeftOf="@+id/v_4"/> <View android:id="@+id/v_7" android:layout_width="50dp" android:layout_height="50dp" android:background="#0aa000" android:layout_centerInParent="true" android:layout_above="@id/v_1"/> <View android:id="@+id/v_8" android:layout_width="50dp" android:layout_height="50dp" android:background="#F00ee0" android:layout_centerInParent="true" android:layout_above="@id/v_1" android:layout_toRightOf="@+id/v_7"/> <View android:id="@+id/v_9" android:layout_width="50dp" android:layout_height="50dp" android:background="#0000aa" android:layout_centerInParent="true" android:layout_above="@id/v_1" android:layout_toLeftOf="@+id/v_7"/> </RelativeLayout>

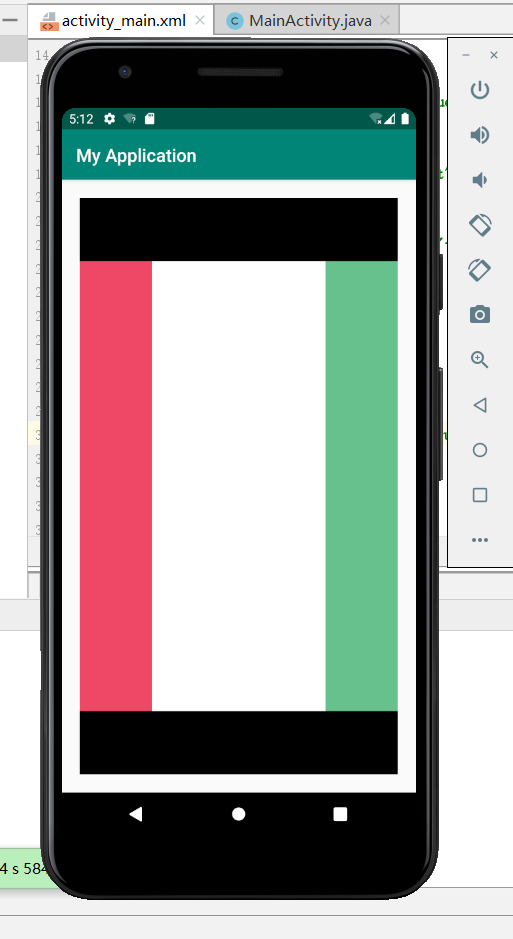
3.布局界面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:layout_margin="20dp"
android:orientation="horizontal">
<View
android:id="@+id/v_1"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#000000"
android:layout_alignParentTop="true"/>
<View
android:id="@+id/v_2"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#000000"
android:layout_alignParentBottom="true"/>
<View
android:id="@+id/v_3"
android:layout_width="80dp"
android:layout_height="551dp"
android:layout_below="@+id/v_1"
android:layout_above="@+id/v_2"
android:layout_alignParentLeft="true"
android:background="#ee4866" />
<View
android:id="@+id/v_4"
android:layout_width="80dp"
android:layout_height="551dp"
android:layout_below="@+id/v_1"
android:layout_above="@+id/v_2"
android:layout_alignParentRight="true"
android:background="#66c18c" />
</RelativeLayout>

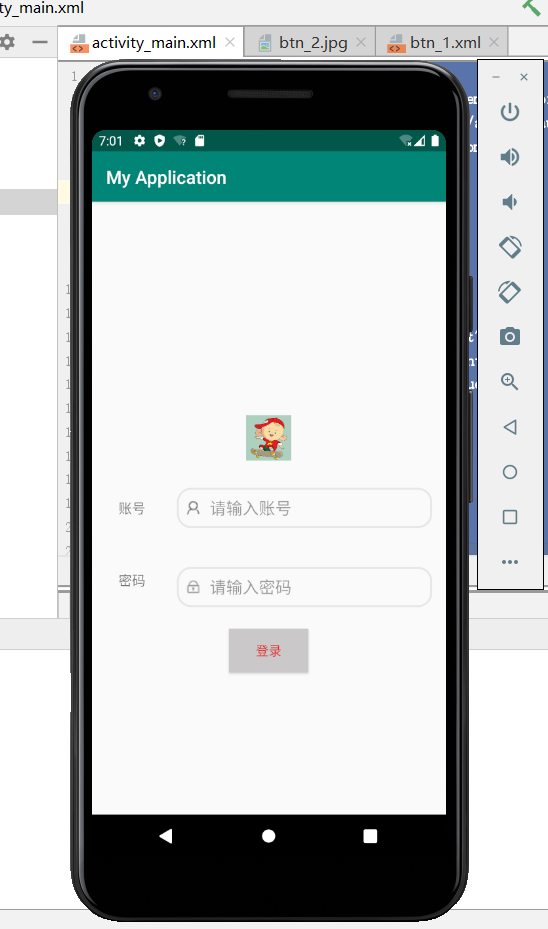
4.制作登录界面(要求至少2个edittext,1个button,最好有一个imageview要求美观
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:padding="15dp"
android:layout_margin="15dp"
android:text="账号"
android:textSize="15sp" />
<TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_1"
android:layout_margin="15dp"
android:padding="15dp"
android:text="密码"
android:textSize="15sp" />
<EditText
android:id="@+id/et_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:layout_marginRight="15dp"
android:layout_toRightOf="@+id/tv_1"
android:background="@drawable/btn_1"
android:padding="10dp"
android:hint="请输入账号"
android:drawablePadding="10dp"
android:drawableLeft="@drawable/user"/>
<EditText
android:id="@+id/et_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tv_1"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:layout_marginRight="15dp"
android:layout_marginTop="25dp"
android:layout_toRightOf="@+id/tv_2"
android:background="@drawable/btn_1"
android:padding="10dp"
android:hint="请输入密码"
android:drawablePadding="10dp"
android:drawableLeft="@drawable/pwd"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/et_2"
android:layout_centerHorizontal="true"
android:layout_marginTop="24dp"
android:backgroundTint="#CAC8C8"
android:text="登录"
android:textColor="#E02A2A"
android:background="#FDFDFD"/>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_above="@id/et_1"
android:layout_centerInParent="true"
android:layout_marginBottom="30dp"
android:src="@drawable/btn_2" />
</RelativeLayout>