Electron-forge应用(打包填坑)
Electron-forge应用
一、 使用Electron-Forge做应用的缘由
最近遇到一个需求,Web应用登录时要校验用户的登录Mac地址,以确定该用户是在授权过的电脑设备上登录的。没错我傻了,没多想就直接开始做,后面卡到了,这管理端是获取不到的啊,浏览器也限制了获取客户端电脑信息(除了IE)。然后想了很多方法都不行,最后决定做个桌面应用,然后将电脑的信息通过接口给浏览器调用,之后看网上的大佬分析,这款是最适合的,方便快捷,上手快,只要有点前端基础都用得起来,本人是个后端,也用得挺舒服的。
二、 Electron-Forge的应用
1、 使用electron-forge的准备

1) 装vscode,极力推荐vscode,轻量、上手快,vscode的社区氛围也很好,插件多。
2) 装git, electron-forge打包时会检测系统,没有装git是打不了包的
3) 接下来打开vscode,全局装上electron-forge。
网上的文档都有,我就不多说了;
官网:https://www.worldlink.com.cn/osdir/electron-forge.html
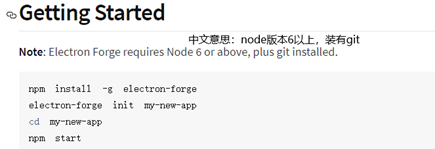
2、 起步
npm install -g electron-forge electron-forge init my-new-app cd my-new-app npm start
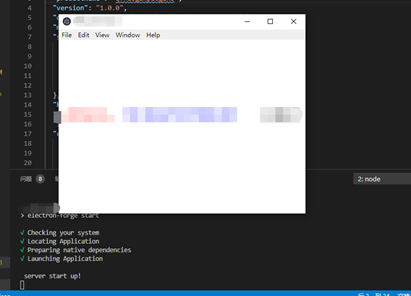
做完这上面几步,你能看到一个应用的窗体显示在桌面

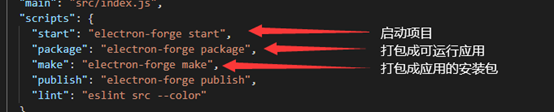
如果没有跑不起来,请直接打开package.json,复制命令直接运行

有没有一种超级简单的感觉
三、 使用Electron -forge遇到坑
接下来就是本人遇到的坑了:
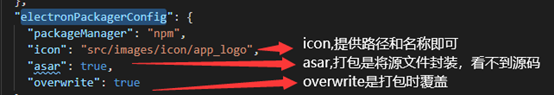
1、 关于package.json文件的配置electronPackagerConfig,配置icon的时候,不能加后缀,因为electron-forge这个脚手架会帮你自动检测系统,自动帮你加上适合系统的icon

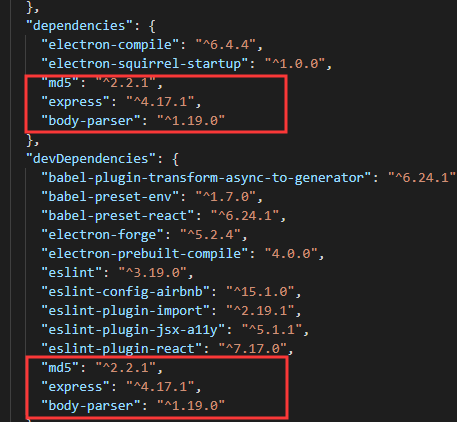
2、 引入的包,开发环境和正式环境都要,不然打包不成功

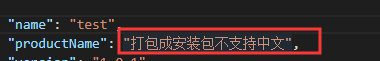
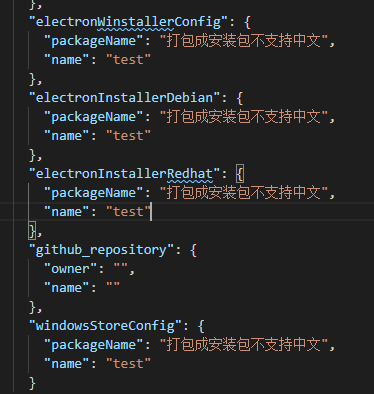
3、 最坑的来了,就是打包成安装包的时候,项目名称不能是中文,就是运行electron-forge make,成功后安装不了。


四、 一个Demo,已经放上码云了
https://gitee.com/aliyunjie/electron-forge-mac
五、 总结
1、 学习到了点新东西,不过用的还是很不熟悉,花了半天入门,然后后面都是跳坑里浪费时间,感觉网上资料还是有点少,很多东西都得自己去搞清楚。
2、 详细的解释可以看我发在码云上的demo
3、 转发请注明出处,谢谢!




