H5+app -- 自动更新
一、最近做了一个app自动更新功能,用的基本都是网上找得到的。
1、h5+ 规范 : http://www.html5plus.org/doc/zh_cn/maps.html
2、环形进度条插件:http://www.jq22.com/jquery-info4495(不知道什么原因,下载的时候,没有显示任何提示,所以人为加个下载的提示)
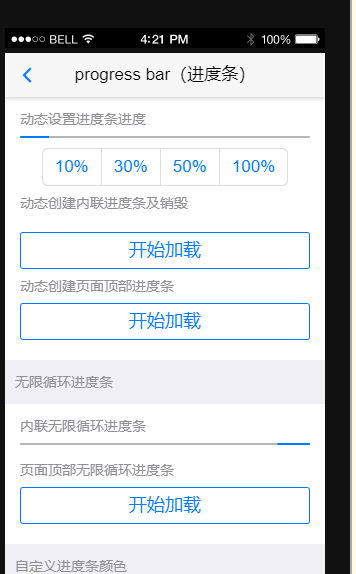
二、本来用的mui框架也有进度条提示,但是好单调,又不显眼。
1、效果如下,虽然说超方便的。mui 样式:http://dev.dcloud.net.cn/mui/ui/#progressbar,html这里就不整理了,链接里有。
2、右边为 ‘环形进度条插件’的效果


三、下面不多说,po上代码
1、html代码
<!-- lyj 圆形插件 --> <link href="css/progressbar-css/base.css" rel="stylesheet" type="text/css" /> <link href="css/progressbar-css/project_base.css" rel="stylesheet" type="text/css" /> <link href="css/progressbar-css/radialindicator.css" rel="stylesheet" type="text/css" /> <style type="text/css"> .htmleaf-icon { color: #fff; } .showOrHidden { display: none; /*未进行下载更新前隐藏*/ } </style> <!-- 圆形进度条插件 -->
<!-- html --> <h3 id="download-title" class="showOrHidden" style="float: left; position: absolute; top: 55%; left: 33%; color: green;">App下载中...</h3> <div class="prg-cont rad-prg showOrHidden" id="indicatorContainer" style="float: left; position: absolute; top: 66%; left: 33%;"></div>
<!-- html -->
<script src="js/mui.js"></script> <script src="js/jquery.min.js"></script> <!-- lyj 圆形插件 --> <script type="text/javascript" src="js/progressbar/base.js"></script> <script type="text/javascript" src="js/progressbar/project_base.js"></script> <script> SyntaxHighlighter.defaults['toolbar'] = false; SyntaxHighlighter.all(); </script> <script src="js/progressbar/radialindicator.js"></script>
2.1、环形进度条 js
var appTotalSize; //将要下载的app的大小 $('#indicatorContainer').radialIndicator({ barColor: '#FFA500', //颜色,16进制 barWidth: 10, //宽度 initValue: 0, //初始值 roundCorner: true, percentage: true });
//动态set值 var radialObj = $('#indicatorContainer').data('radialIndicator');
2.2、自动更新 js
function updateApp() { plus.runtime.getProperty(plus.runtime.appid, function(inf) { //获取app的版本信息 var ver = inf.version; //接口地址 var url = $config.IP + '【你请求接口的地址】'; var ua = navigator.userAgent.toLowerCase(); //判断浏览器类型 if(/iphone|ipad|ipod/.test(ua)) { //苹果(暂无) $.ajax({ type: "get", dataType: 'json', url: "https://itunes.apple.com/lookup?id=111030274", //获取当前上架APPStore版本信息 data: { id: 111030274 //APP唯一标识ID }, contentType: 'application/x-www-form-urlencoded;charset=UTF-8', success: function(data) { console.log("jsjsjsjs" + json2string(data)); $.each(data, function(i, norms) { $.each(norms, function(key, value) { $.each(value, function(j, normItem) { if(j == "version") { if(normItem > ver) { alert("发现新版本:V" + normItem); document.location.href = 'https://itunes.apple.com/cn/app/san-gu-hui/id111030274?mt=8'; //上新APPStore下载地址 } } }); }); }); return; } }); } else if(/android/.test(ua)) { //获取远程数据库中上新andriod版本号 mui.ajax(url, { data: { apkVersion: ver, }, dataType: 'json', type: 'GET', timeout: 6000, success: function(data) { //比较版本信息 if(data.map.appVersion != ver) { var btnArray = ['暂不更新', '立即更新']; mui.confirm("发现新版本:V" + data.map.appVersion + ",是否立即更新安装?", '发现新版本', btnArray, function(e) { if(e.index == 1) { //显示环形进度条 $('#indicatorContainer').removeClass('showOrHidden'); $('#download-title').removeClass('showOrHidden'); //返回的app总大小 appTotalSize = data.map.totalSize; mui.toast('版本更新中...'); //创建更新 var dtask = plus.downloader.createDownload(【下载app的地址的目录】, { method: "POST", data: data.map.fileName, //要下载的apk文件名 }, function(d, status) { if(status == 200) { sleep(300); var path = d.filename; //下载apk // console.log(path); plus.runtime.install(path); // 自动安装apk文件 } else { alert('版本更新失败:' + status); } }); //为下载添加监听事件 dtask.addEventListener("statechanged", onStateChanged, true); //为下载添加请求头 dtask.setRequestHeader('Content-Type', 'application/json'); // 设置POST请求提交的数据类型为JSON字符串 dtask.start(); } }); } else { console.log('当前版本号已是最新'); return; } }, error: function(xhr, type, errerThrown) { //mui.toast('网络异常,请稍候再试'); } }); } }); function onStateChanged(download, status) { var i = download.downloadedSize; //换算成百分比 i *= 100 / appTotalSize; radialObj.animate(i); //显示部分的不足,就是网速差的情况会出现进度条的数值与实际有差别,网速差,怪我咯。 if(download.state == 4 && status == 200) { // 下载完成 $('#indicatorContainer').addClass('showOrHidden'); $('#download-title').addClass('showOrHidden'); } } }
四、如果想做简单点的,可以采用mui框架的进度条
1、将html部分改为
<div id="progressbar" class="mui-progressbar showOrHidden" > <span></span> </div>
2、js的 onStateChanged 方法修改
$('#progressbar').removeClass('showOrHidden');
function onStateChanged(download, status) { var i = download.downloadedSize; //换算成百分比 i *= 100 / appTotalSize; mui('body').progressbar({ progress: i }).show(); radialObj.animate(i); if(download.state == 4 && status == 200) { // 下载完成 $('#progressbar').addClass('showOrHidden'); } }
五、最后,我不知道怎么处理安装后的apk安装包,有没有大神告知,如何处理安装完后的apk安装包?




