angular的路由
AngularJS 路由允许我们通过不同的 URL 访问不同的内容。 通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA)。
下面写一个实例:首先建立文件如图 ,按照这提示建立文件夹,然后操作下面的;
,按照这提示建立文件夹,然后操作下面的;
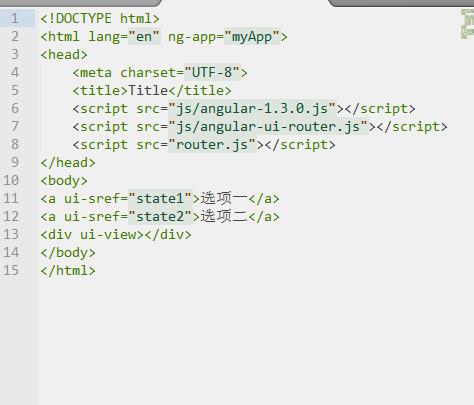
 这是index里的内容,
这是index里的内容,
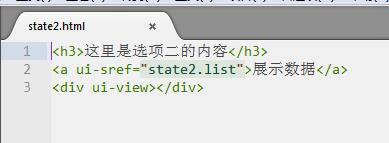
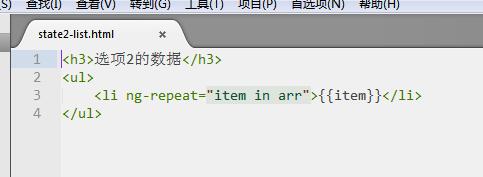
 这是state2里的内容,不是很多,仅仅看看效果
这是state2里的内容,不是很多,仅仅看看效果
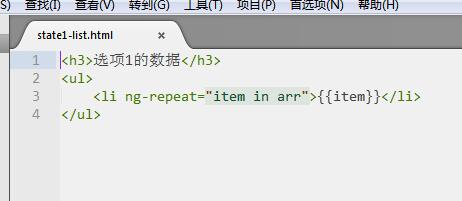
 这是state1里的内容,不是很多,仅仅看看效果
这是state1里的内容,不是很多,仅仅看看效果


上面分别是state1-list和state2-list里面的内容,
下面是我写的angular的代码控制,

希望能帮助到大家谢谢,要说明的是这是引用的ui-angular不是原声的那个angular,不足之处请批评指正



