纯脚本搞掂DataGrid表表头不动,表身滚动。
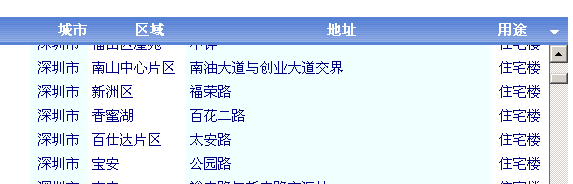
先看效果: 
孟子以前也做过这事,不过他的方法前台后台都要弄,还是VB的(^-^),好像也不支持像我的自动生成列的DataGrid,所以还是自己动手,纯脚本搞掂,其实很简单,就几行:
 function ScrollDataGrid()
function ScrollDataGrid()  {
{  var tb = document.getElementById("tbHeader");
var tb = document.getElementById("tbHeader");  var dg = document.getElementById("dgSearchResult");
var dg = document.getElementById("dgSearchResult"); 
 if(dg!= null)
if(dg!= null)  {
{  var dv = document.getElementById("dvBody");
var dv = document.getElementById("dvBody");  var th = dg.rows[0];
var th = dg.rows[0];  for(var i = 0 ; i < th.cells.length;i++)
for(var i = 0 ; i < th.cells.length;i++)  th.cells[i].width = th.cells[i].clientWidth;
th.cells[i].width = th.cells[i].clientWidth;  var tr = th.cloneNode(true);
var tr = th.cloneNode(true); 
 //tr.applyElement(tb);
//tr.applyElement(tb);  tb.createTHead();
tb.createTHead();  var tbh = tb.tHead;
var tbh = tb.tHead;  tbh.appendChild(tr);
tbh.appendChild(tr);  tr = tbh.rows[0];
tr = tbh.rows[0];  var td = tr.insertCell();
var td = tr.insertCell();  td.style.width = 19;
td.style.width = 19;  td.width = 19;
td.width = 19;  td.innerHTML = tr.cells[0].innerHTML;
td.innerHTML = tr.cells[0].innerHTML;  th.style.display = 'none';
th.style.display = 'none';  if(dg.scrollHeight < 300 )
if(dg.scrollHeight < 300 )  dv.style.height = dg.scrollHeight * 1 + 2;
dv.style.height = dg.scrollHeight * 1 + 2; 

 }
} 
 <table width="100%" border="0" id="tbHeader" cellpadding="4" cellspacing="0">
<table width="100%" border="0" id="tbHeader" cellpadding="4" cellspacing="0">  </table>
</table>  <div style="OVERFLOW-Y: scroll; HEIGHT: 300px" id="dvBody">
<div style="OVERFLOW-Y: scroll; HEIGHT: 300px" id="dvBody">  <asp:datagrid id="dgSearchResult" style="BORDER-COLLAPSE: collapse" runat="server" Width="100%" CellPadding="4" DataKeyField="编号" BorderWidth="1px" BorderStyle="Solid" BorderColor="RoyalBlue" GridLines="None">
<asp:datagrid id="dgSearchResult" style="BORDER-COLLAPSE: collapse" runat="server" Width="100%" CellPadding="4" DataKeyField="编号" BorderWidth="1px" BorderStyle="Solid" BorderColor="RoyalBlue" GridLines="None">  <SelectedItemStyle ForeColor="SlateGray"></SelectedItemStyle>
<SelectedItemStyle ForeColor="SlateGray"></SelectedItemStyle>  <ItemStyle VerticalAlign="Middle"></ItemStyle>
<ItemStyle VerticalAlign="Middle"></ItemStyle>  <HeaderStyle HorizontalAlign="Center"></HeaderStyle>
<HeaderStyle HorizontalAlign="Center"></HeaderStyle>  <Columns>
<Columns>  <asp:ButtonColumn Text="选择" HeaderText="<font face=webdings>6</font>" CommandName="Delete">
<asp:ButtonColumn Text="选择" HeaderText="<font face=webdings>6</font>" CommandName="Delete">  <HeaderStyle Wrap="False" Width="40px"></HeaderStyle>
<HeaderStyle Wrap="False" Width="40px"></HeaderStyle>  <ItemStyle Wrap="False" HorizontalAlign="Center"></ItemStyle>
<ItemStyle Wrap="False" HorizontalAlign="Center"></ItemStyle>  <FooterStyle Wrap="False"></FooterStyle>
<FooterStyle Wrap="False"></FooterStyle>  </asp:ButtonColumn>
</asp:ButtonColumn>  </Columns>
</Columns>  </asp:datagrid></div>
</asp:datagrid></div> 







 浙公网安备 33010602011771号
浙公网安备 33010602011771号