海南小地图(echart)
先看效果

这个是海南省地图:
然后看引入的html:
<body class=""> <div class="container"> <div class="row"> <div class="biaoti">执法人员区域匹配</div> <div class="chartContainer" id="certNumChart" style="padding-left: 10px;"></div> <img src="image/dao.png" class="dao"> </div> </div> <script src="market_map.js"></script> </body>
然后是market_map.js
var certNumChart; $(document).ready(function() { certNumChart = echarts.init(document.getElementById('certNumChart')); certNumChart.showLoading(); initShowView(); //设置点击事件 certNumChart.on('click', function (params) { var city = params.name; var code = params.data.code; var url = G3.webPath + "jsp/marketcheck/map_detail.jsp?code="+code; G3.showModalDialog("执法人员区域匹配", url, { width : 1000, height : 560 }, function(e, ret) { if (ret == "1") { grid.reload(); } }); }); }); var geoCoordMap; var planePath = 'arrow'; var provinceMap = proCantName; var certNumOption = { tooltip : { trigger: 'item', formatter: '{b}:<br/> {c}' }, legend: { orient: 'horizontal', x:'top', data:["随机数据"] }, grid:{ top:0, bottom:0 }, geo : { map : provinceMap, top : '10%', roam : false, zoom:1.2, silent : true, itemStyle : { normal : { areaColor : '#1673c5', borderColor : '#36a0fd' }, emphasis : { areaColor : '#2a333d' } } }, dataRange: { show:true, min: 0, max: 10, x:"right", color:['#0080FF','#D2E9FF'], text:['高','低'], // 文本,默认为数值文本 calculable : true }, series : [ { name: '检查数据量', type: 'map', mapType: proCantName, zoom:1.2, selectedMode : 'single', itemStyle:{ normal:{label:{show:true}}, emphasis:{label:{show:true}} }, data:[] } ] }; function initShowView() { $.ajax({ async : true, url : G3.webPath + "command/dispatcher/com.inspur.dtdcommon.casemanage.cmd.DtdChecManDispatcherCmd/queryList", type : "POST", data : { checkYearDate : checkYearDate, checkEndYearDate : checkEndYearDate }, success : function(data) { certNumOption.legend.data = data.catalog; certNumOption.series[0].data = data.data; certNumChart.hideLoading(); $.get(G3.webPath + 'skins/echars/dataGeo/geometryProvince/'+proCantCode+'.json', function (geoJson) { echarts.registerMap(proCantName, geoJson); certNumChart.setOption(certNumOption); }); } }); } function iconRefresh() { $(document).on( "click", ".icon-refresh", function() { var $container = $(this).parents(".chart-container").find( ".chartContainer"); if ($container.css("display") == "none") { $container.css("display", "block"); $container.prev().css("display", "none"); } }); }
注意:
initShowView方法中的参数:
proCantCode = "460000"
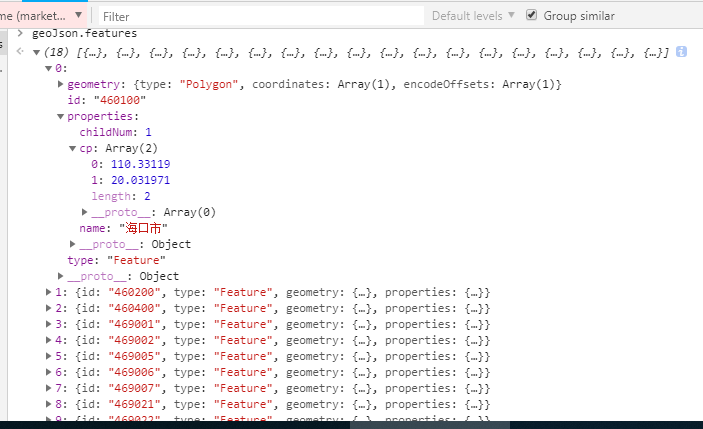
geoJson:

certNumOption.series[0].data数据格式如下:
[ { "code":"460100", "name":"海口市", "value":"363" }, { "code":"460200", "name":"三亚市", "value":"177" }, { "code":"469001", "name":"五指山市", "value":"64" }, { "code":"469002", "name":"琼海市", "value":"114" }, { "code":"460400", "name":"儋州市", "value":"153" }, { "code":"469005", "name":"文昌市", "value":"97" }, { "code":"469006", "name":"万宁市", "value":"117" }, { "code":"469007", "name":"东方市", "value":"80" }, { "code":"469021", "name":"定安县", "value":"61" }, { "code":"469022", "name":"屯昌县", "value":"65" }, { "code":"469023", "name":"澄迈县", "value":"95" }, { "code":"469024", "name":"临高县", "value":"73" }, { "code":"469025", "name":"白沙县", "value":"61" }, { "code":"469026", "name":"昌江县", "value":"59" }, { "code":"469027", "name":"乐东县", "value":"92" }, { "code":"469028", "name":"陵水县", "value":"71" }, { "code":"469029", "name":"保亭县", "value":"56" }, { "code":"469030", "name":"琼中县", "value":"58" }, { "code":"460500", "name":"洋浦开发区", "value":"19" }, { "code":"460300", "name":"三沙市", "value":"0" } ]
然后初始化数据地图
 不定期会发布一些实用的Java开发文章
不定期会发布一些实用的Java开发文章


