获取ul下li标签里点击的是哪一个li并获取li里a标签的值
$("ul li").click(function(){ //获取当天月份 var month_string = $(this).find("a").eq(0).text(); var month = month_string.substring(0,1) alert(month); });
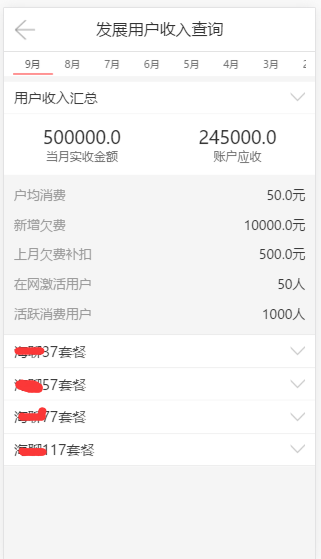
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="black" name="apple-mobile-web-app-status-bar-style"> <meta content="telephone=no" name="format-detection"> <title>xxxxxx</title> <link rel="stylesheet" type="text/css" href="../css/public_sale.css"> <link href="../css/basic_business_layout.css" rel="stylesheet" type="text/css"> <link href="../css/basic_business.css" rel="stylesheet" type="text/css"> <script>!function(n,e){var t=n.documentElement,i="orientationchange"in window?"orientationchange":"resize",o=function(){var n=t.clientWidth;n&&(t.style.fontSize=(n/320*10).toFixed(0)+"px")};o(),n.addEventListener&&e.addEventListener(i,o,!1)}(document,window); </script> <script language="javascript" src="../js/navigator/menuswitch.js"></script> <!--组件依赖css begin--> <link rel="stylesheet" type="text/css" href="../css/widget/navigator/navigator.css" /> <link rel="stylesheet" type="text/css" href="../css/widget/navigator/navigator.iscroll.css" /> <link rel="stylesheet" type="text/css" href="../css/widget/navigator/navigator.default.css" /> <!--组件依赖css end--> <!--组件依赖js begin--> <script type="text/javascript" src="../js/navigator/zepto.js"></script> <script type="text/javascript" src="../js/navigator/zepto.extend.js"></script> <script type="text/javascript" src="../js/navigator/zepto.ui.js"></script> <script type="text/javascript" src="../js/navigator/zepto.iscroll.js"></script> <script type="text/javascript" src="../js/navigator/widget/navigator.js"></script> <script type="text/javascript" src="../js/navigator/widget/navigator.iscroll.js"></script> <!--组件依赖js end--> </head> <body> <header> <a href="#" class="posit_ico headback_ico headLeft" id="back_id"></a> <a href="#" class="posit_ico headRight"></a> <h1><a href="#">发展用户收入查询</a></h1> </header> <section class="content"> <!--日期选择start--> <div class="ui-date-nav"> <div class="ui-date-list" id="nav-smartSetup"> <ul class="fixed"> <li><a href="#" class="ui-date-day">9月</a></li> <li><a href="#" class="ui-date-day">8月</a></li> <li><a href="#" class="ui-date-day">7月</a></li> <li><a href="#" class="ui-date-day">6月</a></li> <li><a href="#" class="ui-date-day">5月</a></li> <li><a href="#" class="ui-date-day">4月</a></li> <li><a href="#" class="ui-date-day">3月</a></li> <li><a href="#" class="ui-date-day">2月</a></li> <li><a href="#" class="ui-date-day">1月</a></li> </ul> </div> </div> <!--日期选择end--> <!--查询结果start--> <div class="search-result"> <div class="ui-fold-list"> <div class="ui-fold-show"><a href="#">用户收入汇总</a><i class="posit_ico listArrowB_ico"></i> </div> <div class="ui-fold-inner" style=" display:block;"> <div class="fixed user-bill-total"> <dl><dd>500000.0</dd><dt>当月实收金额</dt></dl> <dl><dd>245000.0</dd><dt>账户应收</dt></dl> </div> <div class="user-bill-other"> <dl><dt>户均消费</dt><dd>50.0元</dd></dl> <dl><dt>新增欠费</dt><dd>10000.0元</dd></dl> <dl><dt>上月欠费补扣</dt><dd>500.0元</dd></dl> <dl><dt>在网激活用户</dt><dd>50人</dd></dl> <dl><dt>活跃消费用户</dt><dd>1000人</dd></dl> </div> </div> </div> <div class="ui-fold-list"> <div class="ui-fold-show"><a href="#">海聊37套餐</a><i class="posit_ico listArrowB_ico"></i> </div> <div class="ui-fold-inner" style=" display:none;"> <div class="fixed user-bill-total"> <dl><dd>500000.0</dd><dt>当月实收金额</dt></dl> <dl><dd>245000.0</dd><dt>账户应收</dt></dl> </div> <div class="user-bill-other"> <dl><dt>户均消费</dt><dd>50.0元</dd></dl> <dl><dt>新增欠费</dt><dd>10000.0元</dd></dl> <dl><dt>上月欠费补扣</dt><dd>500.0元</dd></dl> <dl><dt>在网激活用户</dt><dd>50人</dd></dl> <dl><dt>活跃消费用户</dt><dd>1000人</dd></dl> </div> </div> </div> <div class="ui-fold-list"> <div class="ui-fold-show"><a href="#">海聊57套餐</a><i class="posit_ico listArrowB_ico"></i> </div> <div class="ui-fold-inner" style=" display:none;"> <div class="fixed user-bill-total"> <dl><dd>500000.0</dd><dt>当月实收金额</dt></dl> <dl><dd>245000.0</dd><dt>账户应收</dt></dl> </div> <div class="user-bill-other"> <dl><dt>户均消费</dt><dd>50.0元</dd></dl> <dl><dt>新增欠费</dt><dd>10000.0元</dd></dl> <dl><dt>上月欠费补扣</dt><dd>500.0元</dd></dl> <dl><dt>在网激活用户</dt><dd>50人</dd></dl> <dl><dt>活跃消费用户</dt><dd>1000人</dd></dl> </div> </div> </div> <div class="ui-fold-list"> <div class="ui-fold-show"><a href="#">海聊77套餐</a><i class="posit_ico listArrowB_ico"></i> </div> <div class="ui-fold-inner" style=" display:none;"> <div class="fixed user-bill-total"> <dl><dd>500000.0</dd><dt>当月实收金额</dt></dl> <dl><dd>245000.0</dd><dt>账户应收</dt></dl> </div> <div class="user-bill-other"> <dl><dt>户均消费</dt><dd>50.0元</dd></dl> <dl><dt>新增欠费</dt><dd>10000.0元</dd></dl> <dl><dt>上月欠费补扣</dt><dd>500.0元</dd></dl> <dl><dt>在网激活用户</dt><dd>50人</dd></dl> <dl><dt>活跃消费用户</dt><dd>1000人</dd></dl> </div> </div> </div> <div class="ui-fold-list"> <div class="ui-fold-show"><a href="#">海聊117套餐</a><i class="posit_ico listArrowB_ico"></i> </div> <div class="ui-fold-inner" style=" display:none;"> <div class="fixed user-bill-total"> <dl><dd>500000.0</dd><dt>当月实收金额</dt></dl> <dl><dd>245000.0</dd><dt>账户应收</dt></dl> </div> <div class="user-bill-other"> <dl><dt>户均消费</dt><dd>50.0元</dd></dl> <dl><dt>新增欠费</dt><dd>10000.0元</dd></dl> <dl><dt>上月欠费补扣</dt><dd>500.0元</dd></dl> <dl><dt>在网激活用户</dt><dd>50人</dd></dl> <dl><dt>活跃消费用户</dt><dd>1000人</dd></dl> </div> </div> </div> </div> <!--查询结果end--> </section> <script type="text/javascript"> (function () { /*组件初始JS*/ $('#nav-smartSetup').navigator(); //smart setup方式创建 推荐方式 })(); </script> <script language="javascript"> /*折叠菜单JS*/ var mSwitch = new MenuSwitch("ui-fold-list"); mSwitch.setDefault(0); mSwitch.setPrevious(false); mSwitch.init(); </script> </body> </html>
然后就可以获取相应的点击的是那个月份了

 不定期会发布一些实用的Java开发文章
不定期会发布一些实用的Java开发文章


