后台管理UI的选择
后台管理UI的选择

最近要做一个企业的OA系统,以前一直使用EasyUI,一切都好,但感觉有点土了,想换成现在流行的Bootstrap为基础的后台UI风格,想满足的条件应该达到如下几个:
1、美观、大方、简洁
2、兼容IE8、不考虑兼容IE6/IE7,因为现在还有很多公司在使用Win7系统,系统内置了IE8
3、能通过选项卡打开多个页面,不想做单页,iframe也没关系
4、性能好,不要太笨重
5、最好以Bootstrap为基础
6、还希望在以后别的系统中能够复用。
一次次反复纠结的选择开始了,给大家介绍下我考虑过的UI,也给大家一个参考。
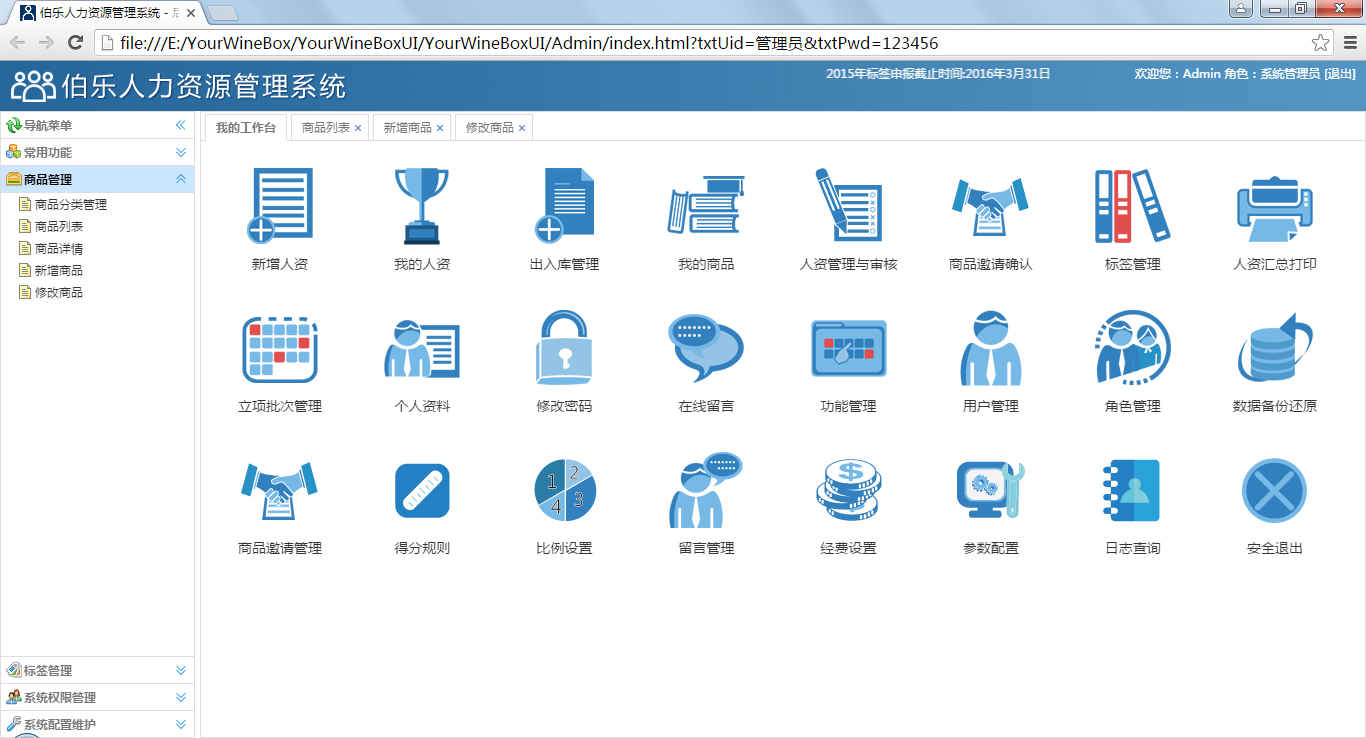
一、EasyUI
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。


优点:轻量、功能强大、免费、兼容性好、帮助详细、使用的人多生态好
缺点:非响应式布局、某些系统看起来有点土(客户与老板的感觉、确实与最新的那些UI有差距)
获得:上网搜索、网盘搜索大把被搭建好了基础功能的框架。下载
下载后大家可以替换成最新的1.5版的easyui
官网:http://www.jeasyui.com/,有免费版,有商业版,商业版收费,帮助非常详尽
资源:http://www.jeasyui.net/,easyui是国人的的作品,但服务器在国外,官网也是英文的,这个网站类似官网的中文版
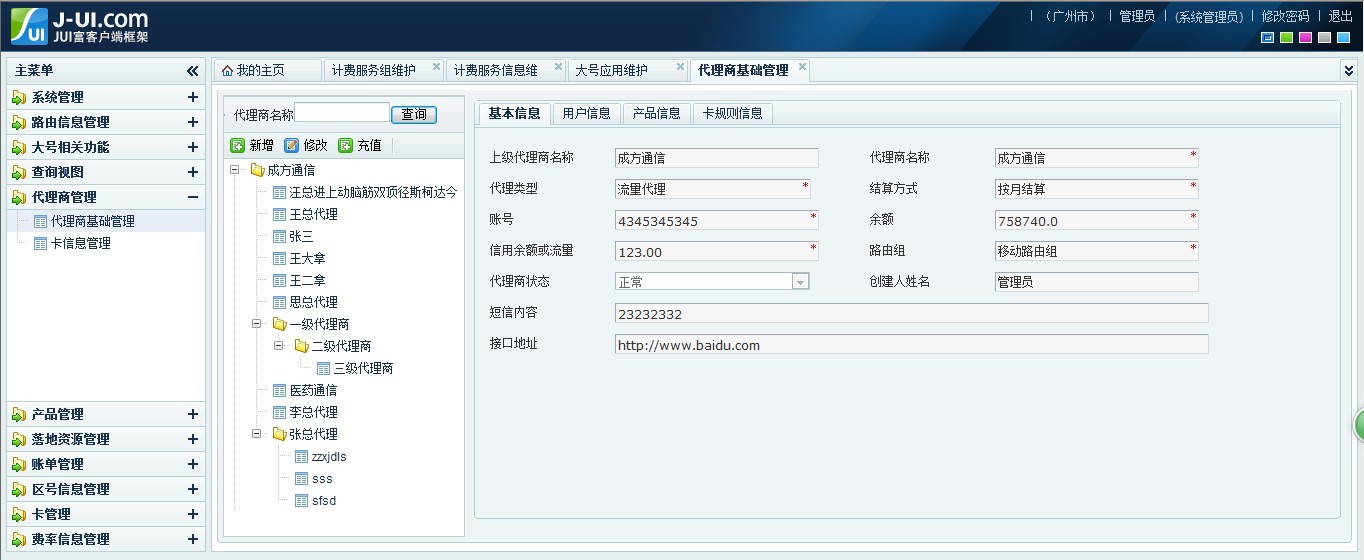
二、DWZ JUI
特点:DWZ富客户端框架(jQuery RIA framework), 是中国人自己开发的基于jQuery实现的Ajax RIA开源框架. 设计目标是简单实用,快速开发,降低ajax开发成本。

官网:http://jui.org/
下载:https://github.com/dwzteam/
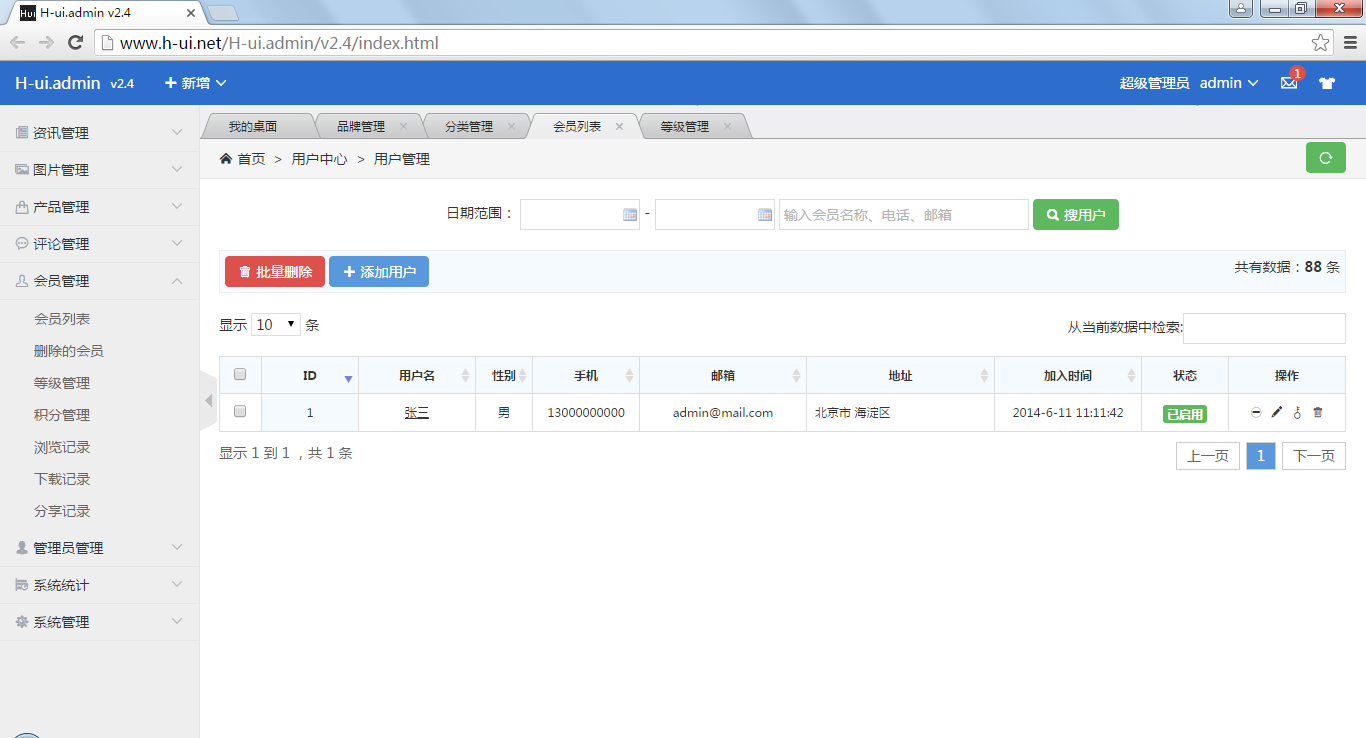
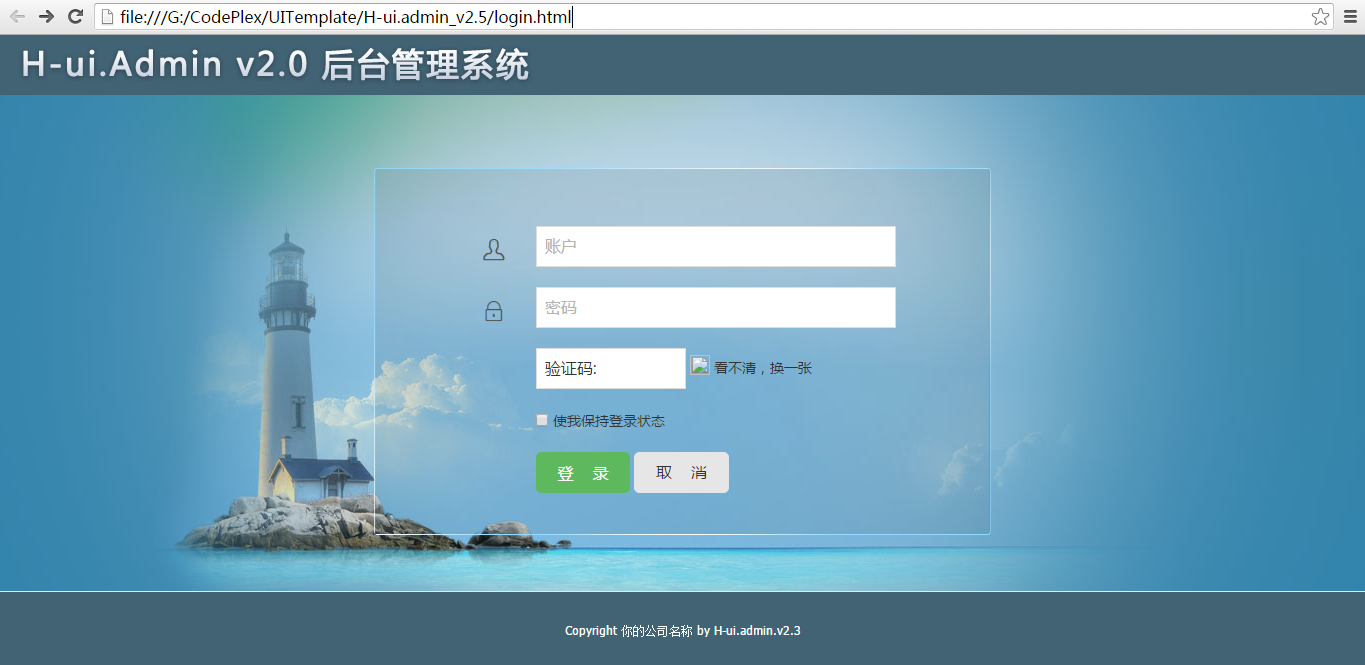
三、HUI
H-ui前端框架是在bootstrap的思想基础上基于 HTML、CSS、JAVASCRIPT开发的轻量级web前端框架,开源免费,简单灵活,兼容性好,满足大多数中国网站。分了前端UI与后端UI。


官网:http://www.h-ui.net/H-ui.admin.shtml 后台,http://www.h-ui.net/ 前台
下载:https://github.com/jackying/
缺点:感觉用的人少,名气小,资料不全,配套组件不多,但国人的产品符合国人的口味。
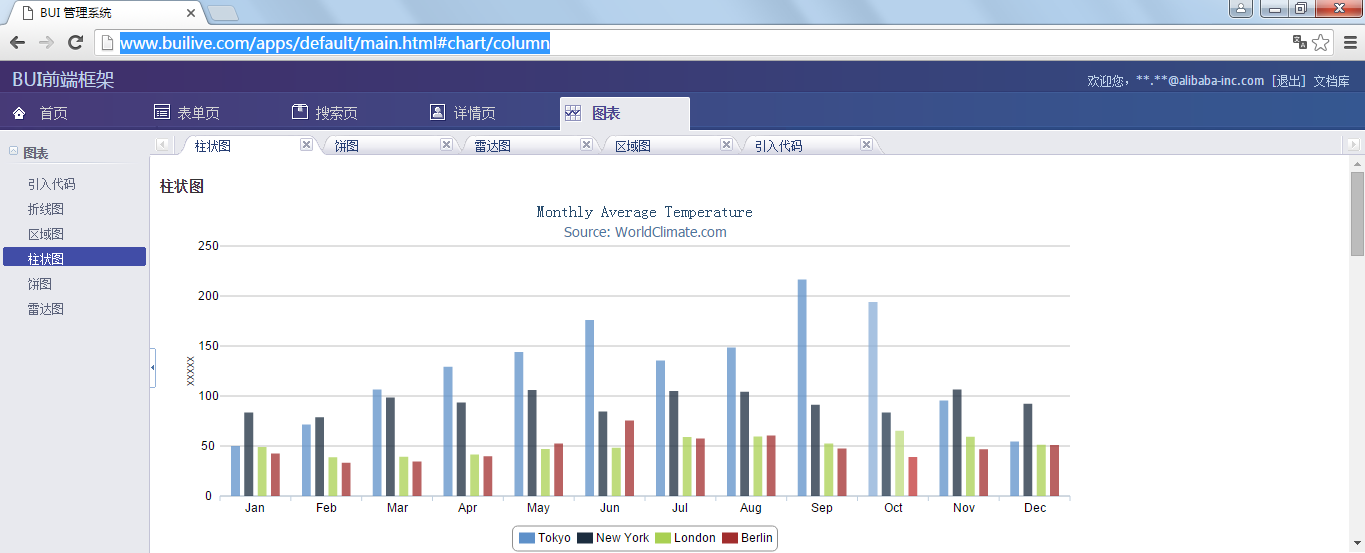
四、BUI
BUI她是基于jQuery,兼容KISSY的UI类库,专致于解决后台系统的框架方案,BUI提供了丰富的DPL含有强大的控件库对业务做了精细的分析。

官网:http://www.builive.com/
下载:https://github.com/dxq613/bui
感觉也比较冷、与HUI有点类似的优点整体框架符合我的要求,但风格有种说不出的感觉。
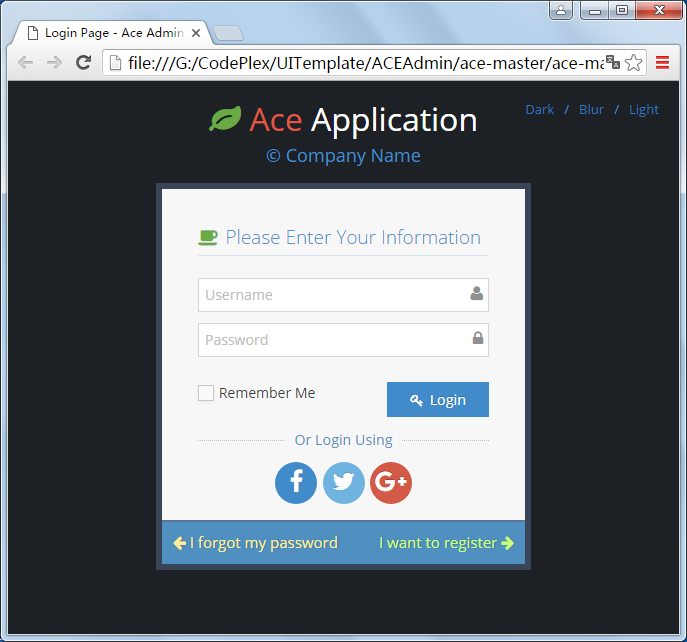
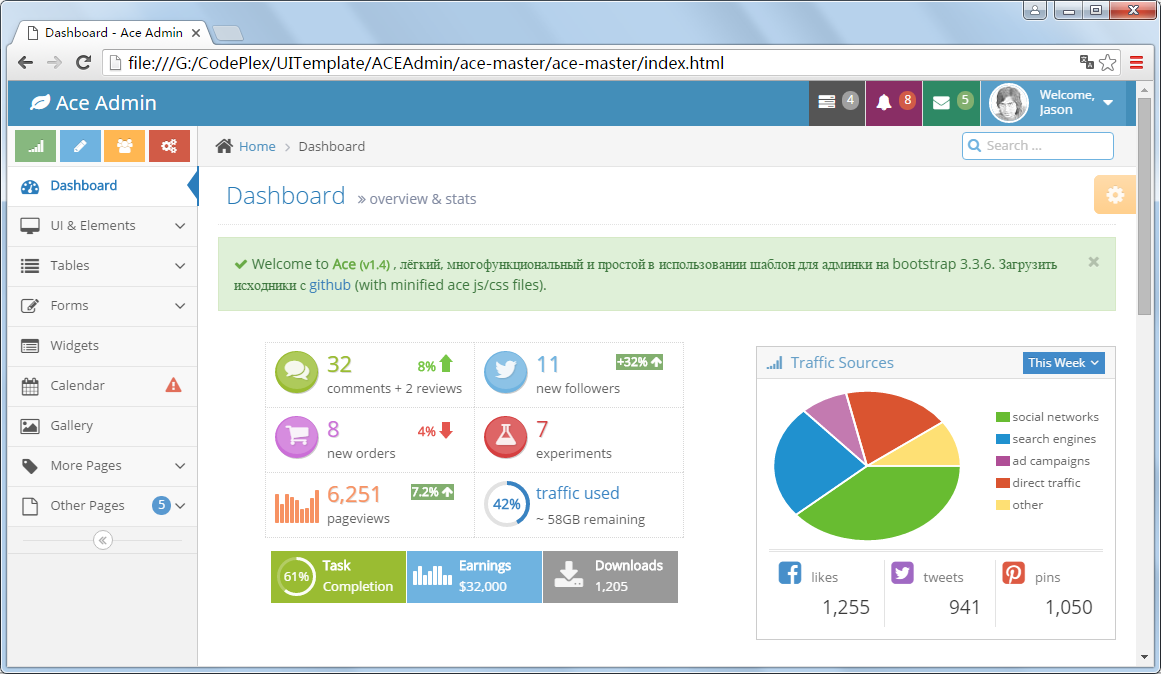
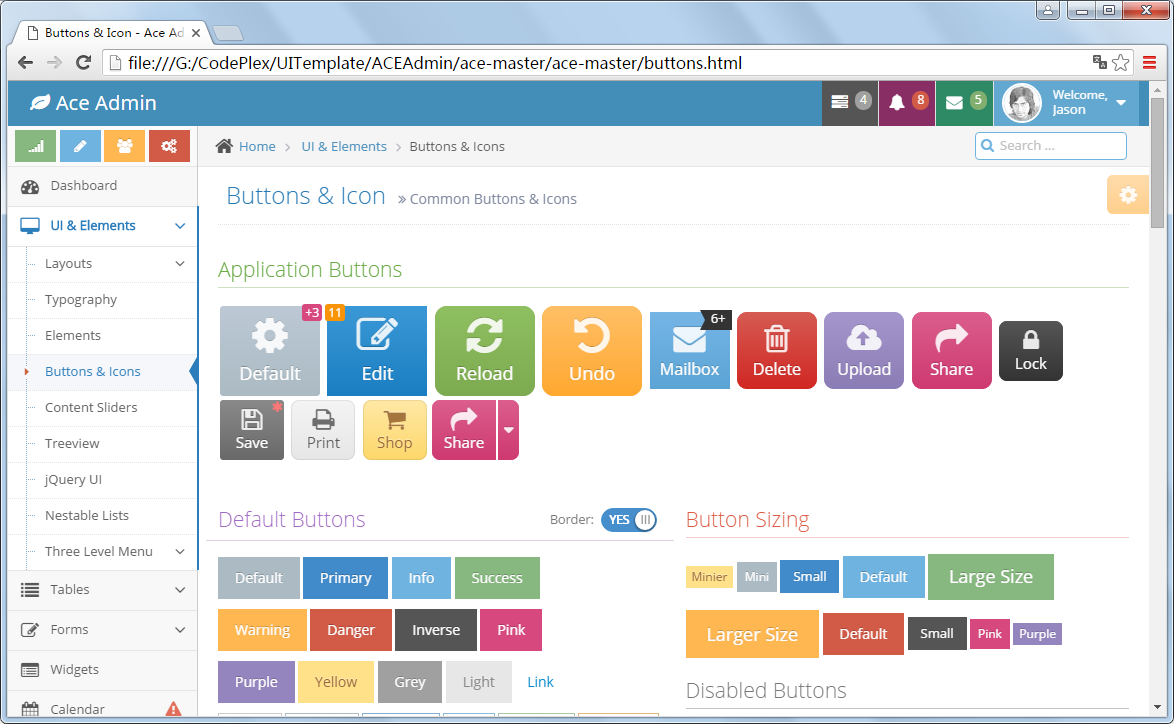
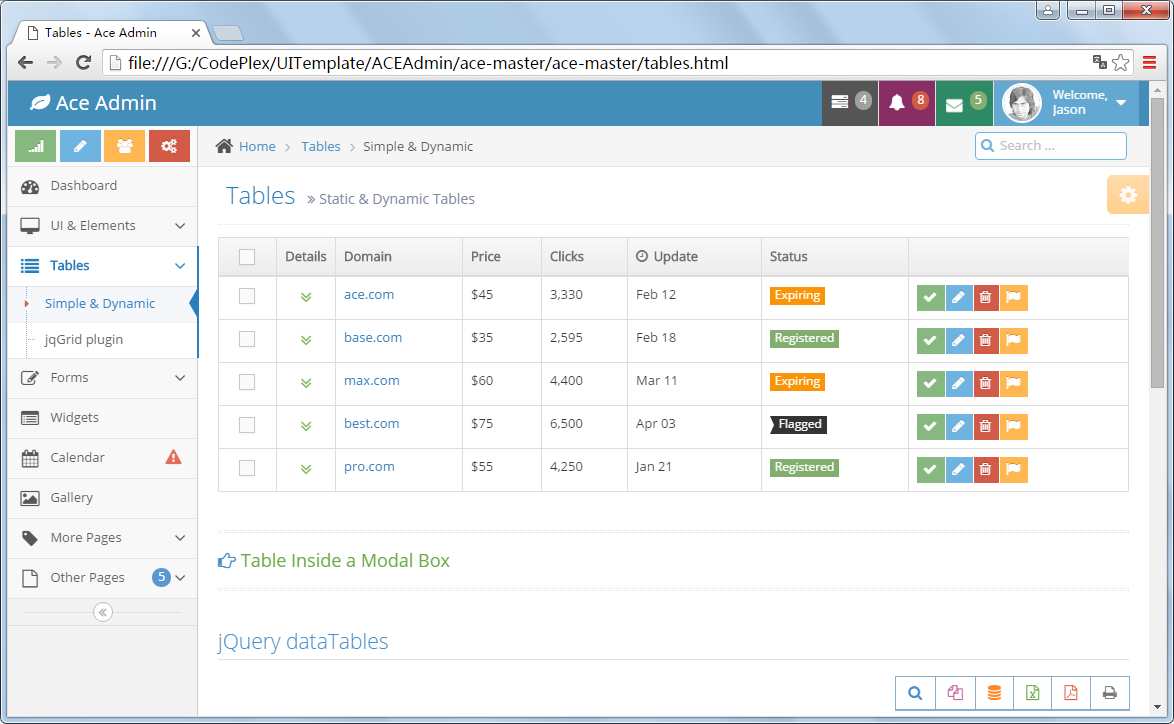
五、Ace Admin
响应式Bootstrap网站后台管理系统模板ace admin,非常不错的轻量级易用的admin后台管理系统,基于Bootstrap3,拥有强大的功能组件以及UI组件,基本能满足后台管理系统的需求,而且能根据不同设备适配显示,而且还有四个主题可以切换。以前收费,好像最新版不再收费了。




下载:https://github.com/bopoda/ace
官网:http://ace.jeka.by/
感觉比较全,功能强大,组件多,美观,只是用了很多不同的插件,兼容性不错。
兼容的浏览器:
- Internet Explorer 10
- Internet Explorer 11
- Internet Explorer 8
- Internet Explorer 9
- Latest Chrome
- Latest Firefox
- Latest Opera
- Latest Safari
使用的插件:


jQuery 2.0.3
jQuery UI 1.10.3 (Custom Build)
Twitter Bootstrap 3.0.0
FontAwesome 3.2.1
Google "Open Sans" Font
jQuery Flot Charts 0.8.1
jQuery Sparklines 2.1.2
Easy Pie Chart 1.2.5
jQuery Knob 1.2.0
jQuery Validate 1.11.1
FuelUX 2.3.0 (Spinner & Wizard & Treeview)
FullCalendar 1.6.4
jQuery ColorBox 1.4.27
jQuery dataTables 1.9.4
jQuery Chosen 1.0
jQuery Masked Input 1.3.1
jQuery Input Limiter 1.3.1
jQuery AutoSize 1.17.7
Bootstrap Colorpicker
Bootstrap Datepicker
Bootstrap Timepicker v0.2.3
Bootstrap DateRange Picker 1.2
Bootbox.js 4.0.0
jQuery Gritter 1.7.4
jQuery slimScroll 1.1.1
Spin.js 1.3.0
jQuery UI Touch Punch 0.2.2
Google Code Prettify
ExplorerCanvas
Mindmup Wysiwyg Editor
Toopay Markdown Editor 1.1.4
X-editable 1.4.6
Select2 3.4.2
Bootstrap Tags 2.2.5
jQuery Mobile 1.3.2 (Custom Build)
jqGrid 