xss原理、攻击方式与防御
xss原理:
xss叫跨站脚本攻击,是Web程序中常见的漏洞只用于客户端的攻击方式,其原理是攻击者向有XSS漏洞的网站中输入(传入)恶意的HTML代码,当其它用户浏览该网站时,这段HTML代码会自动执行,从而达到攻击的目的。如,盗取用户Cookie、破坏页面结构、重定向到其它网站等。所以做网站的时候要明白一个道理:用户的输入是不可信的,所有可输入的地方都要进行数据进行处理才能杜绝xss攻击;
xss攻击的二种方式:
1.反射型:一种基于网页DOM结构的攻击,该攻击特点是中招的人是少数人。通常为通过改变网页连接后面带的参数来达到他们的攻击目的;由于这种危害和范围都小我就不具体介绍了,具体看下方链接;
2.存储型:这种方式多用于评论或发布文章之类的,内容包含恶意代码(主要为script、link、style、iframe、frame);当有人把这些代码随评论发布出来,你点击查看的时候他就攻击成功;也可以通过这些代码随意改变你的页面;这种攻击方式危害性更大,危害面更广;
xss防御的三种方式:
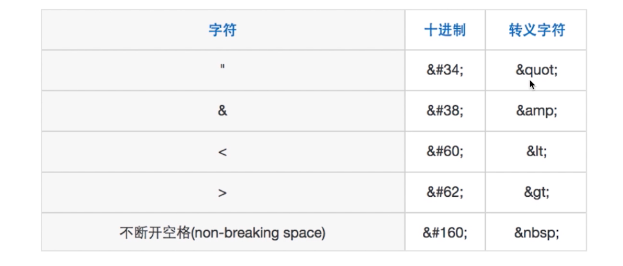
1.编码:对用户输入的数据进行HTML entity编码

比如用户输入:<script>window.location.href=”http://www.baidu.com”;</script>,保存后最终存储的会是:<script>window.location.href="http://www.baidu.com"</script>在展现时浏览器会对这些字符转换成文本内容显示,而不是一段可执行的代码。
这里推荐encode.js这个三方插件对输入编码;百度找不到就去github上找;
2.过滤:移除用户上传的DOM属性和script、link、style、iframe、frame节点
比如用户输入:<style>body{display:none!important}</script>,保存后最终存储的会让你整个网页为空白页,其他同理;
if(tag=='script'||tag=='style'||tag=='link'||tag=='iframe'||tag=='frame') return; //这样就对用户输入的几个节点过滤了
3.校正:避免直接对HTML entity编码,使用DOM Parse对象进行转换,校正不匹配的DOM标签;这里推荐domParse.js这个三方插件;
dome地址:https://github.com/MrLQZ/xss 环境为node+express
参考博客:XSS攻击及防御



