完成评论功能
- 定义评论的视图函数
@app.route('/comment/',methods=['POST'])
def comment():
读取前端页面数据,保存到数据库中@app.route('/comment/',methods=['POST']) @loginFirst def comment(): comment=request.form.get('new_comment') ques_id=request.form.get('question_id') auth_id=User.query.filter(User.username == session.get('user')).first().id comm=Comment(author_id=auth_id,question_id=ques_id,detail=comment) db.session.add(comm) db.session.commit() return redirect(url_for('detail',question_id=ques_id))
- 用<input type="hidden" 方法获取前端的"question_id"
- 显示评论次数
- 要求评论前登录
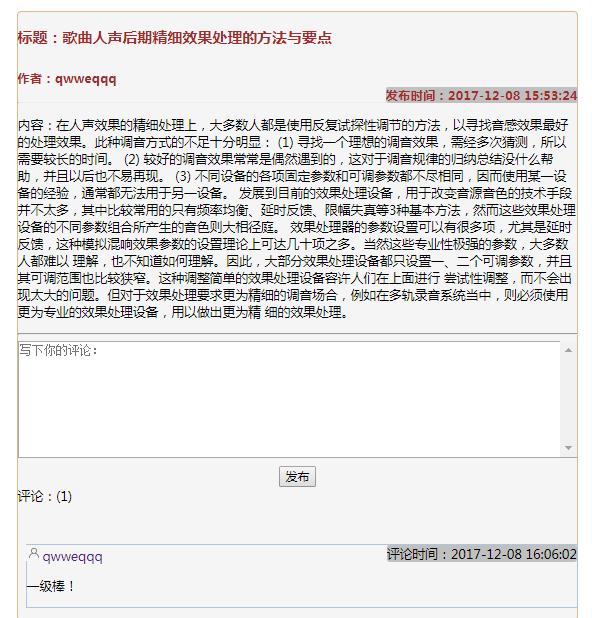
- 尝试实现详情页面下的评论列表显示
{% extends'base.html' %} {% block title %} 问答详情 {% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for('static',filename='css/detail.css')}}" type="text/css"> {% endblock %} {% block main %} <div class="content"> <h3>标题:{{ ques.title }}<br><br><small>作者:{{ ques.author.username }} <br> <span class="badge">发布时间:{{ ques.create_time }}</span> </small></h3> <hr> <p class="lead">内容:{{ ques.detail }}</p> <hr> <form action="{{ url_for('comment') }}" method="post"> <textarea class="comment" rows="8" placeholder="写下你的评论:" name="new_comment"></textarea> <input name="question_id" type="hidden" value="{{ ques.id }}" /> <button class="button" >发布 </button> </form> <span class="tcomment">评论:({{ ques.comments|length }})</span> <ul class="list-group"> {% for foo in ques.comments %} <li class="list-group-item"> <span class="glyphicon-leaf" aria-hidden="true"></span> <img id="qu" src="{{ url_for('static',filename='images/question.jpg')}}"><a href = "">{{ foo.author.username }}</a> <span class="badge">评论时间:{{ foo.create_time }}</span> <p style="text-align: left">{{ foo.detail }}</p> </li> {% endfor %} </ul> </div> {% endblock %}