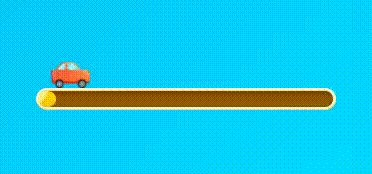
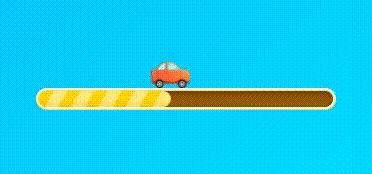
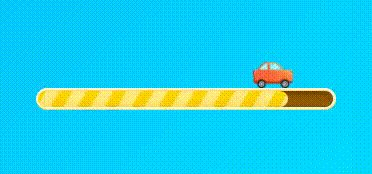
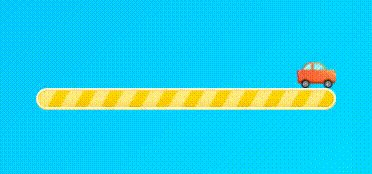
向前滚动的进度条
直接上图

思路
在一个固定宽高的div中,内部有一个高度100%,宽度为0的div,如“signloadbackview”,这个div背景中填充一个螺旋进度条小块,如:

然后通过animation动态修改background-position的值和width(宽度),让div的宽度不断变大,直到和外层div一样宽为止,因为背景图片带有螺纹,实际效果,就想进度条在前进一样
代码
<div class="signloadbackview signloadbackviewanim signloadbackviewwidth"></div>
.signloadbackview{ -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; max-width: 5.92rem; height: 0.32rem; position: absolute; left: 0.05rem; top: 0.06rem; border-radius: 0.44rem; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADYAAAAgCAMAAABuFHtpAAABF1BMVEX/0gD/6YD/4nL/yQD/53n/6Hz/zQD/zwD/5Xb/327/1WL/y1j/sD7/pTP/2mj/0l7/xFD/uUX/rAH/wwD/lAD/kQD/jQD/ngD/mwD/3Gv/12X/zlv/yFT/wE3/rTr/xgD/wAD/ugD/twD/sAD/qAD/ogD/igD/pQD/lwD/oC//swD/qTf/vEn/vQD/vUn/tEL/tUL/qDb/vAD/2zX/0wn/5Gf/nCH/phD/5nD/oDD/sgD/2l//4lz/xEv/30f/yT3/2SX/0SH/vhX/1hT/zhL/21X/0lD/2k//yEj/20f/uTr/sDb/zDP/tDL/vSv/tyv/rir/yif/uSH/ohz/shv/ohr/mBD/wAv/tgr/mAD/0jv/0jr/pADmaZAxAAABgUlEQVQ4y43Lh1LCQBSF4YsmASQW7L13YgAJRZSOvXdR3/85vLub4EFkhy+bzcz5JyRkQ8DwCGhSJoQyfSYvgqmgS6gcQtU+U8PEdKJL6AST2egzVUOo/E8yg4SyJih4uoQMZpqGaQiZMJE4jMIZuZqiy8STRJzIAFlLzBYfK2x5Ax1JFfV4BYqAmgUuI5pEA7/OB0ETQneC36JNbKe89E4UbftcAbUo+vqbaC5wPIGOedEkGgk8roIbsWgSzfvODg8O1OH3fUhMmHg95BAkGvLV10BFTppEo0plHdTVpkm0IMU+9pVika8LNQapyLOK7UQx6W4DPMUUTaJFoTSOSouKJtGY8LIJ7sd8mkRL7GrH981v3l0CnAKYyHVcJ78Fbl3XcVy+pM7kiCQeisfjDzMgHwc9E6WS9swsuE4lk6mUuPhjQ5BJ7oxs+3kXvNqIU8sPrY5Ey+lJlFgGwz0TJd6mQC6dYGk+rCvJKD+UmwZTw0iTaHob5PZQZzo62hNHpR+BEIyCBn3EewAAAABJRU5ErkJggg==); } .signloadbackviewwidth{ width: 5.92rem; } .signloadbackviewanim{ -webkit-animation: loadrotate 2s linear 1; -moz-animation: loadrotate 2s linear 1; -o-animation: loadrotate 2s linear 1; animation: loadrotate 2s linear 1; } @-webkit-keyframes loadrotate { 0% { width: 0%; background-position: 0.4rem 0; } 50% { width: 50%; background-position: 0.2rem 0; } 100% { width: 100%; background-position: 0rem 0; } }
本文作者:lvqs
本文链接:https://www.cnblogs.com/lqs666/p/15788626.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App