Vue2+Hbuilderx打包移动端App的常见问题
利用vscode,通过vue-cli开发vue项目,然后使用Hbuilderx打包成移动端APP安装包,途中遇到了一些问题并逐一解决。
首先确认在npm run build之后生成的dist文件夹中的内容,可以在任何服务器中正常发布查看。

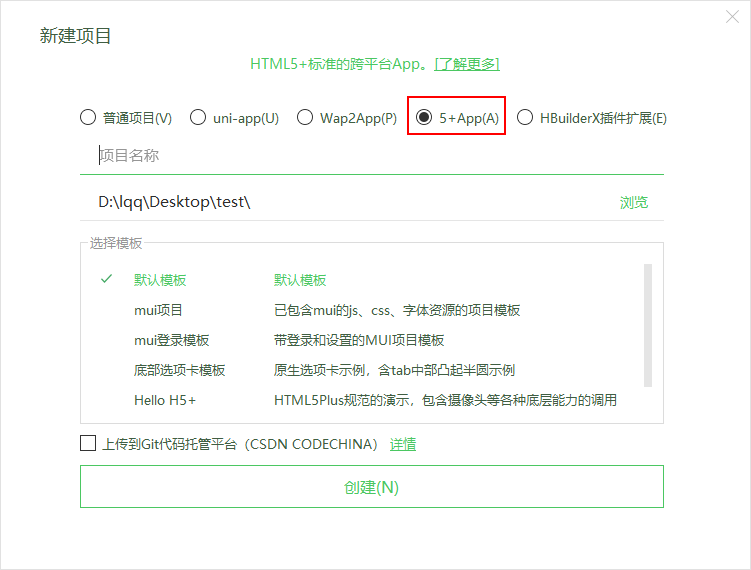
然后,利用Hbuilderx建立一个空白的5+App项目

保留5+App项目中的manifest.json文件,删除其它文件,并用dist文件夹中的文件替换
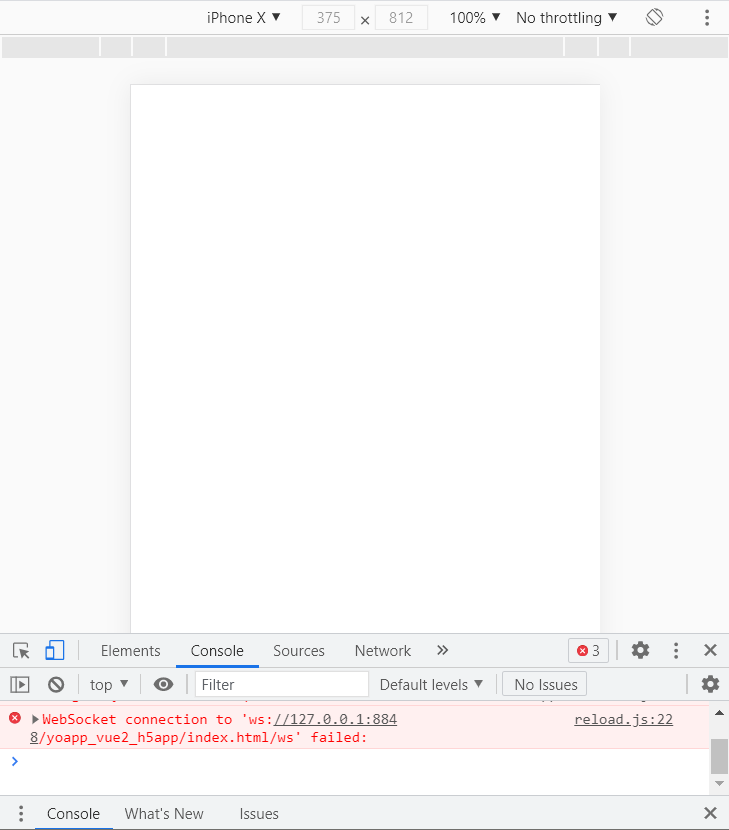
问题1:空白页面
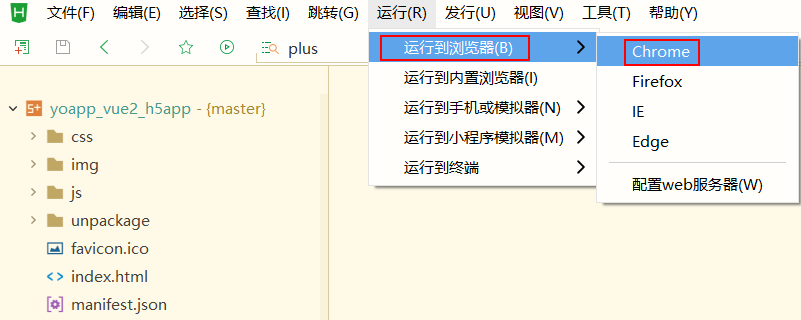
在Hbuilderx中,通过Chrome浏览器对Vue的App进行调试

出现页面空白,且后台报错 Uncaught SyntaxError: Unexpected token '<'

解决方法:
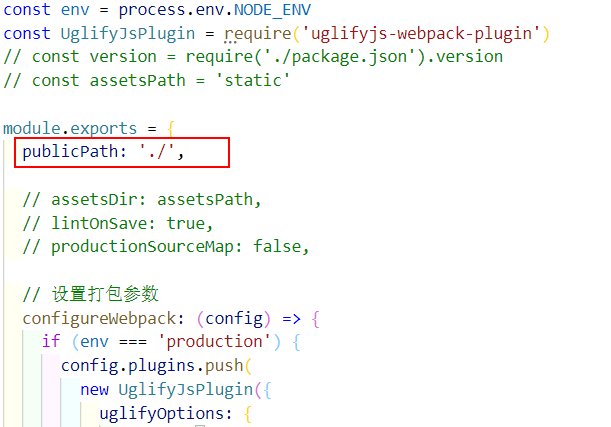
执行npm run build打包vue程序之前,创建打包配置文件vue.config.js,添加配置项publicPath: './'

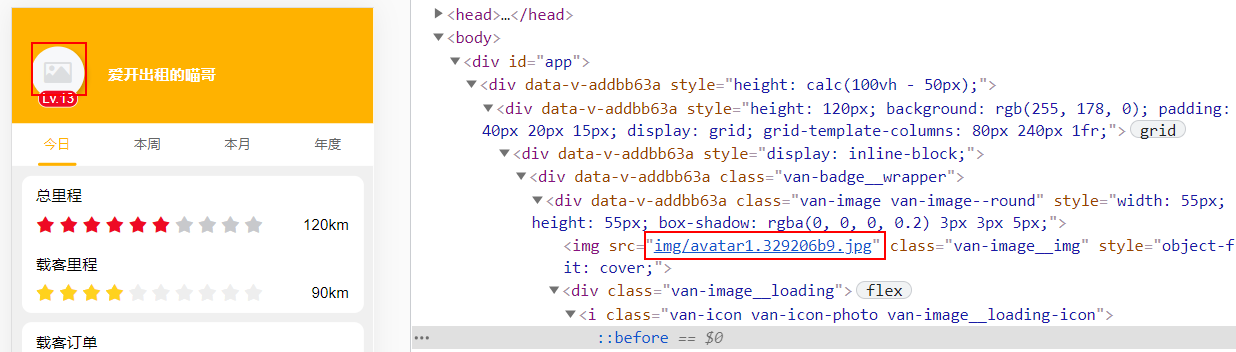
问题2:静态资源图片丢失
css,js,img文件夹是存放静态资源的,在Hbuilderx的5+App项目中不能正常加载img中的图片

本以为是vue中的静态图片引用方式的造成的问题,尝试了多种方法,没有任何作用。最后发现是router问题
解决方法:
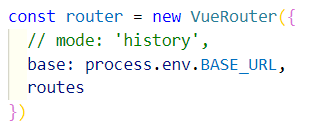
由于Hbuilderx的默认格式,路由不能使用history模式
vue默认的router是history模式,注释mode: 'history',修改vue的router模式为hash

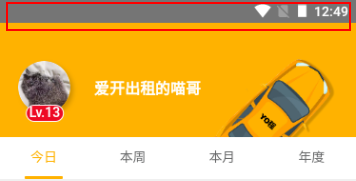
问题3:手机状态栏与App非沉浸
Hubilderx在真机和模拟机上运行App,发现手机上方状态栏独立,没有与App结合在一起(状态栏非沉浸式)

解决方法:
修改5+App项目的manifest.json文件,找到plus,添加下面的statusbar内容
"statusbar":{
"immersed": true/*沉浸式状态栏*/
},

分类:
Vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
2020-08-24 PostgreSQL 分组、聚合函数