vue项目部署到nginx服务
vue开发的项目,通过编译会得到 dist文件夹,如何发布到nginx服务器上?
1 配置nginx服务器
在nginx服务文件中,打开 conf文件夹,如下

为了不改变nginx的默认配置(nginx.conf),复制一份,重名为 custom.conf,如下

修改 custom.conf 文件中的 root 参数为 dist,如下
......
server {
listen 80; // 监听端口
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root dist; // vue项目打包的文件夹
index index.html index.htm;
}
......
2 启动 nginx 服务
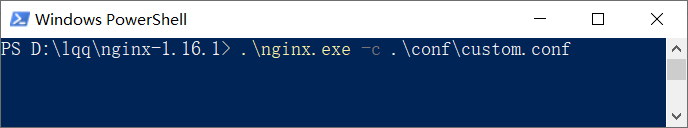
在nginx.exe目录下,通过 cmd 执行下面命令,实现控制 nginx
nginx 启动nginx服务,使cmd窗口一直处于执行中,不能进行其他命令操作
start nginx 启动nginx服务,不会使cmd窗口一直处于执行中(推荐)
start nginx -c conf\custom.conf 按指定的配置文件启动nginx服务,不会覆盖nginx原始配置文件(推荐)
nginx -s stop 停止nginx服务,快速停止nginx,可能并不保存相关信息
nginx -s quit 停止nginx服务,完整有序的停止nginx,并保存相关信息(推荐)
nginx -s reopen 重启nginx服务
nginx -s reload 重启加载nginx配置文件(推荐)
nginx -v 查看nginx版本

3 vue项目刷新出现404问题
vue-router默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候,页面不会重新加载,但是hash会以#号结尾。我们可以使用路由的history的模式,现实没有#号结尾,不过history的这种模式需要后台配置支持。
当我们进入项目的主页时,一切正常,可以访问,但是当我们刷新页面或者直接访问路径的时候就会返回404。其原因是在history模式下,通过动态js操作window.history来改变浏览器地址栏里的路径,并没有发起http请求。但在浏览器里输入网址时,就一定要对服务器发起http请求,如果这个风址目标在服务器上又不存在,所以会返回404。
注:对于vue-router的history模式在开发的时候,不会出问题,是因为开发时用的服务器为node,dev环境中已配置好了。
怎么解决这个问题?
vue-router 的官方文档有讲,在nginx配置文件中添加try_files $uri $uri/ /index.html;,如下:
...
location / {
root dist; # 项目的静态文件夹
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
...
4 vite打包的gzip优化配置
nginx有一个模块是gzip模块,只要开启了,nginx就会帮你来把数据(静态资源 和 接口数据)进行压缩,然后传入到客户端,客户端来解压,然后在进行代码的读取,其实这一步就是节约带宽,减少传输的代码包的数量,从而节约传输时间,然后网站就能很快打开了。
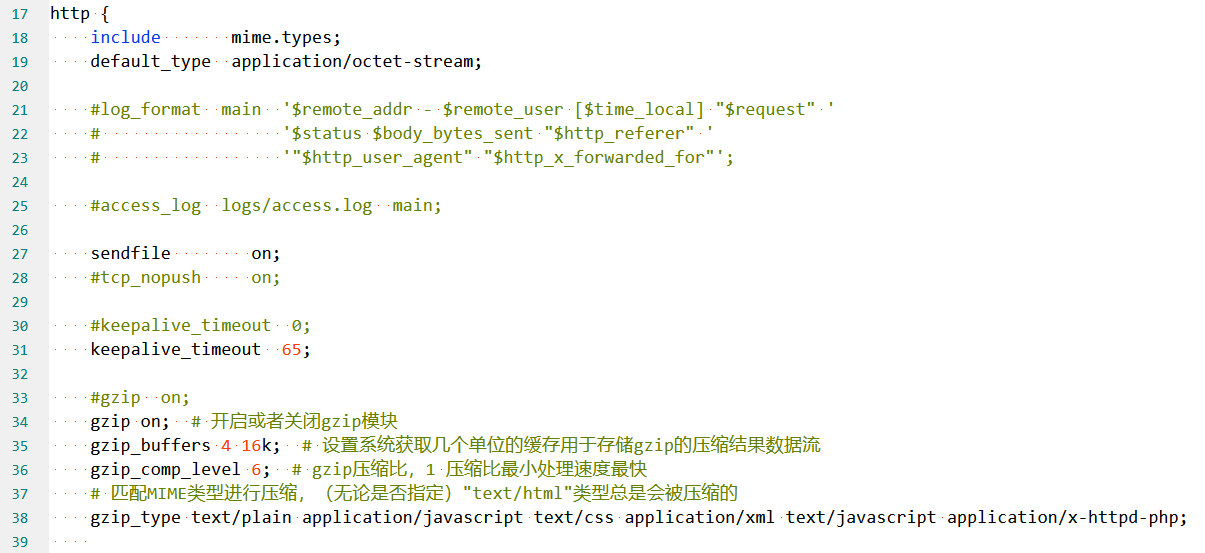
修改nginx的配置文件内容如下,开启nginx的gzip功能。
gzip on; # 开启或者关闭gzip模块
gzip_buffers 4 16k; # 设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流
gzip_comp_level 6; # gzip压缩比,1 压缩比最小处理速度最快
# 匹配MIME类型进行压缩,(无论是否指定)"text/html"类型总是会被压缩的
gzip_type text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php;

vite打包的vue项目可以通过vite的插件vite-plugin-compression实现在vite打包时,生成gzip。vite.config.ts配置如下:
import viteCompression from 'vite-plugin-compression'
export default defineConfig({
plugins: [viteCompression({
//filter: // 过滤器,对哪些类型的文件进行压缩,默认为/.(js|mjs|json|css|html)$/i
verbose: true, //是否在控制台输出压缩结果
disable: false, // 是否禁用压缩
threshold: 10240, // 启用压缩的文件大小限制,单位是字节,默认为 0
algorithm: 'gzip', // 采用的压缩算法,默认是 gzip
deleteOriginFile: false, // 压缩后是否删除原文件,默认为 false
ext: '.gz' // 生成的压缩包后缀
})]
})
vite-plugin-compression官网:https://github.com/vbenjs/vite-plugin-compression/blob/main/README.zh_CN.md
同时,也需要相应配置nginx,启动gzip模块,优先使用vite打包好的本地gzip压缩文件。
gzip on; #开启gzip功能
gzip_static on; #开启gzip静态压缩功能,您应该确保压缩和解压文件的时间戳匹配
gzip_http_version 1.1; #gzip http版本,默认是1.1,使用 gzip_static,就是要 1.1的版本
gzip_buffers 4 16k; #gzip缓存大小
gzip_comp_level 6; #gzip 压缩级别 1-10
#gzip 压缩类型
gzip_types application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
#Nginx作为反向代理的时候启用,开启或者关闭后端服务器返回的结果
gzip_proxied expired no-cache no-store private auth;
5 配置反向代理
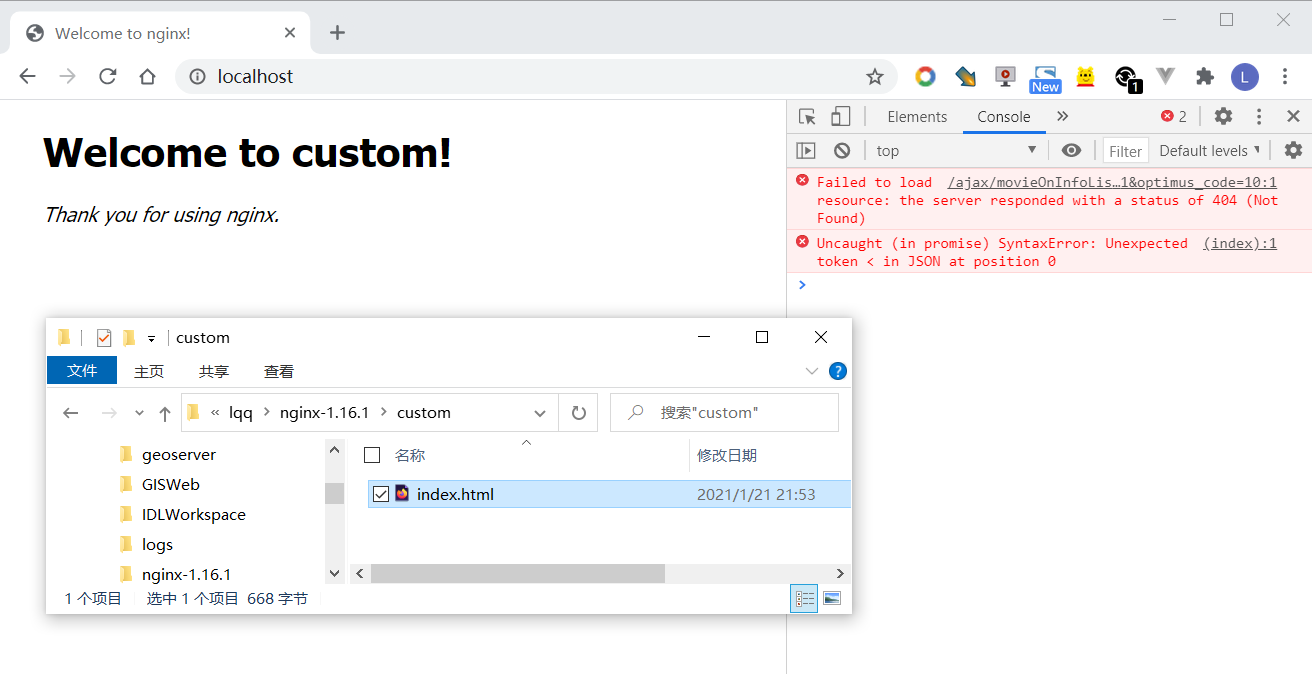
根据上面修改的 root参数,在nginx服务器的根目录下建立 custom文件夹,如下

在 custom文件夹 中建立一个用来测试的 html文件(代码如下),其中JS代码用来测试nginx的反向代理,如下
<body>
<h1>Welcome to custom!</h1>
<p><em>Thank you for using nginx.</em></p>
<script>
fetch('/ajax/movieOnInfoList?token=&' +
'optimus_uuid=43388C403C4911EABDC9998C784A573A4F64A16AA5A34184BADE807E506D749E&' +
'optimus_risk_level=71&' +
'optimus_code=10').then(res => res.json()).then(res => {
console.log(res)
})
</script>
</body>
浏览器访问 http://localhost:80,可以看到网页正常访问,但是并没有使用nginx的反向代理获取数据,如下

再次配置 custom.conf 文件,实现反向代理,如下
......
server {
listen 80; # 监听端口
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root custom; # 临时修改,测试反向代理
index index.html index.htm;
}
# 从nginx走的请求,以 /ajax 开头,代理到https//m.maoyan.com服务器上
location /ajax/ {
proxy_pass https://m.maoyan.com;
}
......
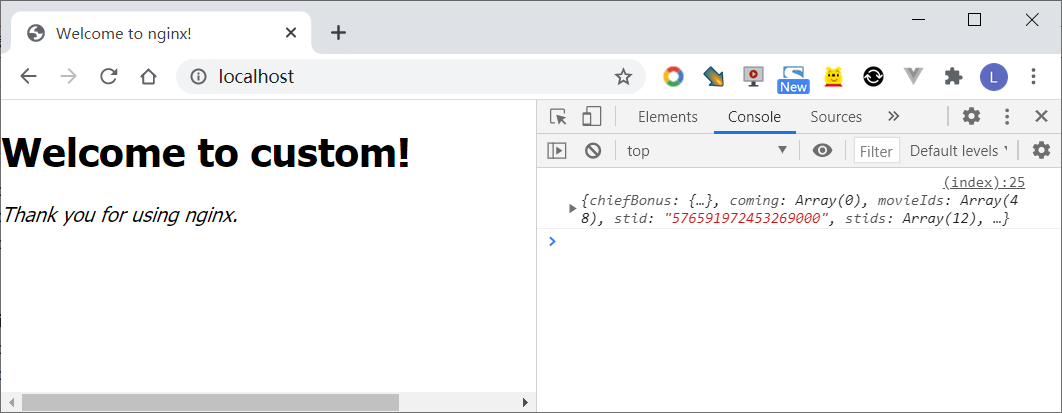
打开命令行,执行.\nginx -s reload 重启 nginx,相关代码如下,获取https//m.maoyan.com的数据,如下




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)