媒体查询
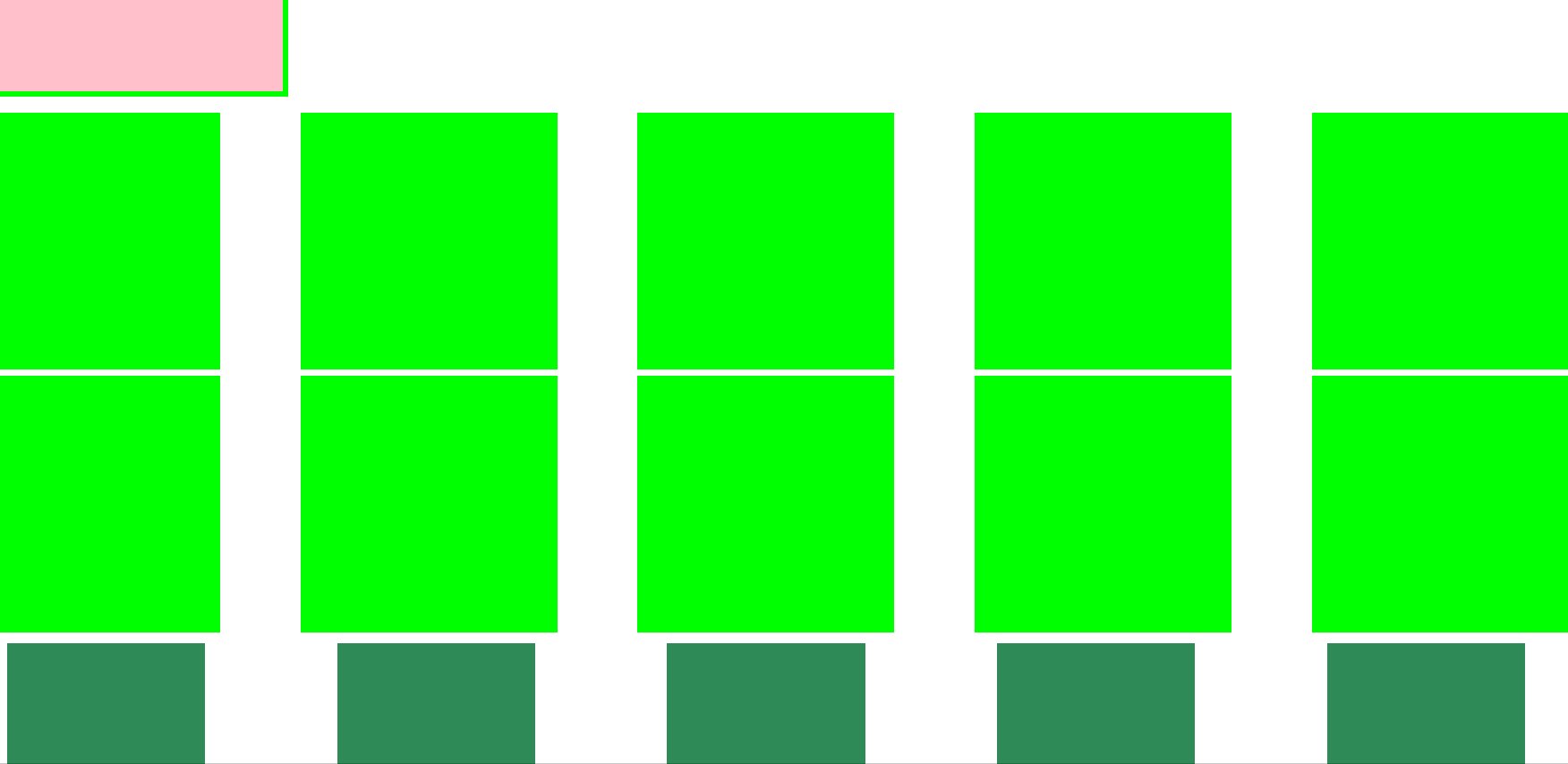
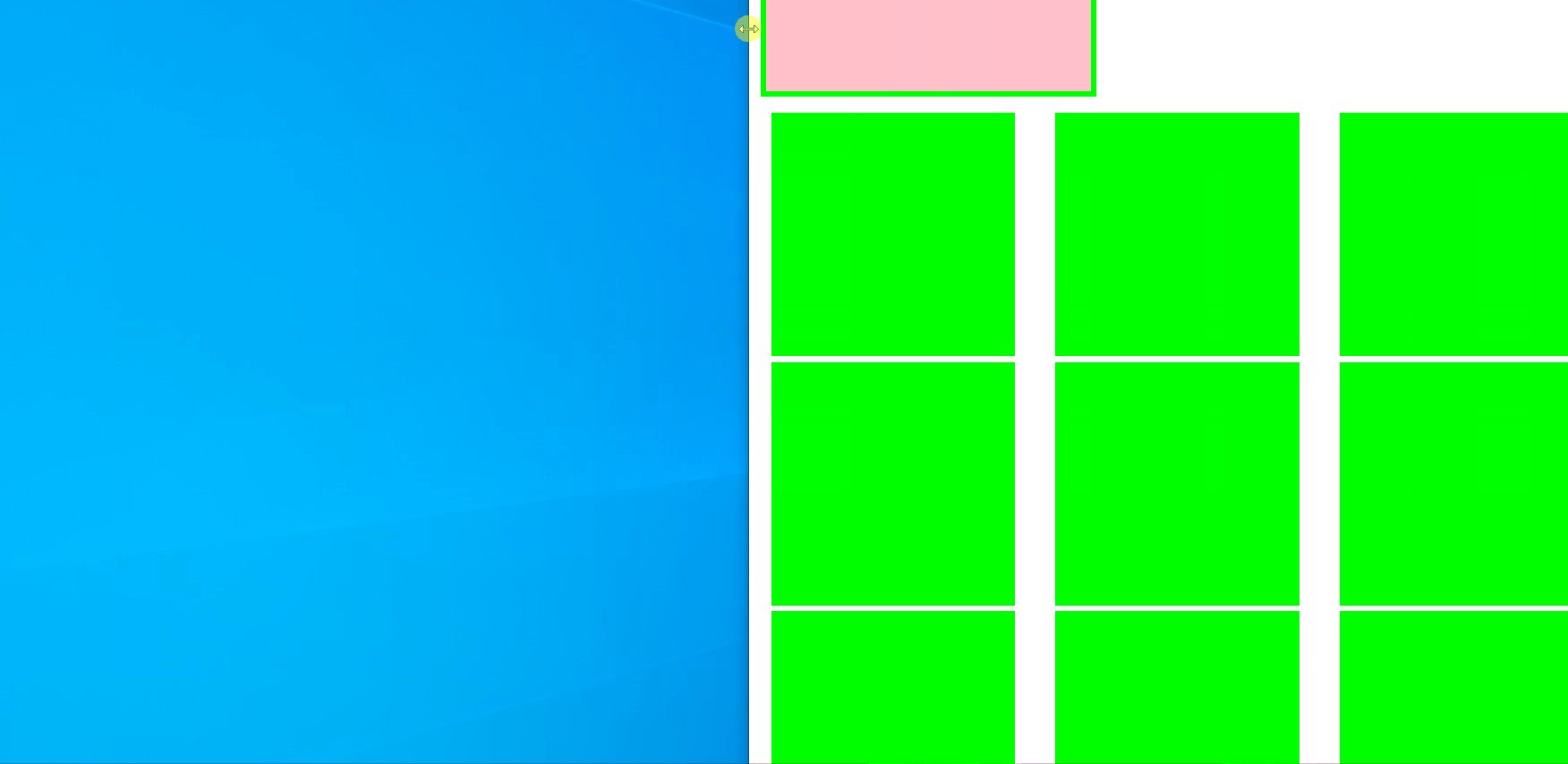
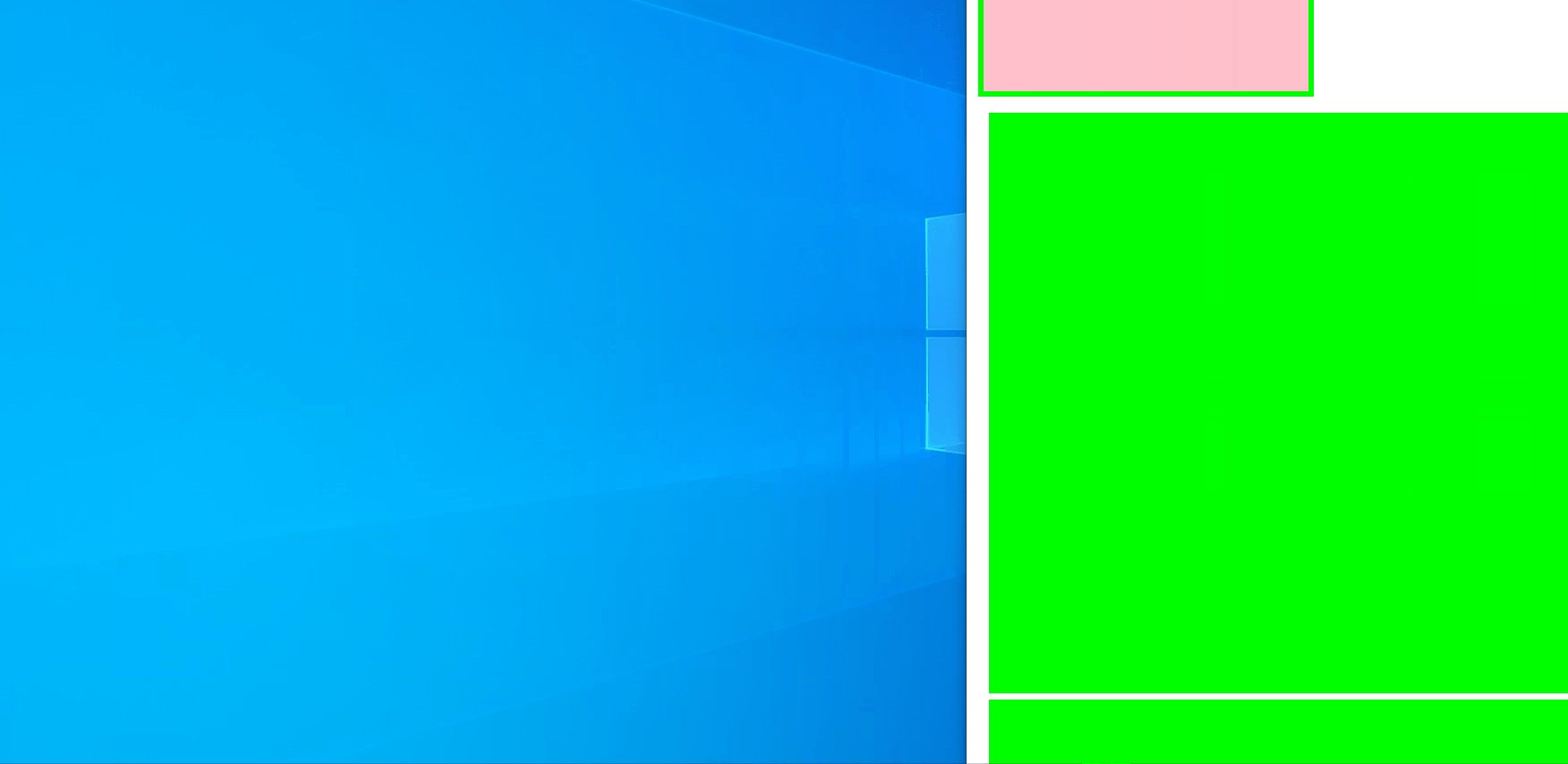
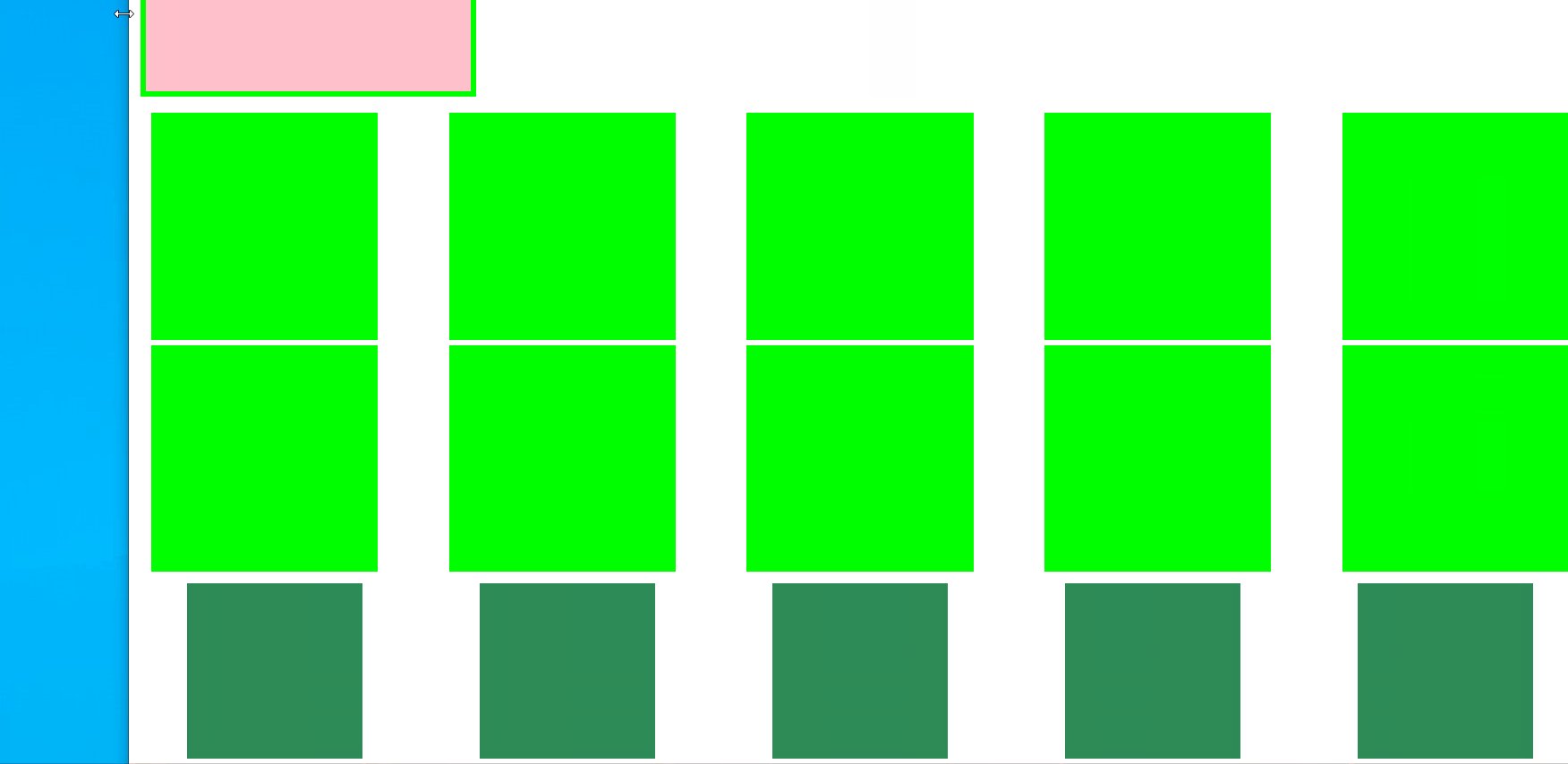
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <title>Document</title> 9 <style> 10 * { 11 margin: 0px; 12 padding: 0px; 13 list-style: none; 14 box-sizing: border-box; 15 /* box-sizing是css3的一种样式, 16 border-box意味着: 17 高度或宽度=内容+内边距+边框的高度或宽度 18 */ 19 } 20 21 /* 22 1.响应式网站:一个网站同时适配pad web phone 23 2.手机页面:宽度百分比,高度自适应。一般上下留白固定尺寸,左右留白百分比 24 3.web页面 25 */ 26 27 div { 28 margin: 10px; 29 width: 300px; 30 height: 300px; 31 padding: 20px; 32 border: 5px solid lime; 33 background: pink; 34 } 35 36 ul { 37 width: 100%; 38 padding: 5px 20px; 39 overflow: hidden; 40 } 41 42 ul li { 43 float: left; 44 width: 16%; 45 /* border-box前提需要有宽高 */ 46 height: 0px; 47 /* padding-bottom和padding-top设置百分比,参照物是父级的宽度 */ 48 padding-bottom: 16%; 49 margin-right: 5%; 50 margin-bottom: 5px; 51 background: lime; 52 } 53 54 /* css3的一种选择器: 55 选择索引为5的倍数的li元素 */ 56 ul li:nth-of-type(5n) { 57 margin-right: 0px; 58 } 59 60 ol { 61 width: 100%; 62 overflow: hidden; 63 } 64 65 ol li { 66 float: left; 67 width: 12%; 68 height: 0px; 69 padding-bottom: 12%; 70 margin-left: 4%; 71 margin-right: 4%; 72 margin-bottom: 5px; 73 background: seagreen; 74 } 75 /* 76 @media 可以针对不同的屏幕尺寸设置不同的样式;设置设计响应式的页面时,@media 是非常有用的。 77 */ 78 /* 设置屏幕在620-980之间时,显示三个li */ 79 @media (max-width: 980px) and (min-width: 620px) { 80 ul li { 81 width: 30%; 82 padding-bottom: 30%; 83 } 84 85 ul li:nth-of-type(5n) { 86 margin-right: 5%; 87 } 88 89 ul li:nth-of-type(3n) { 90 margin-right: 0px; 91 } 92 93 ol li { 94 width: 25.3%; 95 padding-bottom: 25.3%; 96 } 97 } 98 /* 设置屏幕在小于等于619时,显示一个li */ 99 @media (max-width: 619px) { 100 ul li{ 101 width: 100%; 102 padding-bottom: 100%; 103 margin-right: 0px; 104 } 105 ol li{ 106 width: 92%; 107 padding-bottom: 92%; 108 } 109 } 110 </style> 111 </head> 112 113 <body> 114 <div></div> 115 <ul> 116 <li></li> 117 <li></li> 118 <li></li> 119 <li></li> 120 <li></li> 121 <li></li> 122 <li></li> 123 <li></li> 124 <li></li> 125 <li></li> 126 </ul> 127 <ol> 128 <li></li> 129 <li></li> 130 <li></li> 131 <li></li> 132 <li></li> 133 <li></li> 134 <li></li> 135 <li></li> 136 <li></li> 137 <li></li> 138 </ol> 139 </body> 140 141 </html>

@media 可以针对不同的屏幕尺寸设置不同的样式;设置设计响应式的页面时,@media 是非常有用的。



