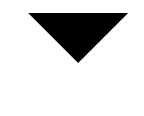
用代码在导航栏里的文字后面添加下拉三角


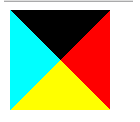
内容宽高为0的情况下,4个border组成的就是正方形形,每少一个border减去的正好是我们想要的三角形。但大概是border之间的干涉问题才有了这种设定,如果只有一个border又变成了一条border构成的矩形。所以把另外三个border设定为透明,效果达到了。当然三角两边的border透明就足以实现效果,对面的border可以省略。
html:
<span class="caret"><span>
css:
.caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px solid;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}



