uniapp 实现类似keep-alive效果(从列表页进入详情页,返回列表页滚动条位置不变)
使用uniapp 做小程序已经大半年了。uniapp 相比原生的小程序省事儿很多,而且能兼容多平台H5,app,微信小程序,支付宝小程序等。
但辩证的看待问题,有利就有弊。用uniapp 开发离不开看文档,当你用到一个个vue特性的需要确认在uniapp中支不支持。
就比如今天的标题如果说在vue中使用keep-alive就能轻松解决,而这个属性在uniapp中不支持。所以我使用scrollTop来实现类似效果。


uniapp的页面生命周期函数onPageScroll可以拿到滚动距离的值。
1,将top值 存到data中。
onPageScroll : function(e) { this.scrollTop = e.scrollTop; },
2,在点击跳转详情的方法中,将top值存缓存。
toDetail(id) { uni.setStorage({ key:"listTop", data:this.scrollTop }) ... }
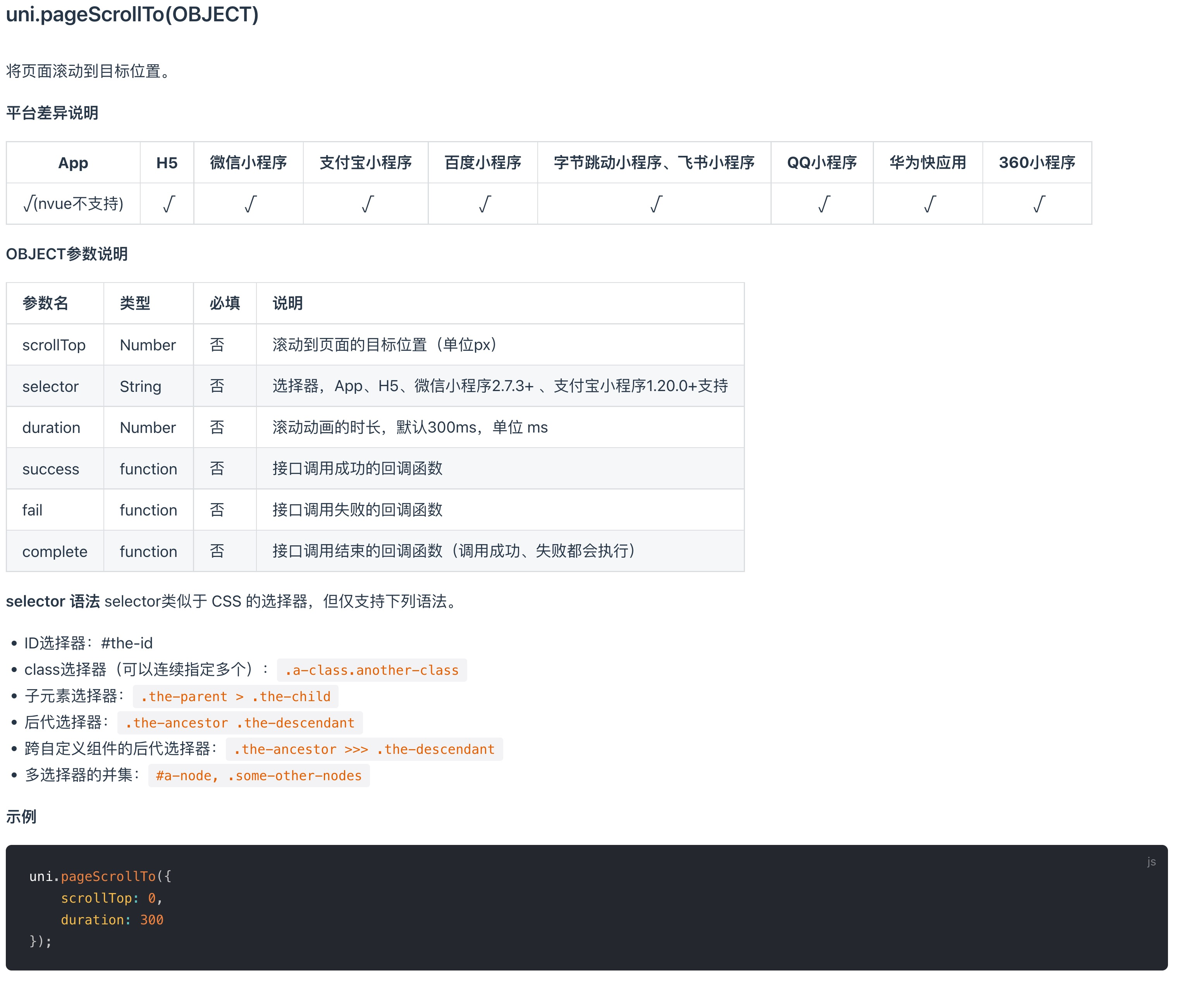
3,在onShow中使用uni.pageScrollTo 将缓存的top值渲染到页面上。

onShow() { //滚动条 uni.getStorage({ key:"listTop", success: (res) => { if(!isNaN(res.data)){ var lefts = uni.pageScrollTo({ scrollTop:res.data, duration:0 }) } } }) },
4,页面关闭时将top值清空
onUnload() { uni.setStorage({ key:"listTop", data:0 }) }
好了,打完收工,希望可以帮到你。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2021-06-20 遇见美好的爱情
2021-06-20 css 左侧高度 跟随右侧内容高度 自适应