vant 省市区三级联动 自定义json数据展示 取值
{"code":"110000","name":"北京市"}
{"code":"110100","name":"北京市","parent_code":"110000"}
{"code":"110101","name":"东城区","parent_code":"110100"}
json文件中的省市区都是这种格式
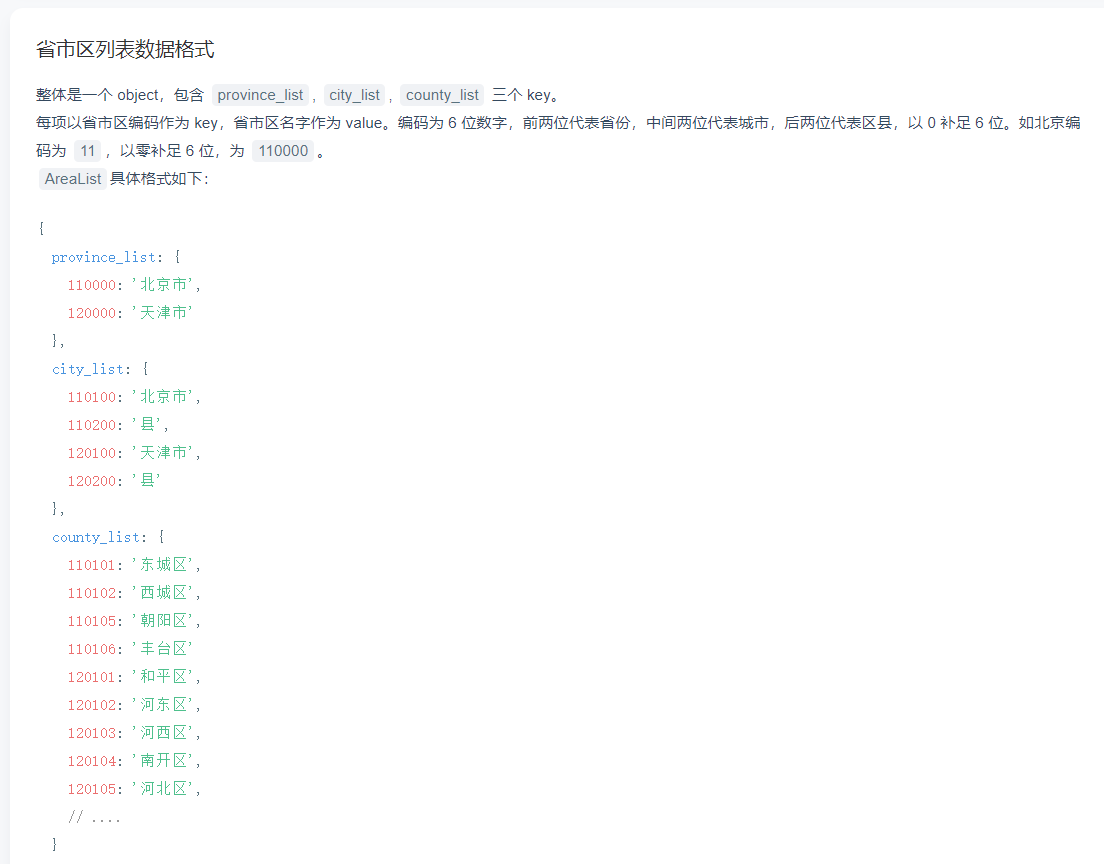
而vant 的组件规定这种格式

我将json数据拼接字符串 完成页面效果
created() {
//导入json 文件 let provinces = require("../../static/json/provinces.json"); let cities = require("../../static/json/cities.json"); let areas = require("../../static/json/areas.json"); //拼接省 let str = "{"; provinces.forEach((item) => { str = str + '"' + item.code + '"' + ":" + '"' + item.name + '"' + ","; }); let provinceStr = str.substring(0, str.length - 1) + "}"; let province = JSON.parse(provinceStr); //拼接市 let str1 = "{"; cities.forEach((item) => { str1 = str1 + '"' + item.code + '"' + ":" + '"' + item.name + '"' + ","; }); let citiesStr = str1.substring(0, str1.length - 1) + "}"; let cityse = JSON.parse(citiesStr); //拼接区 let str2 = "{"; areas.forEach((item) => { str2 = str2 + '"' + item.code + '"' + ":" + '"' + item.name + '"' + ","; }); let areasStr = str2.substring(0, str2.length - 1) + "}"; let areasse = JSON.parse(areasStr); //最后将值赋给 对象 this.areaList.province_list = province; this.areaList.city_list = cityse; this.areaList.county_list = areasse; console.log(this.areaList); },
这样页面就展示出来了

取值通过它自带的方法
onConfirm(values) { this.value = values.map((item) => item.name).join("/"); console.log(values[0].code); console.log(values[1].code); console.log(values[2].code); this.showArea = false; },
打印出来对应的code

好了,这样就实现了。当时真的好烧脑,多亏我同事帮助,非常感谢。希望本篇文章能帮到你。
我是金陵彭于晏我们下期再见!





