JavaScript学习(二)基础知识


DOM:操作HTML;BOM:操作浏览器
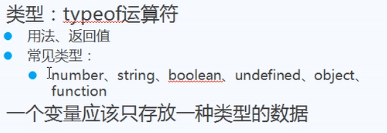
(一) 变量类型:获取变量类型: alert(typeof 变量名);

- #当变量是非零数字,非空的字符串,非空对象,代表真的
- #当条件为0或空字符串,空对象(null),undefined,代表假的
- undefined(未定义):1,没有定义过该变量 2,没有给该变量赋值
(二)类型转换:
1,string转换为int:parseInt(string类型变量);当变量内容不是数字时,转换为NaN(非数字)
例子:判断变量是否为数字:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <script type="text/javascript"> window.onload=function () { var button1=document['getElementById']('button1'); button1.onclick=function() { var text1=document['getElementById']('text1').value; var n=parseInt(text1); if(isNaN(n)) { alert(n+'不是数字'); } else alert(n+'输入是数字'); } } </script> <body> <input type="text" id="text1"> <input type='button' id="button1" value="判断"> </body> </html>
2,string转换为float:parseFloat(string类型变量)
3,隐式类型转换:
- a==b (先转换类型再比较)
- a===b (不转换类型直接比较)
- a-b或a*b或a\b (先转换a,b为数字,然后做减法)
- 闭包:
子函数可以使用父函数的局部变量
- 命名规范:
变量命名前可以加类型前缀

(三)JSON:
类似于数组,存数据,json定义:var json=[a:xx,b:xx,c:xx,.....]
获取json中的数据以及遍历json中数据的方式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <script type="text/javascript"> var json={a:3,b:5,c:7}; var aList=[3,5,7]; // alert('a='+json['a']); //获取json中存的值 // alert('第一个数字:'+aList[0]); //获取数组中存的值 /* for(var i=0;i<aList.length;i++) //数组遍历的第一种方式(推荐) { alert('第'+(i+1)+'个数字:'+aList[i]); } */ /* for(var i in aList) //数组遍历的第二种方式(不推荐) { alert('第'+i+'个数字:'+aList[i]); } */ for(var i in json) //JSON遍历的方式 { alert(i+'='+json[i]); } </script> <body> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号