下拉框的多级联动
实现下拉框的多级联动,描述如下:
对一级下拉框有几个选项a、b、c、d、e,选中a之后,二级下拉框只会有a所对应的选项,同理对b、c、d、e也如此
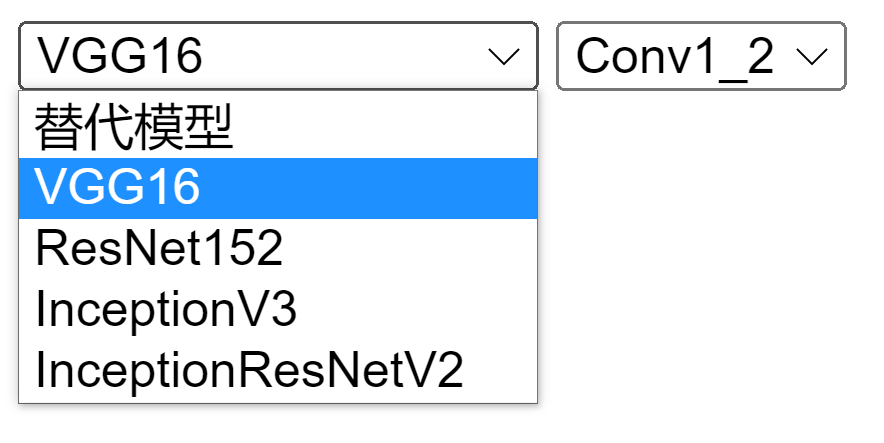
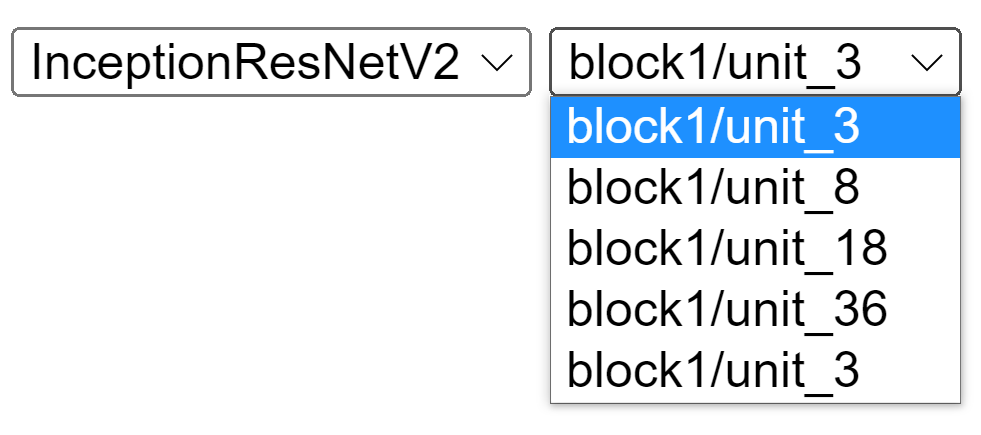
效果如图:



代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉框的多级联动</title>
</head>
<body>
<select id="first" onChange="nextChange()">
<option selected="selected">替代模型</option>
<option>VGG16</option>
<option>ResNet152</option>
<option>InceptionV3</option>
<option>InceptionResNetV2</option>
</select>
<select id="second">
<option selected="selected">中间层</option>
</select>
<script>
function nextChange()
{
var first = document.getElementById("first");
var second = document.getElementById("second");
second.options.length = 0; // 清除second下拉框的所有内容
if(first.selectedIndex == 1)
{
second.options.add(new Option("Conv1_2", "0", false, true)); // 默认选中区
second.options.add(new Option("Conv2_2", "4"));
second.options.add(new Option("Conv3_3", "2"));
second.options.add(new Option("Conv4_3", "2"));
second.options.add(new Option("Conv5_3", "1"));
}
if(first.selectedIndex == 2)
{
second.options.add(new Option("Conv2d_2b", "0", false, true)); // 默认选中区
second.options.add(new Option("Conv2d_4a", "1"));
second.options.add(new Option("Mixed_5b", "2"));
second.options.add(new Option("Mixed_6a", "3"));
second.options.add(new Option("Mixed_7a", "4"));
}
if(first.selectedIndex == 3)
{
second.options.add(new Option("Conv2d_2b", "0", false, true)); // 默认选中区
second.options.add(new Option("Conv2d_4a", "1"));
second.options.add(new Option("Mixed_5b", "2"));
second.options.add(new Option("Mixed_6a", "3"));
second.options.add(new Option("Mixed_7a", "4"));
}
if(first.selectedIndex == 4)
{
second.options.add(new Option("block1/unit_3", "0", false, true)); // 默认选中区
second.options.add(new Option("block1/unit_8", "1"));
second.options.add(new Option("block1/unit_18", "2"));
second.options.add(new Option("block1/unit_36", "3"));
second.options.add(new Option("block1/unit_3", "4"));
}
}
</script>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端