CSS Diner详解
详细CSS Diner
CSS Diner想必很多人听过,这是一个练习CSS中的选择器的不错的网站,最近在学习前端,打算好好写一下
常用英文单词:
- plates:盘子
- bento:盒饭、便当
- pickle:腌黄瓜
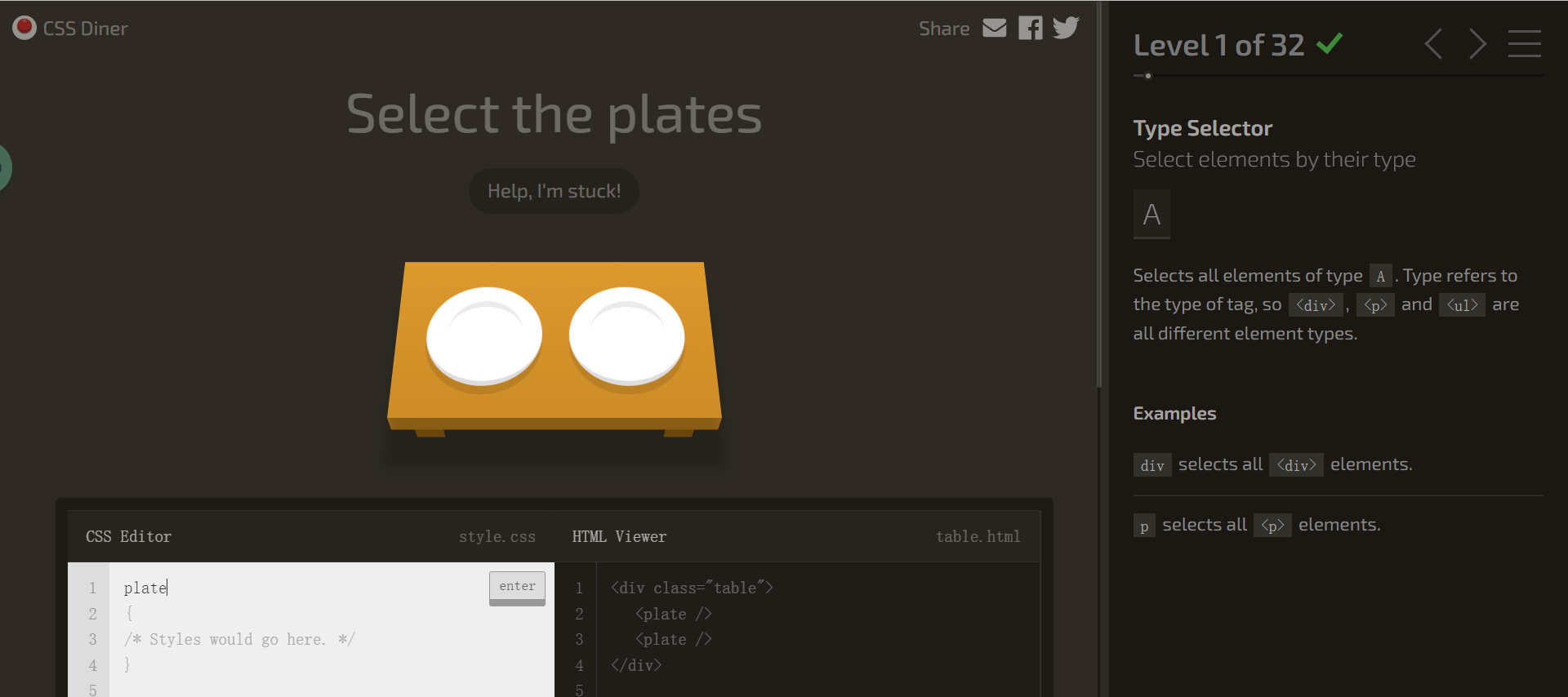
- 选择盘子,类型选择器,答案:
plate

第一题右边的提示是类别选择器,选择plate则会把所有plate选中(好像说了句废话)。这里强调一点,题目的plate并不是HTML/CSS的标签之类的,只是题目需要

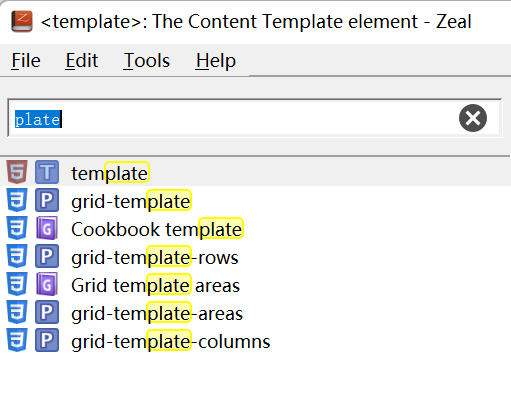
- 第一题的类似,答案是
bento

- ID选择器,右边有例子,答案是
#fancy

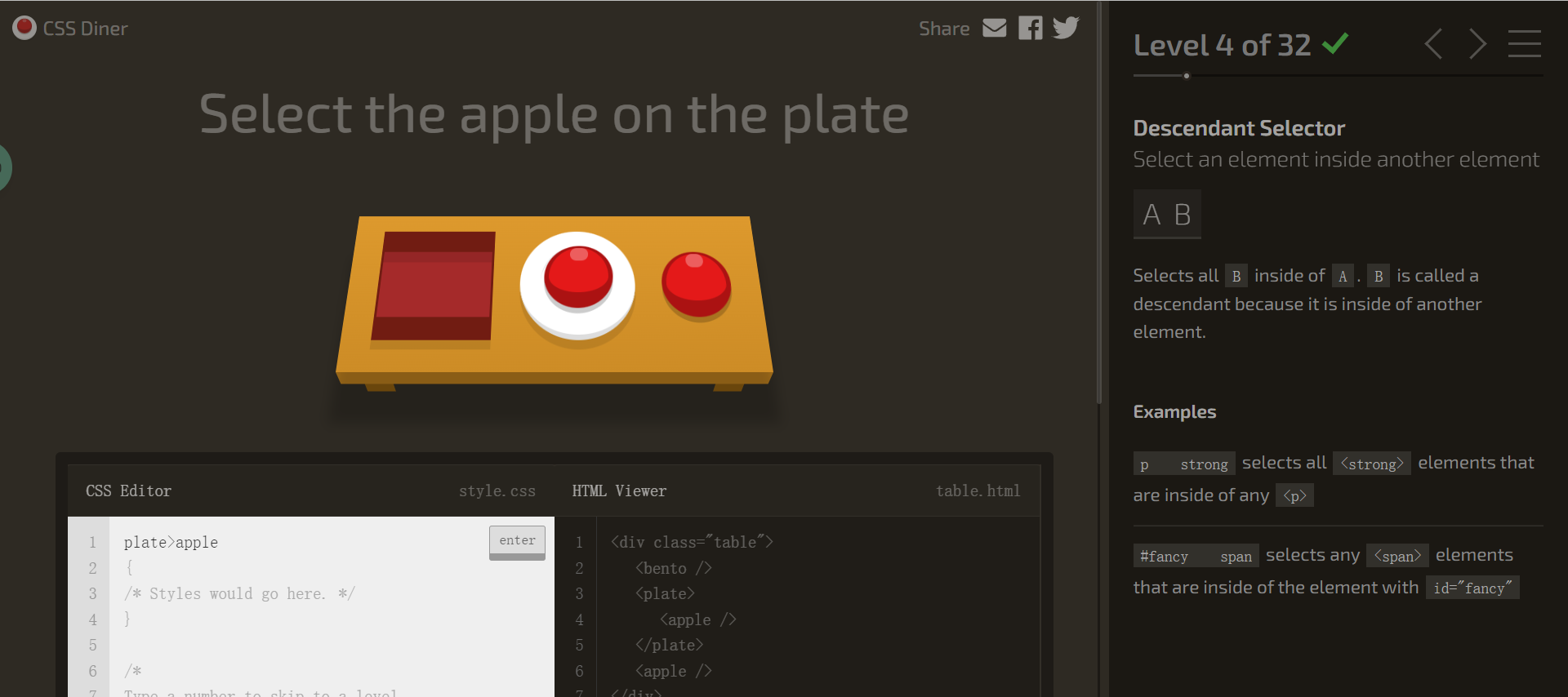
- 后代选择器,答案是
plate>apple或者plate apple

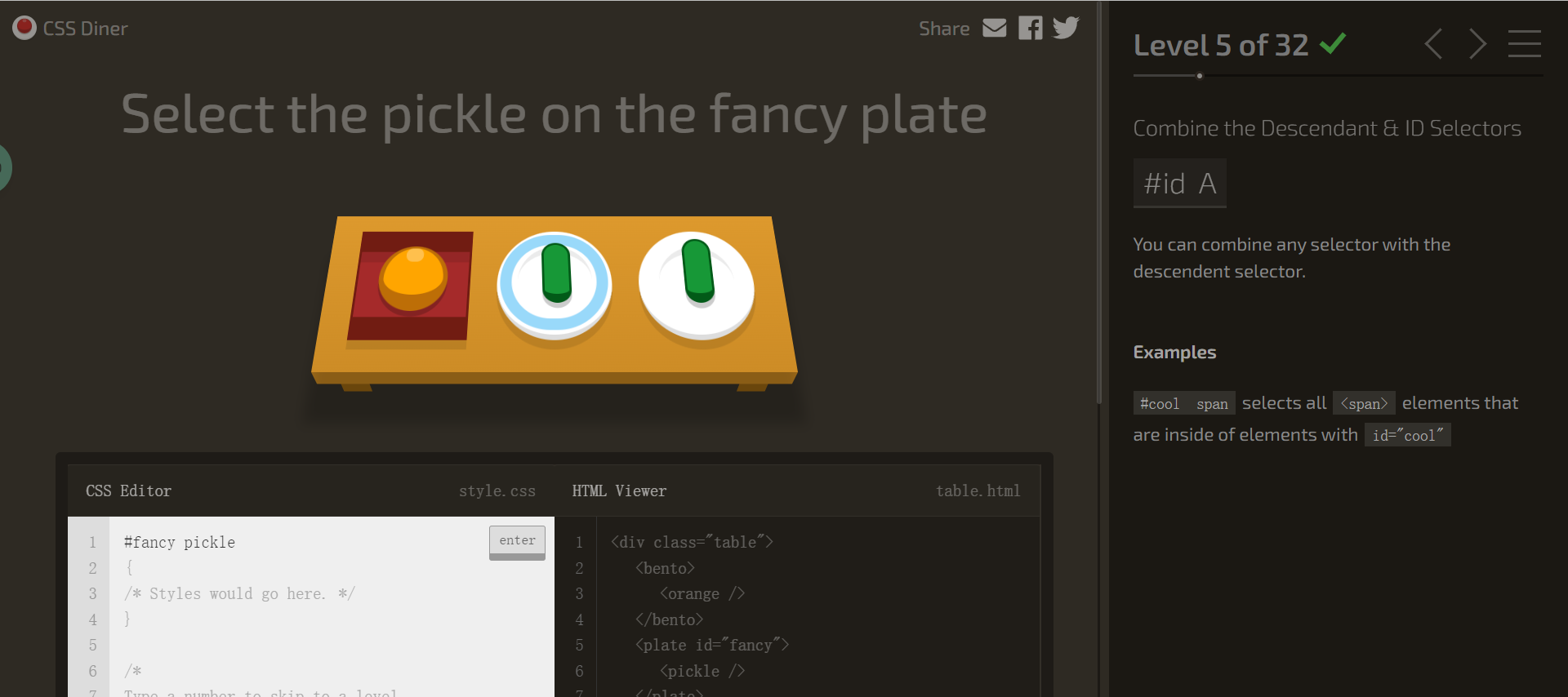
- 将后代选择器与ID选择器结合,答案是
#fancy pickle

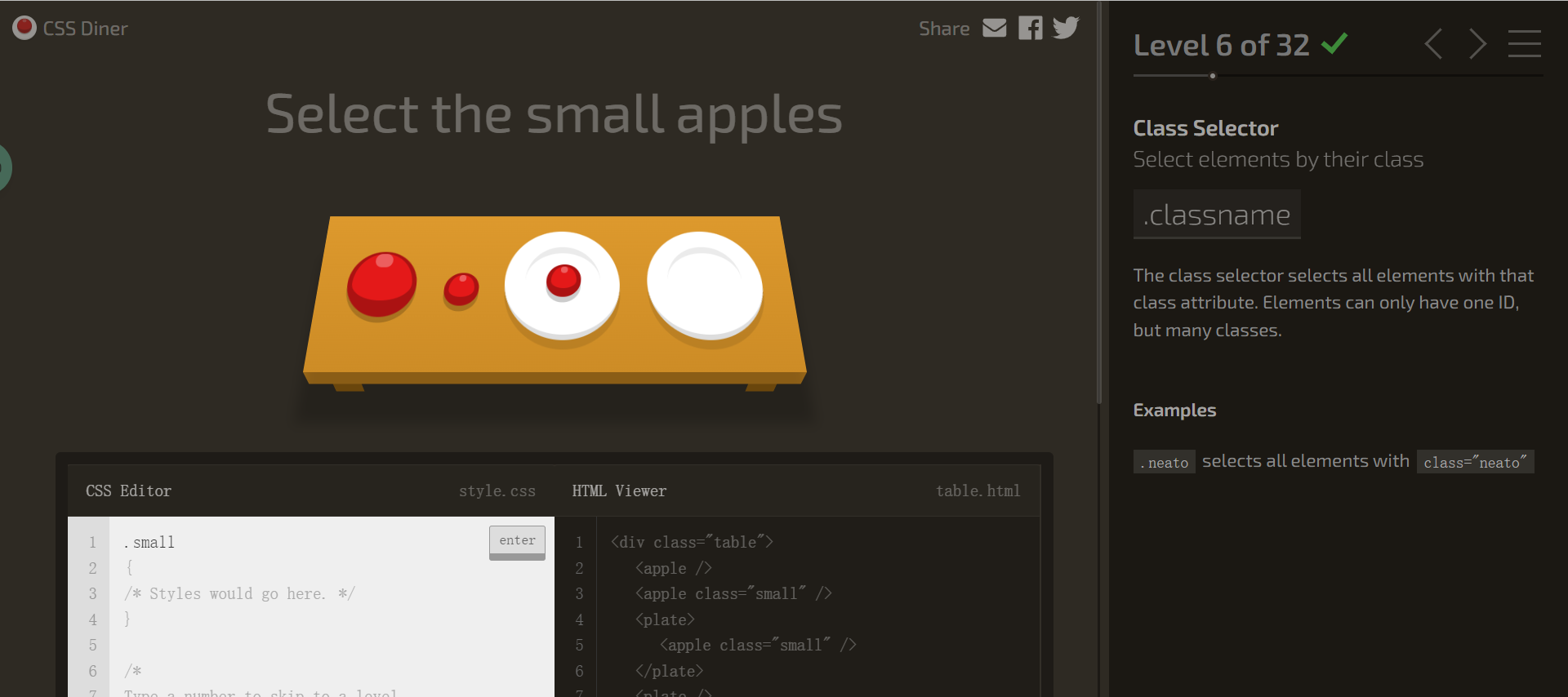
- class选择器,答案是
.small

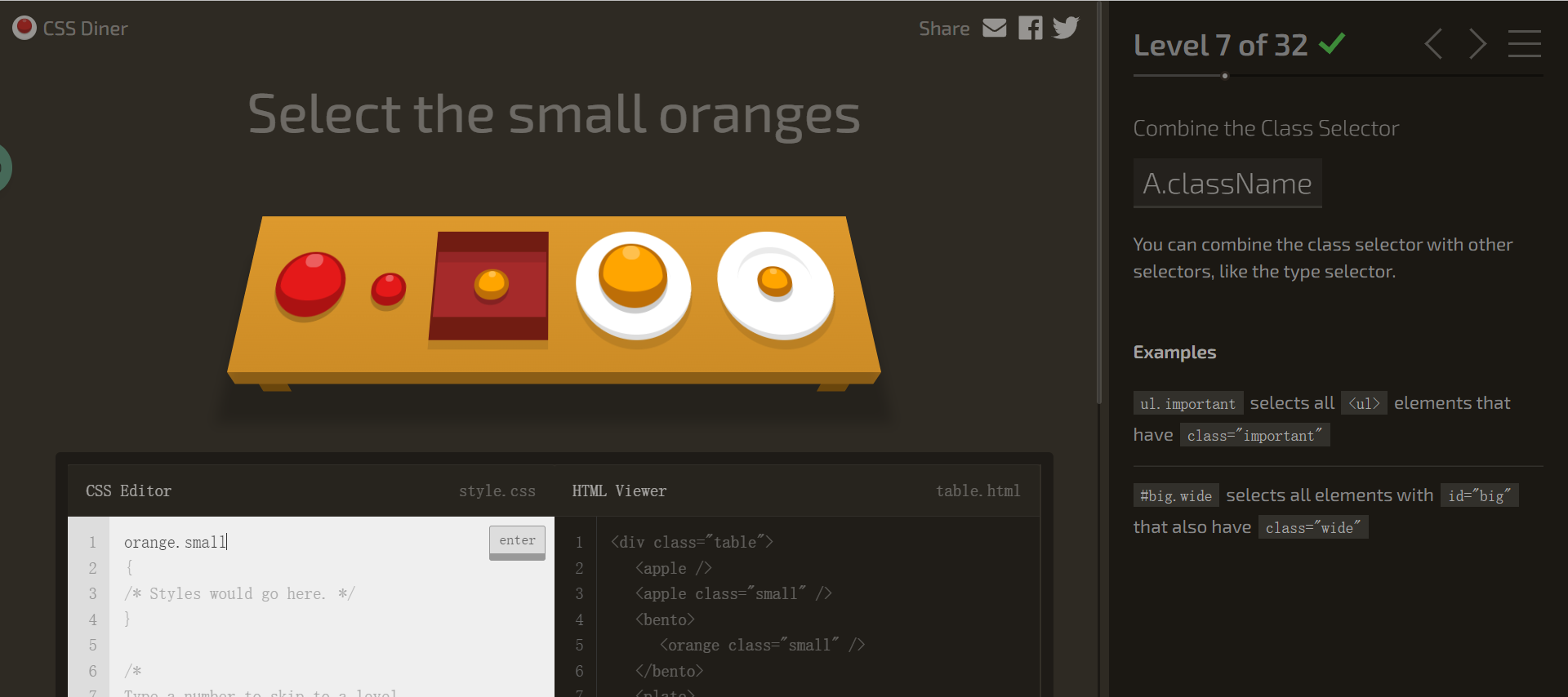
- 将类别选择器与元素选择器结合,要注意如果有元素选择器,则需将元素选择器放在前面。答案是
orange.small

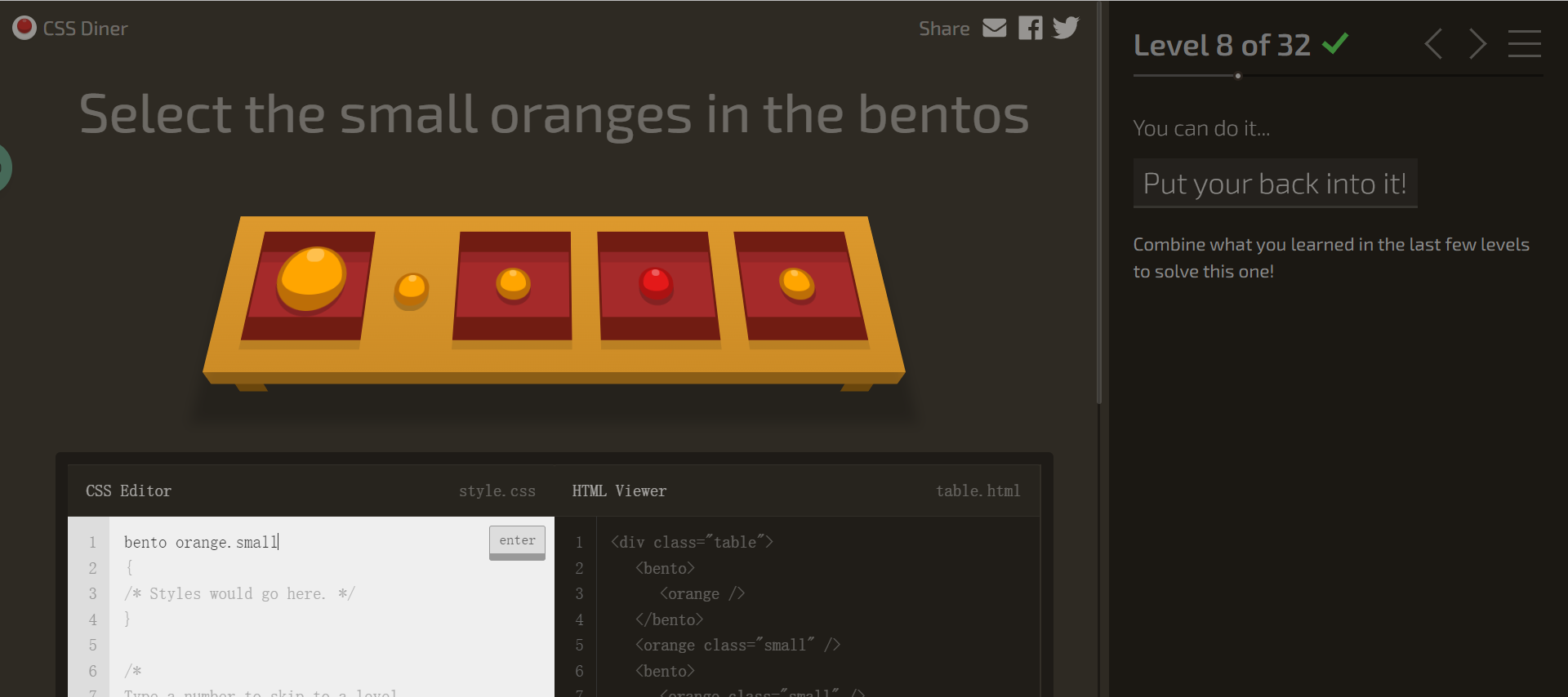
- 还是类别选择器与元素选择器结合,答案是
bento orange.small

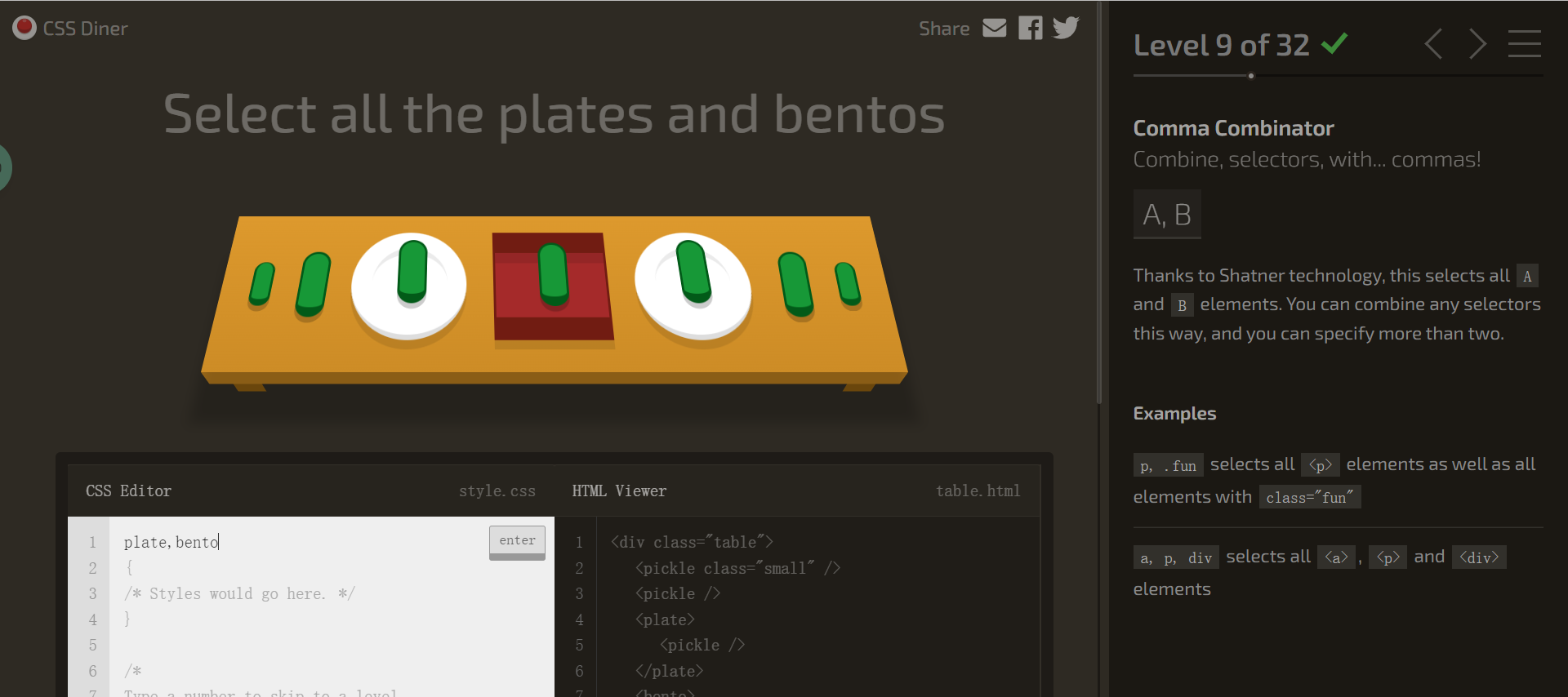
- 并集,答案是
plate,bento

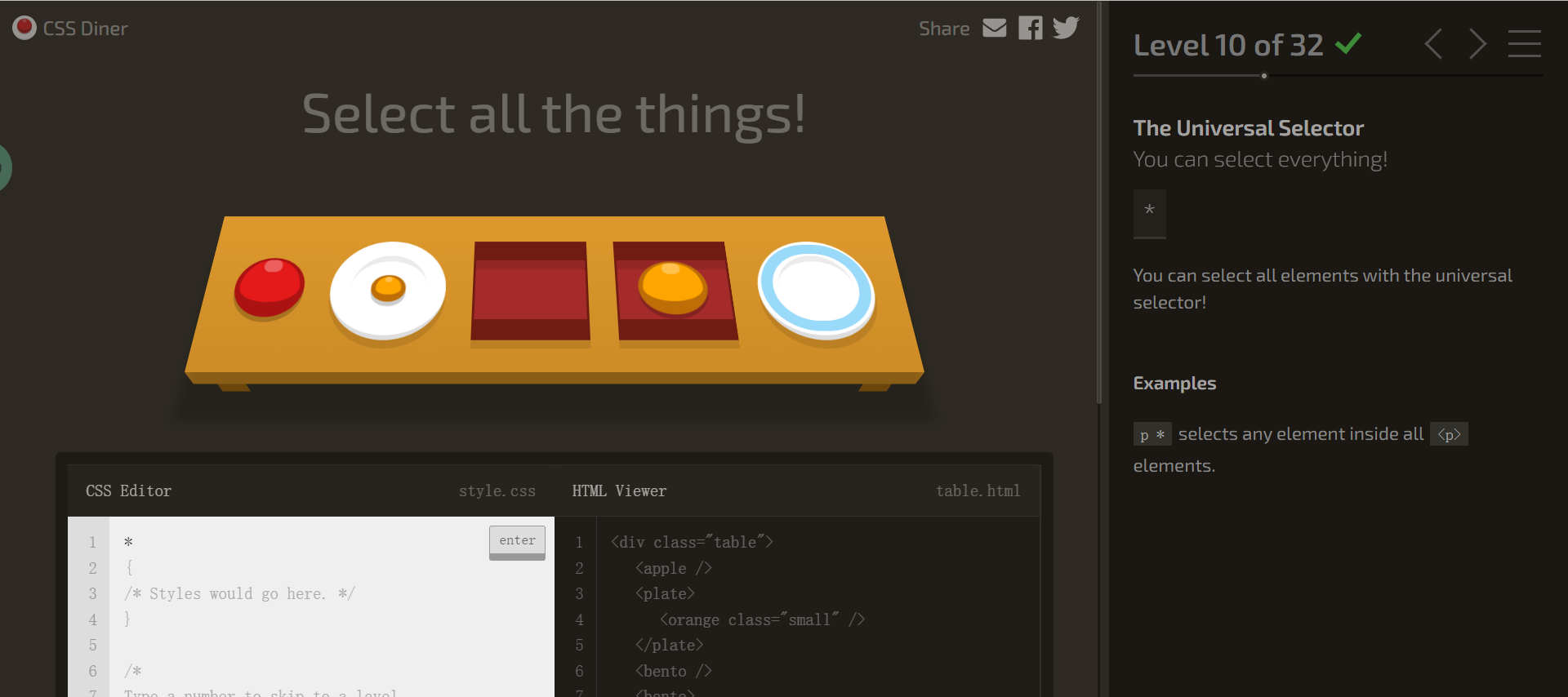
- 通配,答案是
*

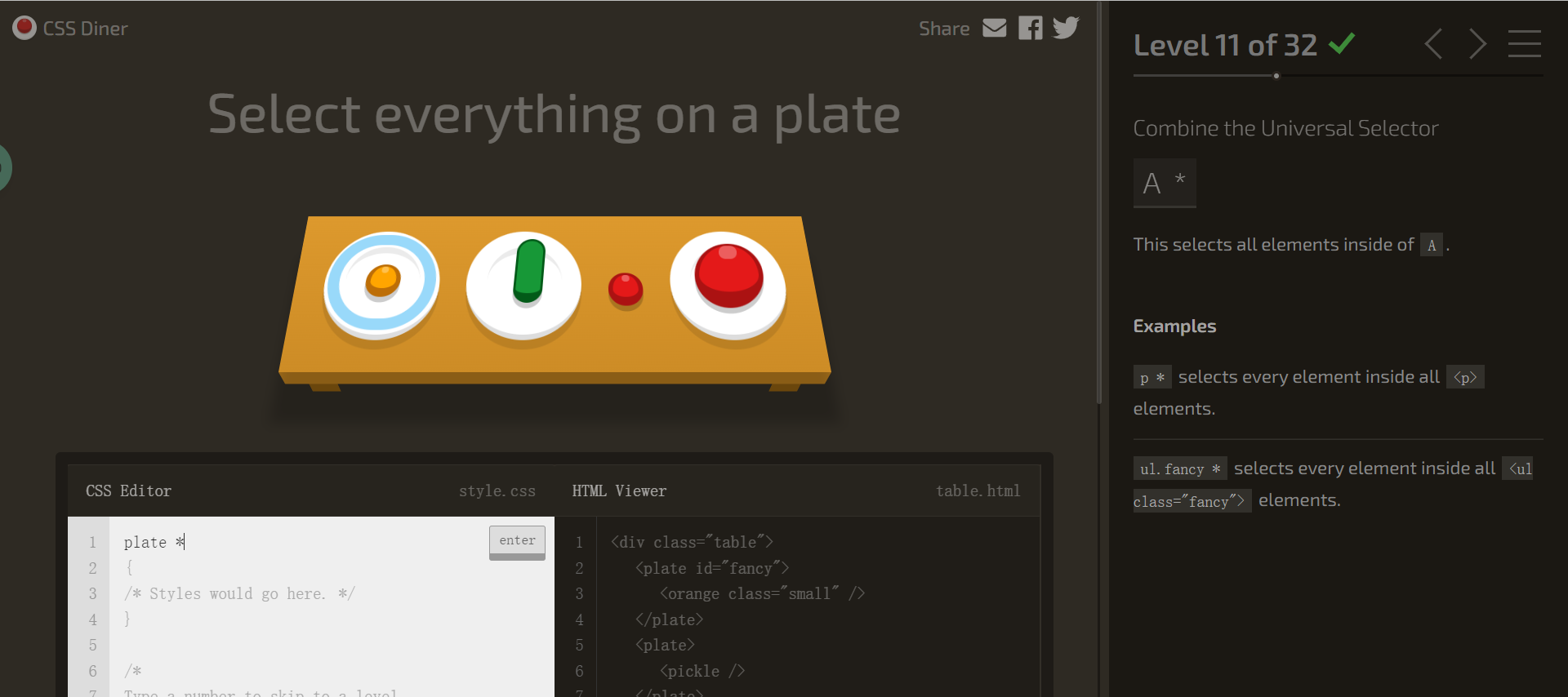
- 通配的应用

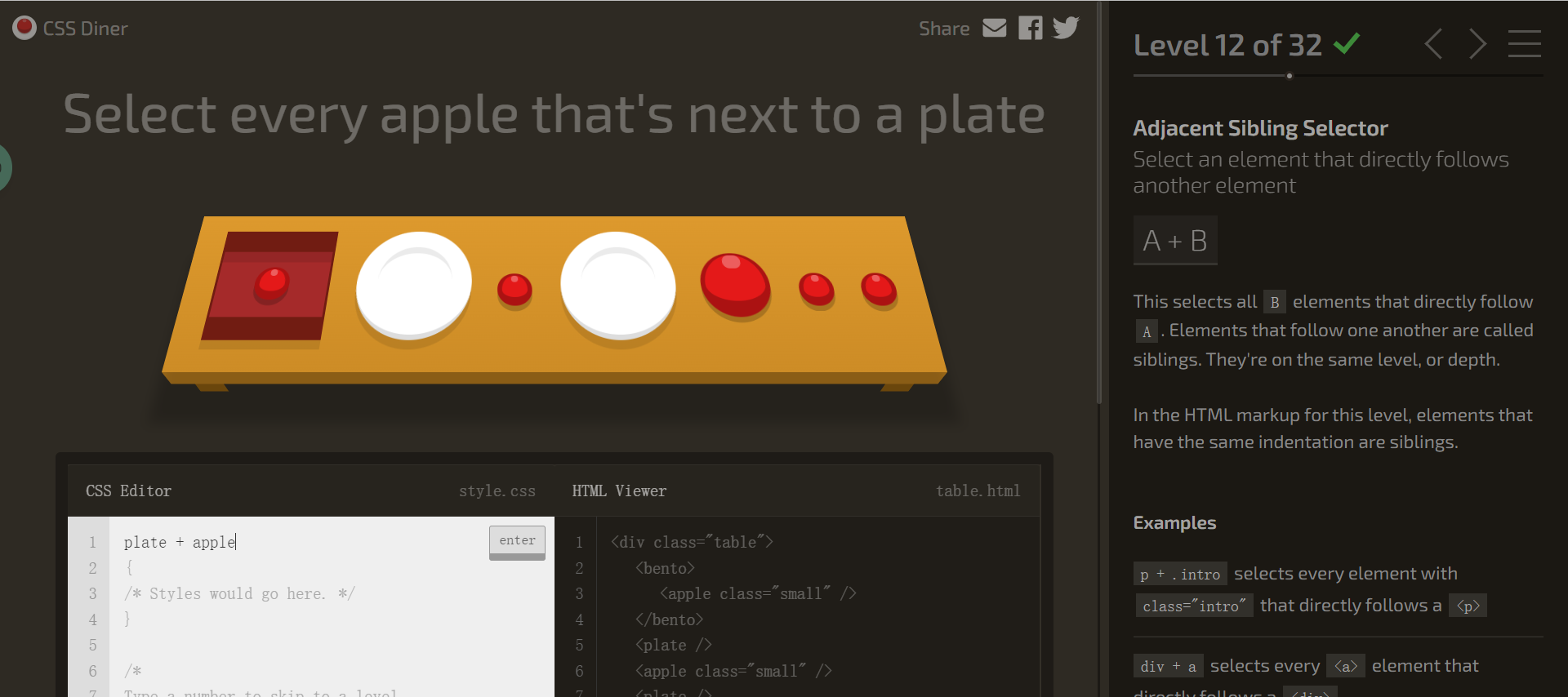
- 兄弟选择器,答案是
plate + apple

- 也是兄弟选择器,答案是
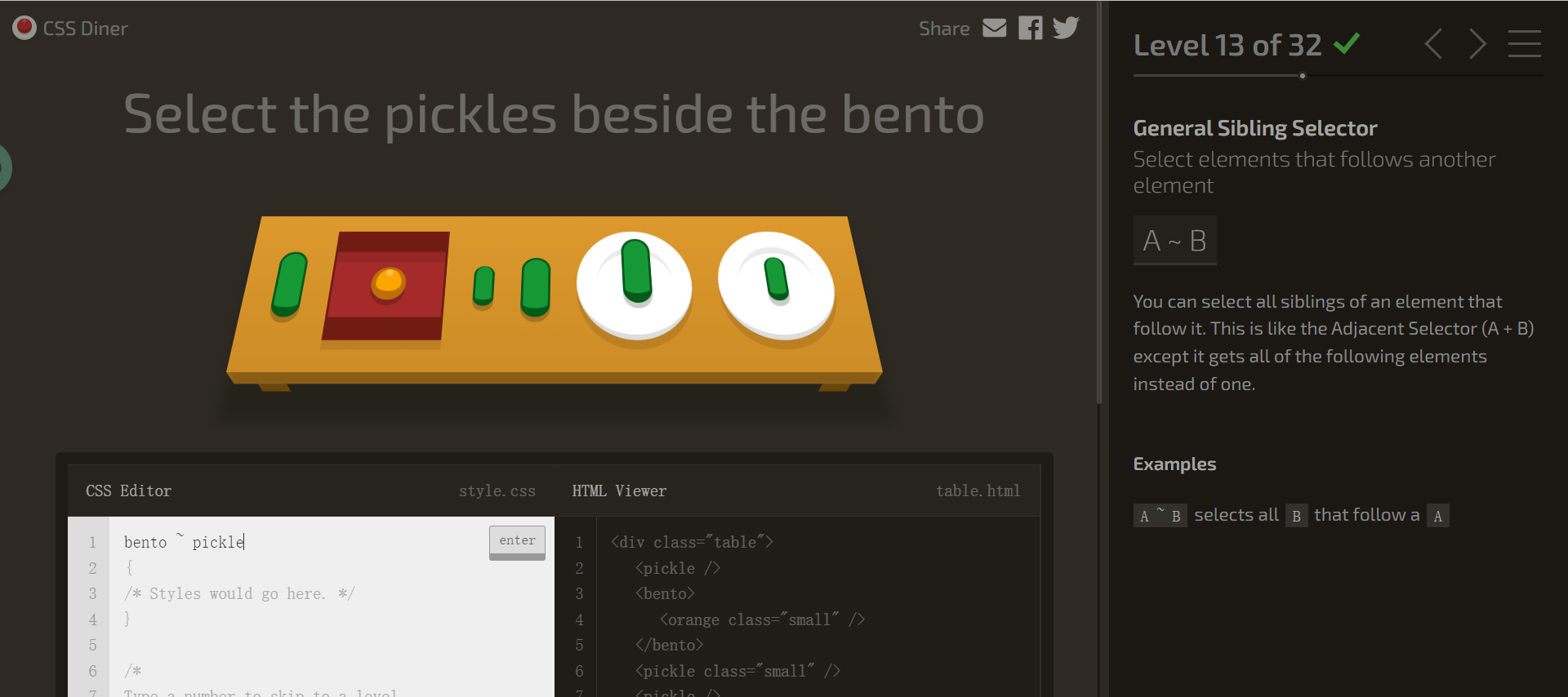
bento ~ pickle

两种兄弟选择器:
- +表示只要一个
- ~表示全都要
两种后代选择器:
- 空格表示只要是后代都行
- >表示只要第一个
- 后代选择器,答案是
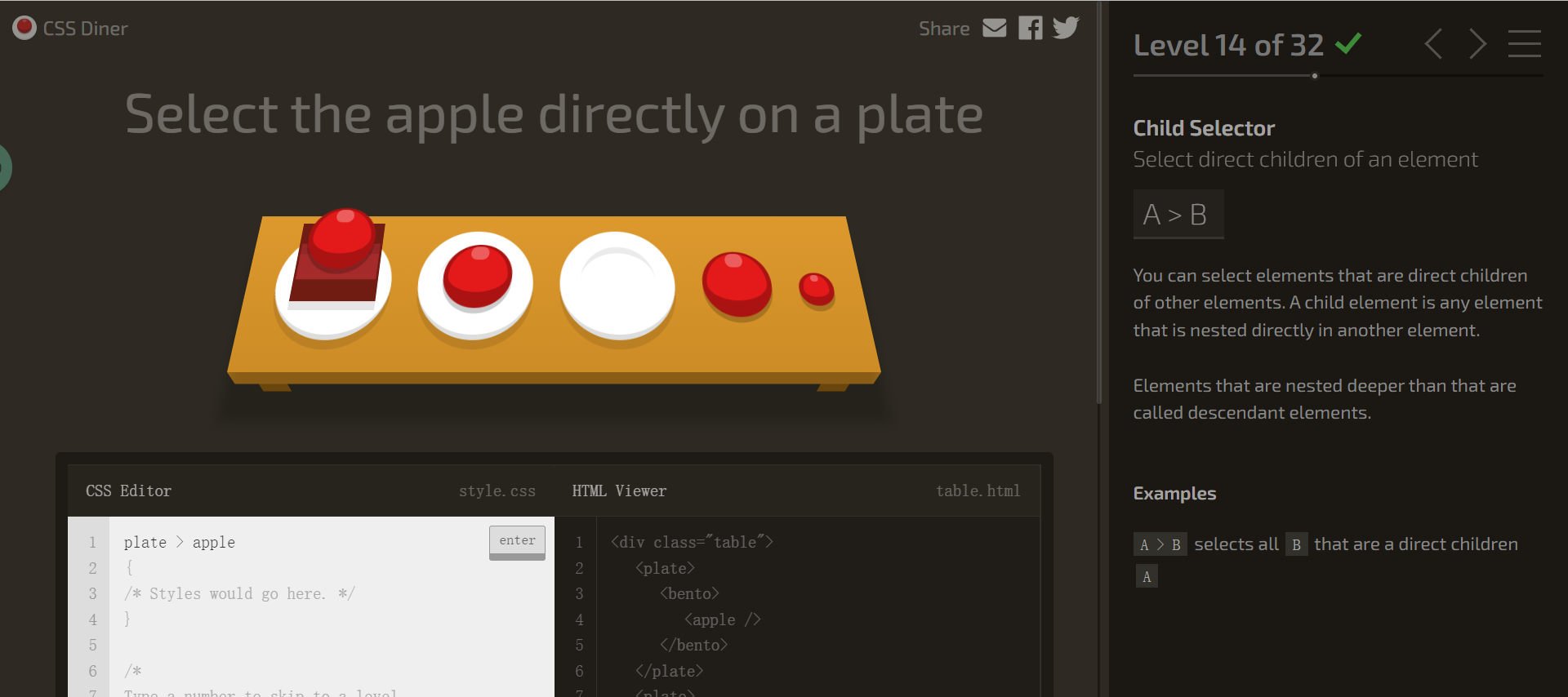
pickle > apple

- 伪类选择器,选择第几个后代,答案是
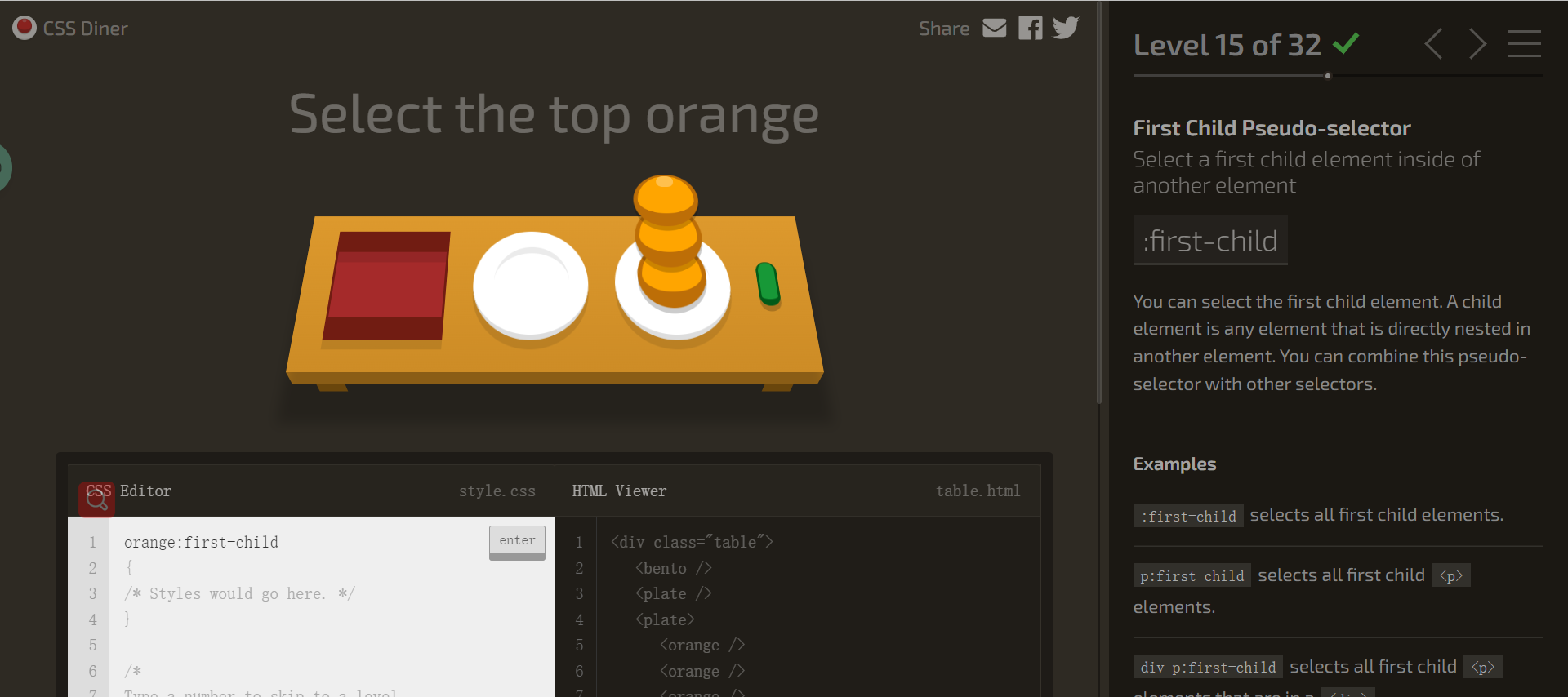
orange:first-child

注意这题的答案不能是plate:first-child,因为首先要选中该类,然后再是该类的限制
- 唯一子元素,答案是
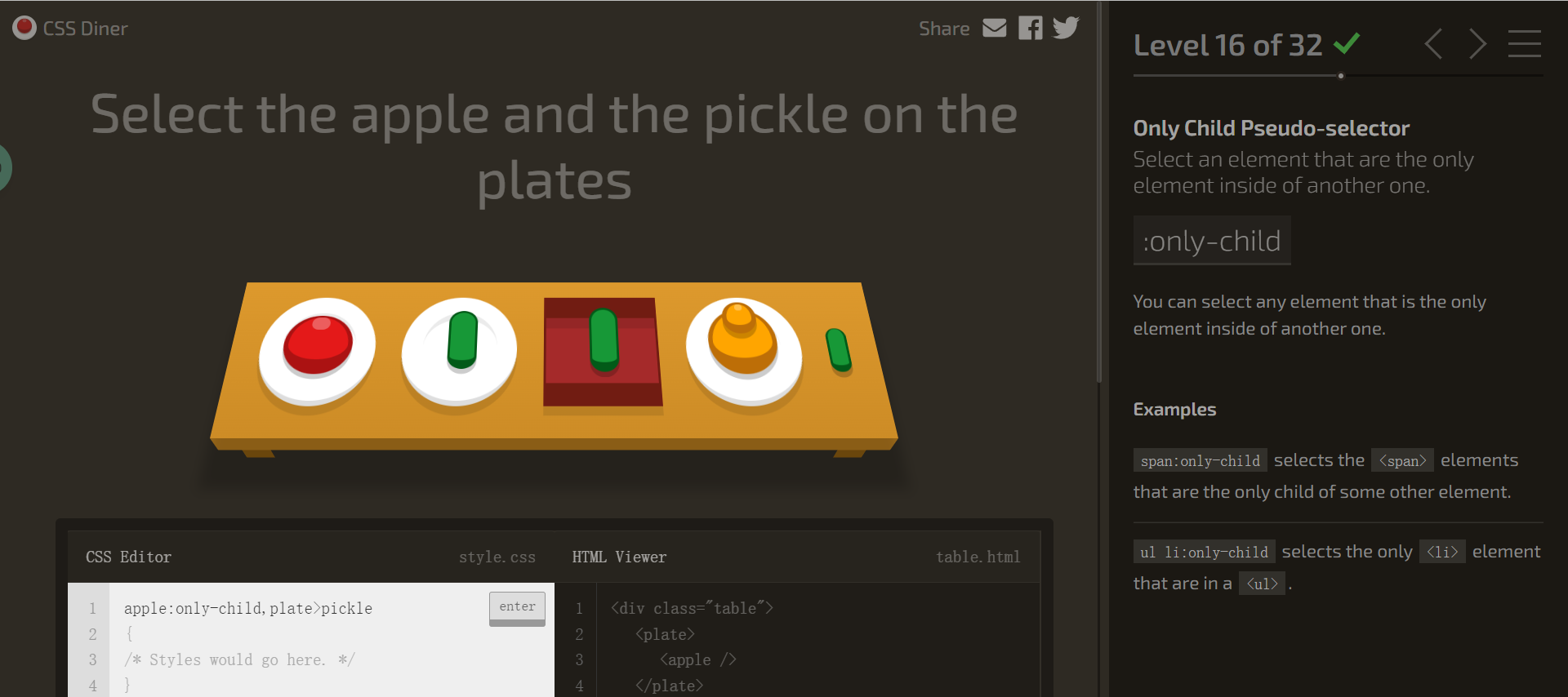
apple:only-child,plate>pickle

这题我的答案比较简单,网上有更好的答案:plate>:only-child
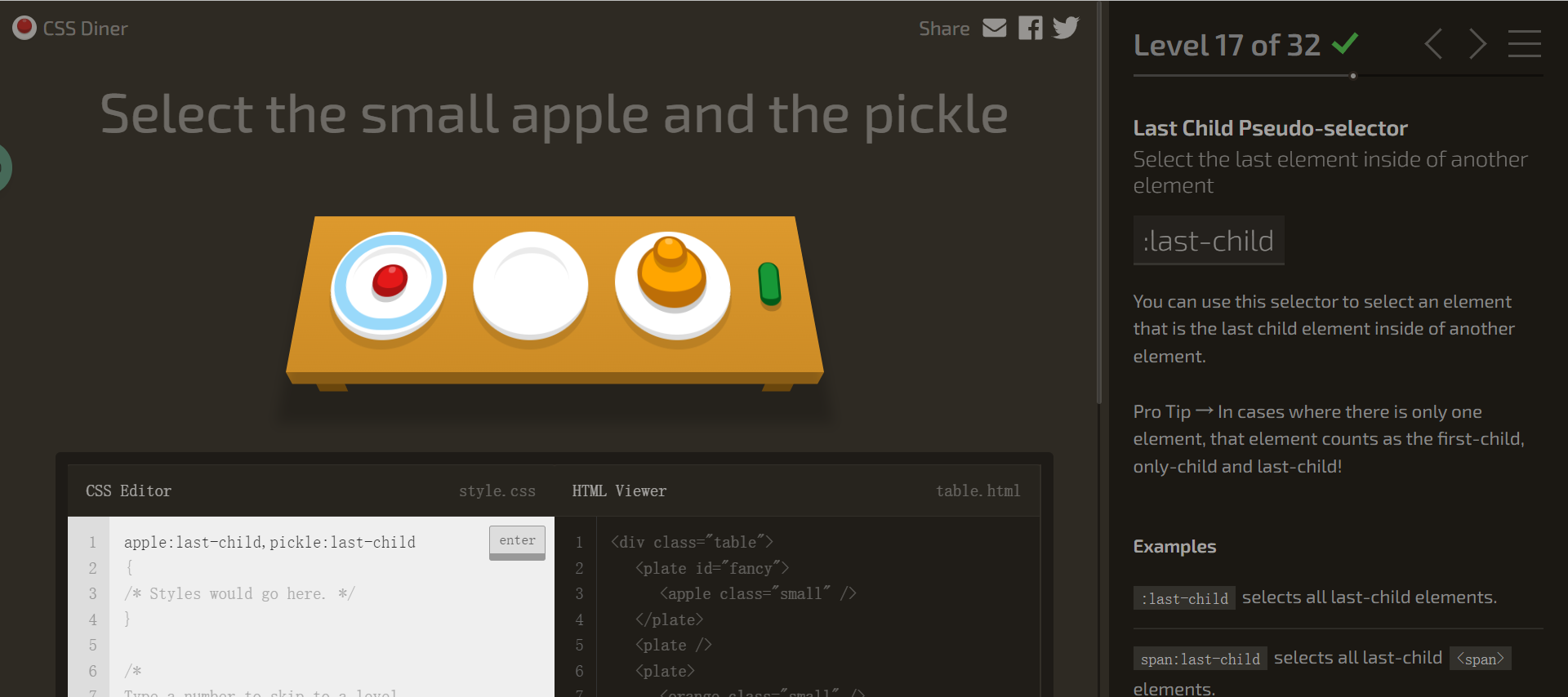
- 尾元素,答案是
apple:last-child,pickle:last-child

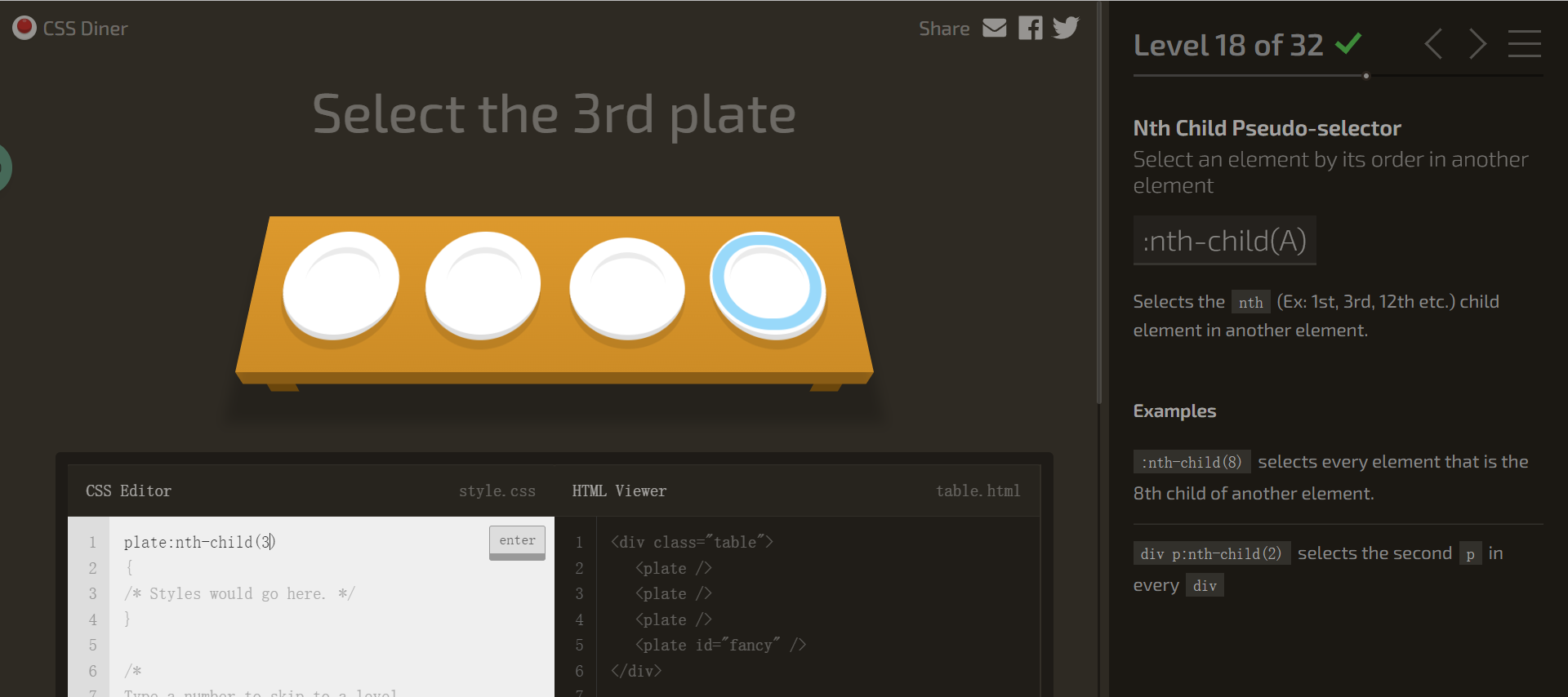
- 第几个子元素,答案是
plate:nth-child(3)

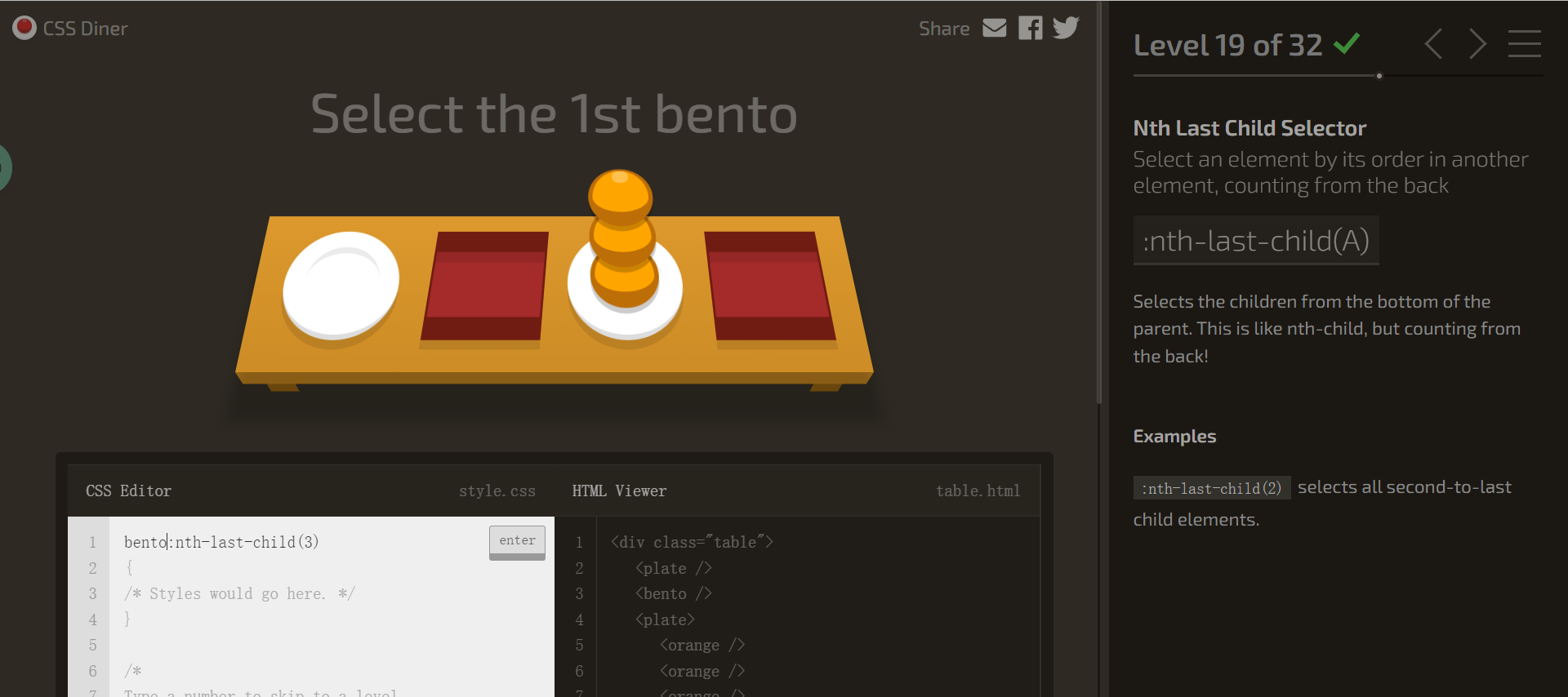
- 倒数第几个元素,答案是
bento:nth-last-child(3)

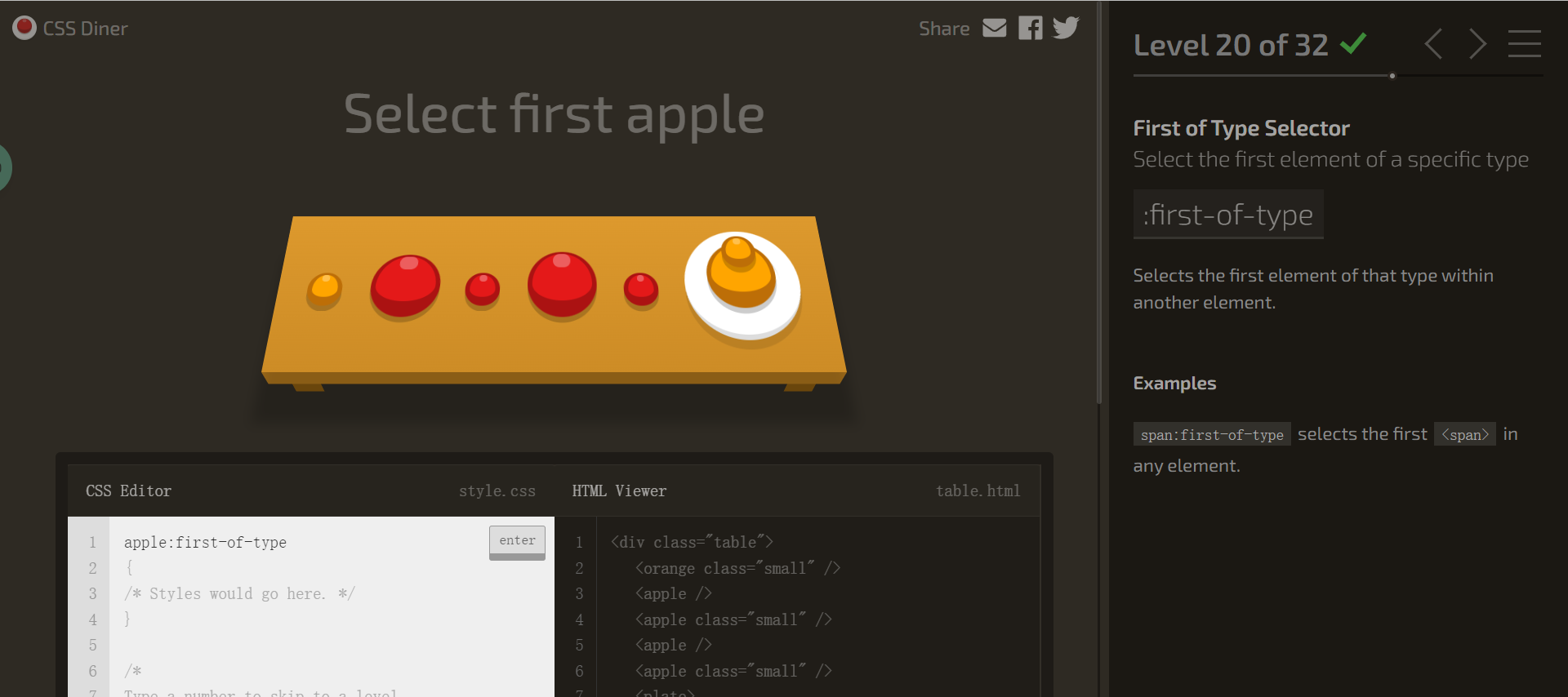
- 同样是子元素,换成了类型,这里与
first-child区别开来,因为这里并不要紧接着父元素,答案是apple:first-of-type

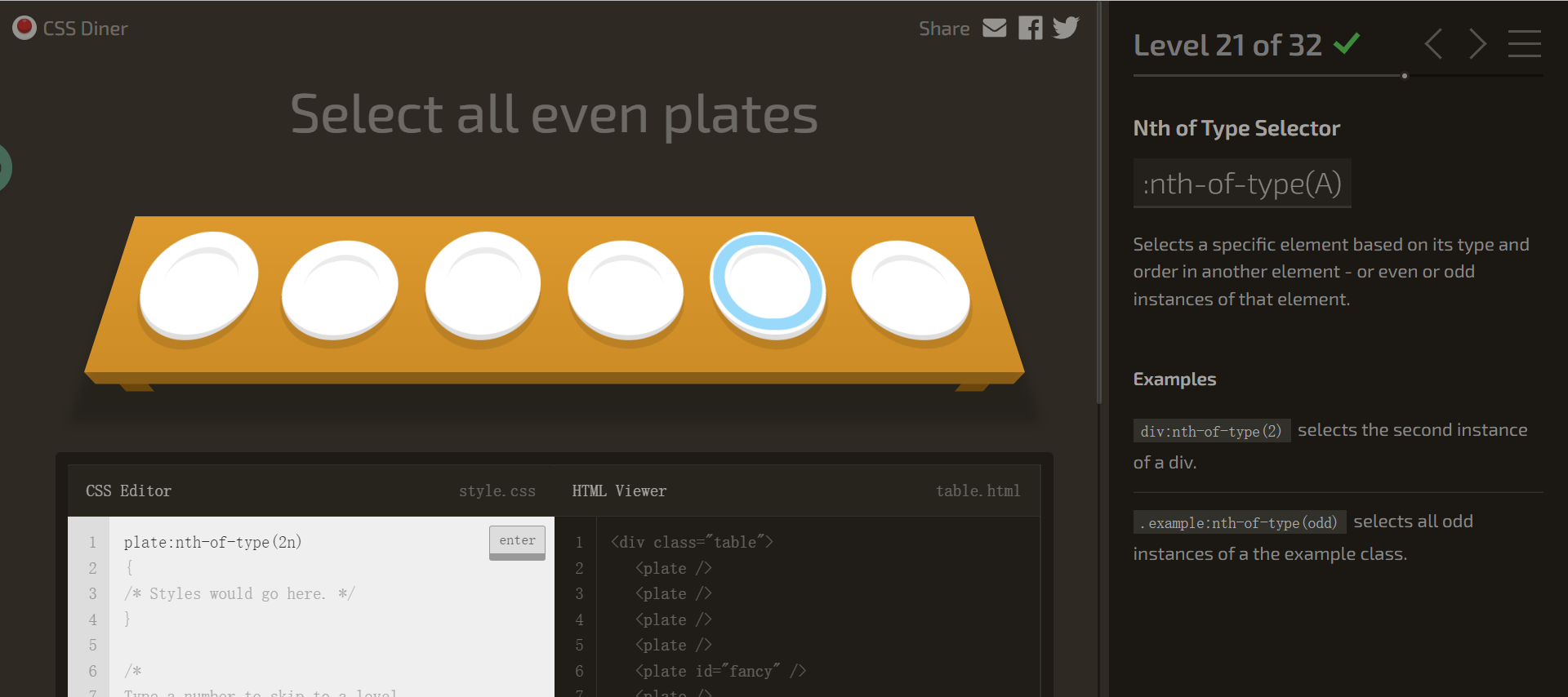
- 还是子类伪元素,现在变成了偶数次,答案是
plate:nth-of-type(2n)

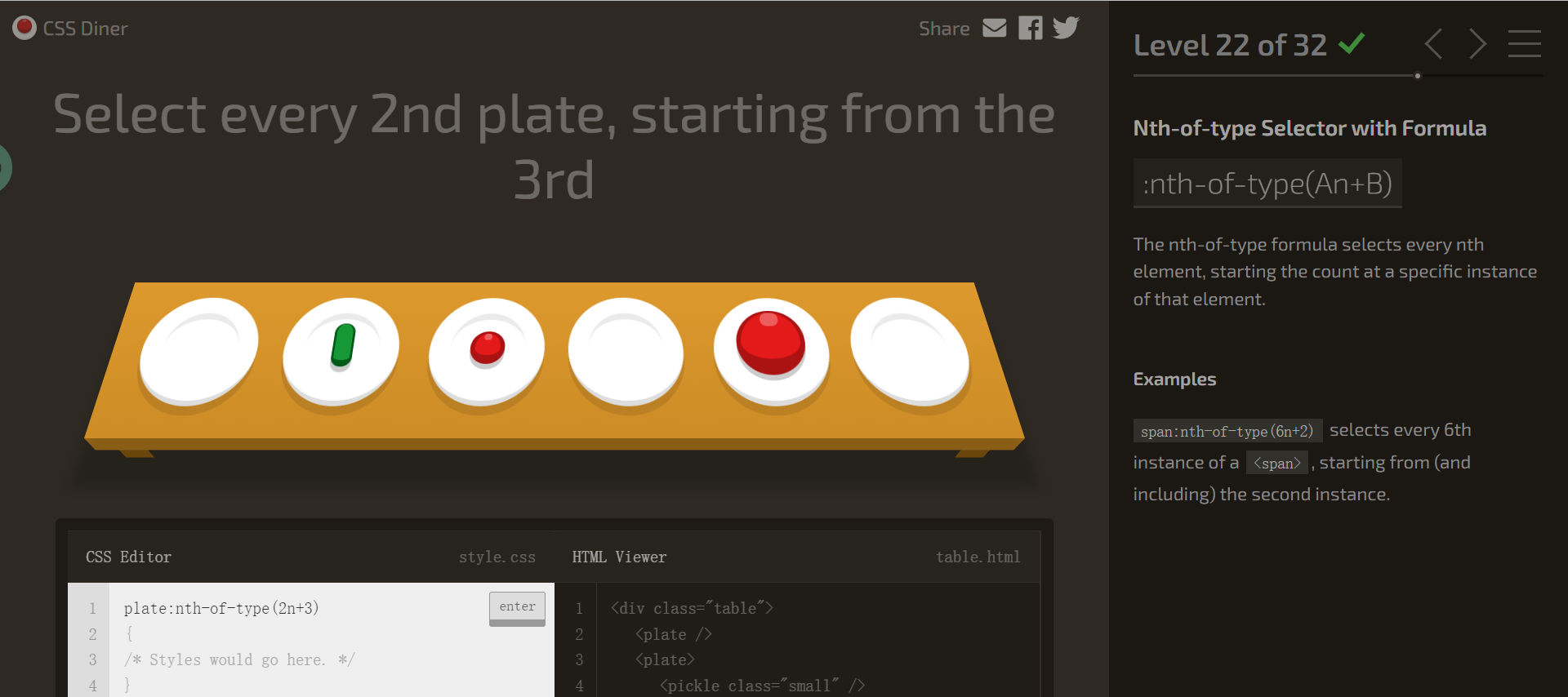
plate:nth-of-type(2n+3)

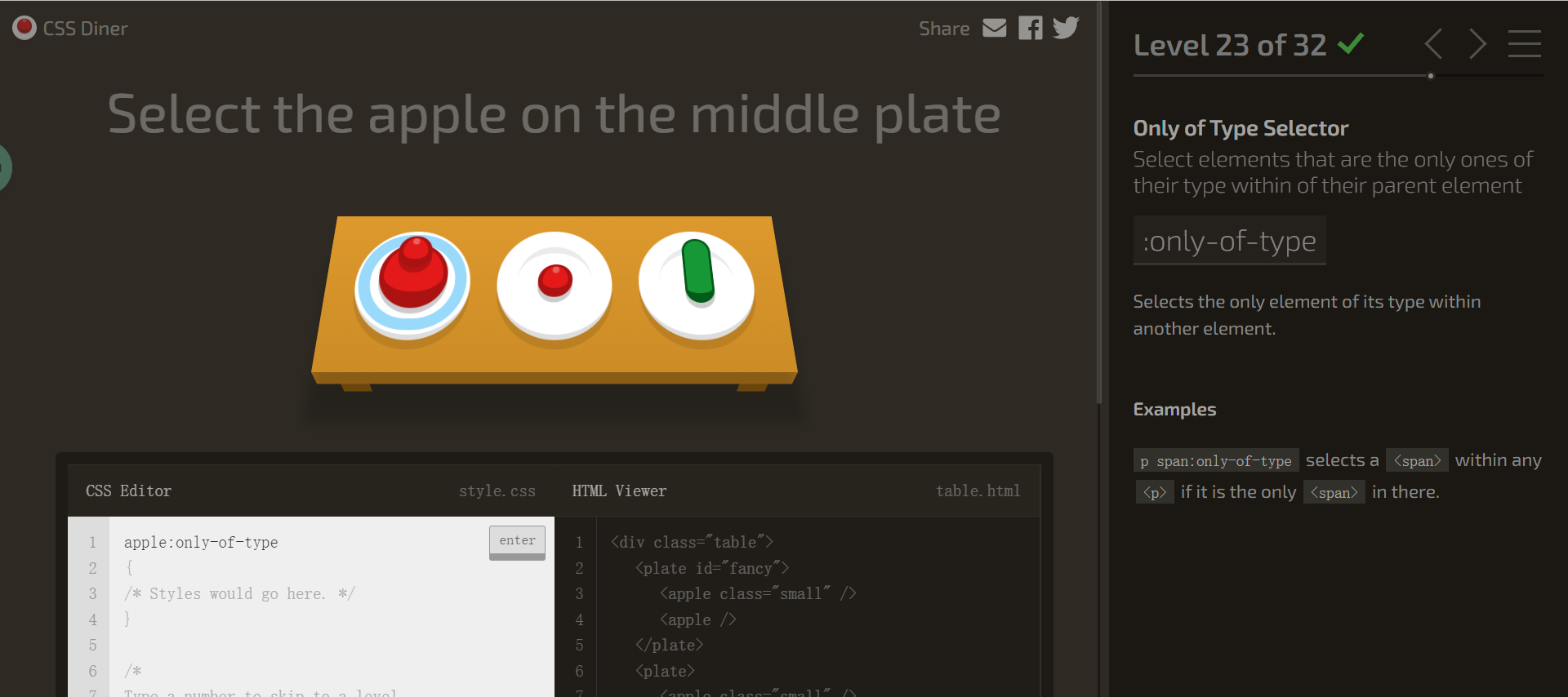
- 唯一,答案是
apple:only-of-type

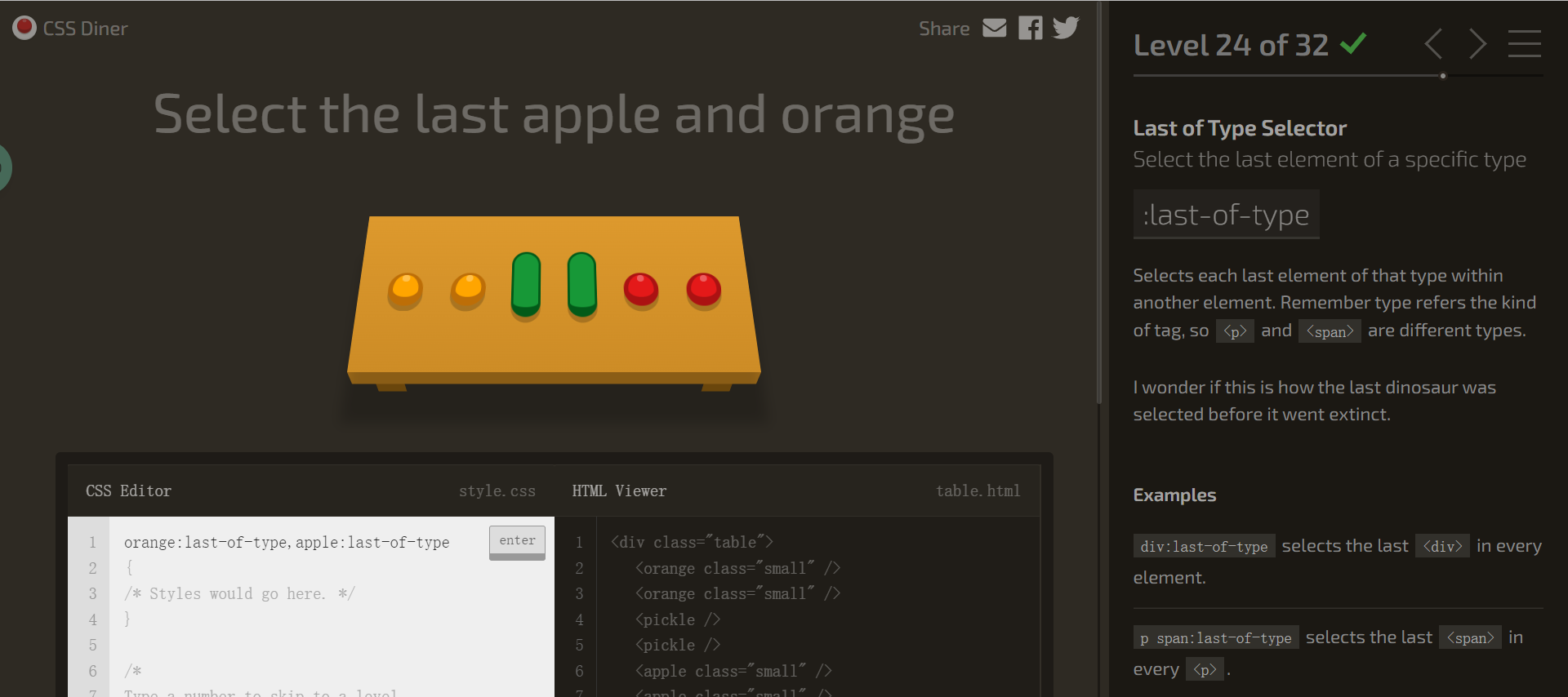
- 最后一种类型,答案是
orange:last-of-type,apple:last-of-type

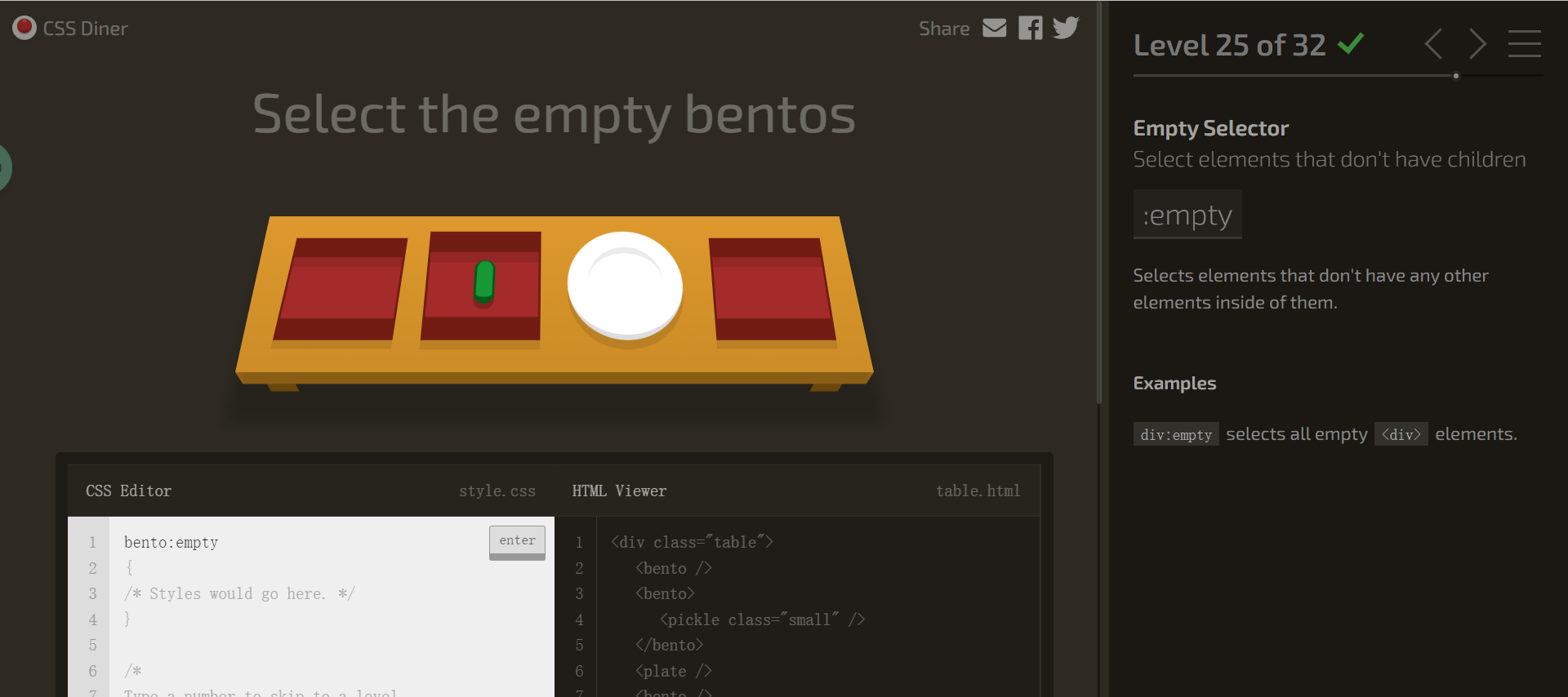
- 取空,答案是
bento:empty

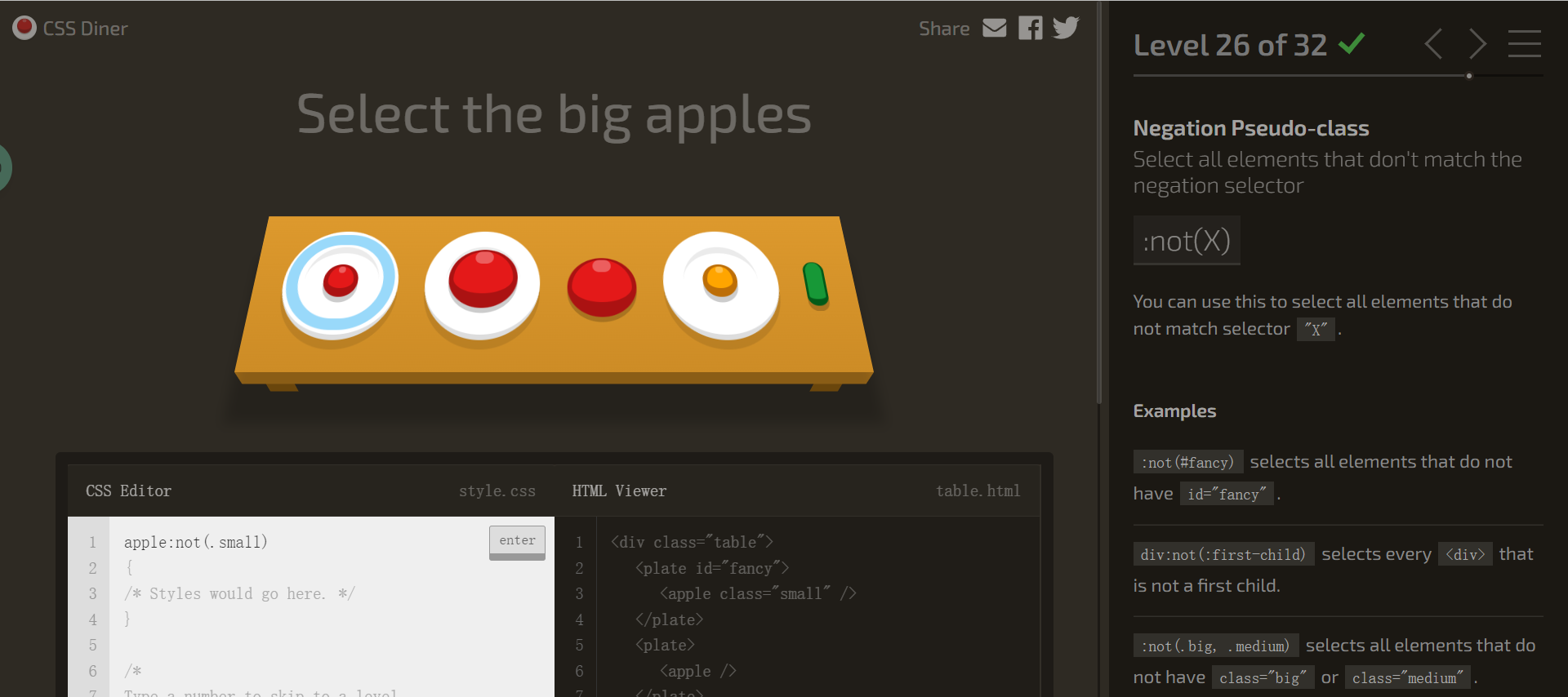
- 取非,答案是
apple:not(.small)

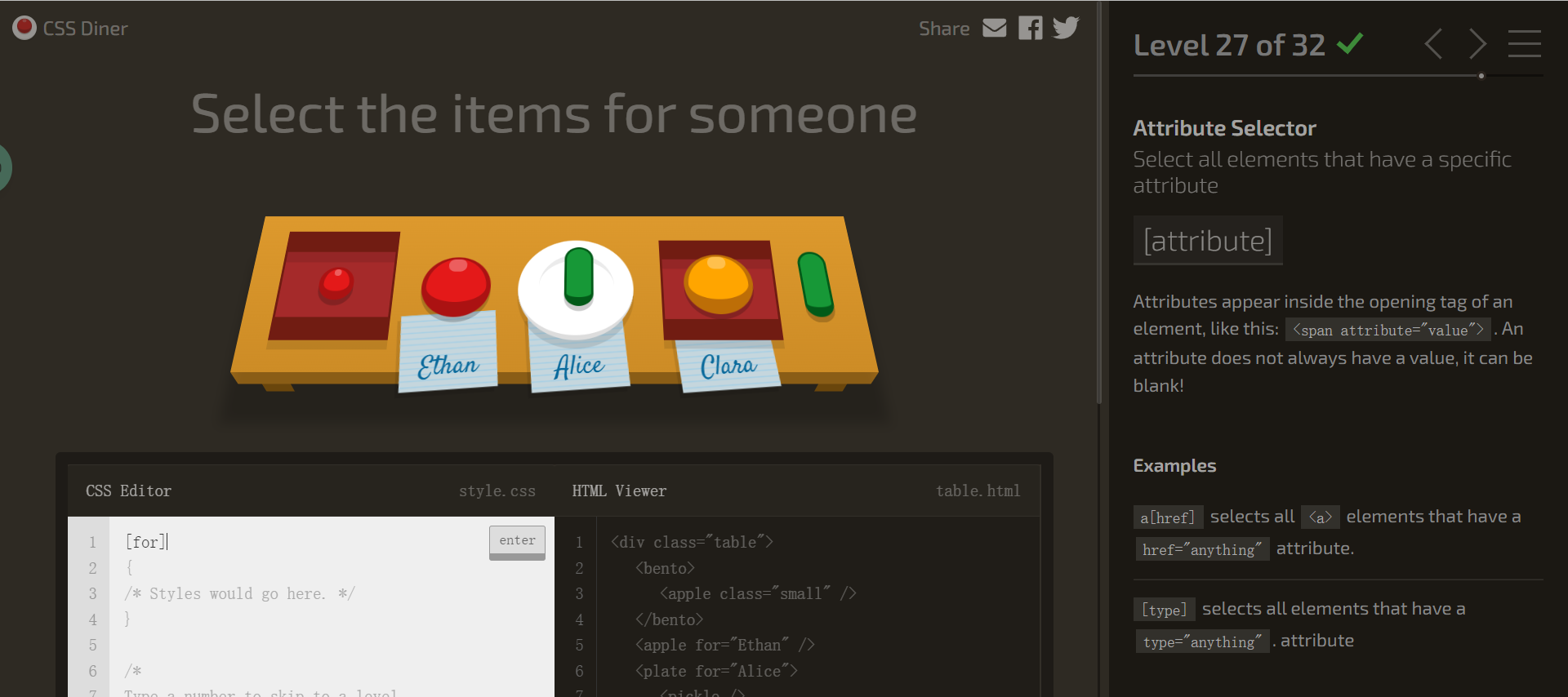
- 属性值,答案是[for]

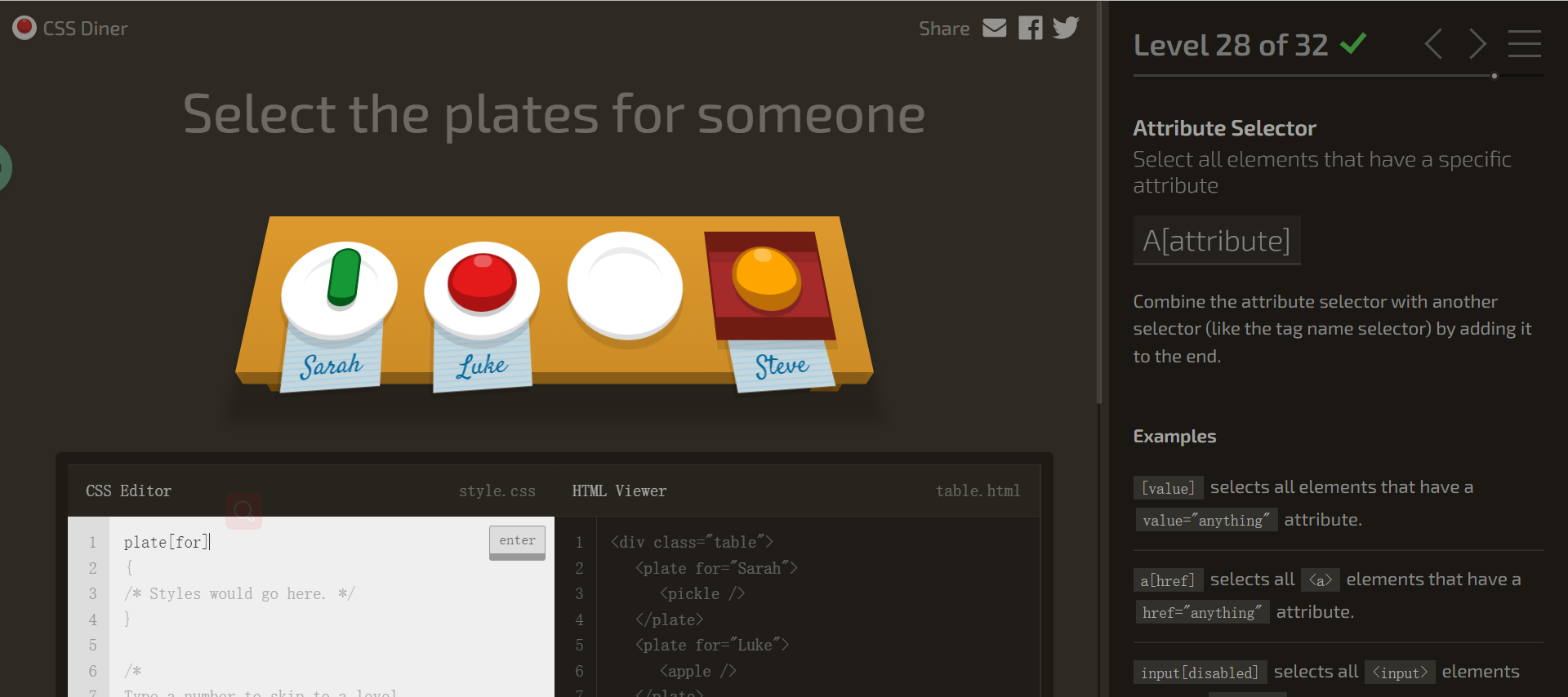
- 属性值搭配元素,答案是
plate[for]

- 具体属性值,答案是
for="Vitaly"

- 匹配前缀,答案是
[for^="Sa"]

- 匹配后缀,答案是
[for$="to"]

- 匹配中间部分,答案是[for*="obb"]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端