vue3的自定义指令
一个小案例,input框获取焦点,默认实现
<input type="text" ref="input" name="" id="" /> import {ref,h,onMounted} from 'vue' setup(){ const input = ref(null); onMounted(()=>{ input.value.focus(); //获取焦点 console.log(input.value); }) return{ input } },
可以通过自定义指令来实现
1.局部指令 (当前文件内)
<input type="text" v-focus/> export default { //自定义指令 directives:{ focus:{ mounted(el,bindings,vnode,preVnode){ //在生命周期中操作 el.focus() //直接调用focus方法 } } }, }
2.全局指令 (在main.js文件中定义)
//全局指令 app.directive('focus',{ mounted(el,bindings,vnode,preVnode){ el.focus() } })
指令的生命周期
created: 在绑定元素的attribute 或事件监听器被应用之前调用
beforeMount,mounted,beforeUpdate,updated,beforeUnmount,unmounted
封装自定义指令的标准格式
1.创建规范的文件格式

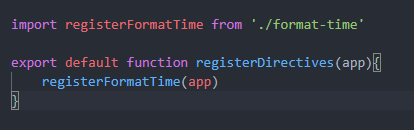
index文件为所有自定义指令的出口文件,传入app,(这里的app是在main.js中传入的)

在main.js文件中
import registerDirectives from './views/direactives';
registerDirectives(app)
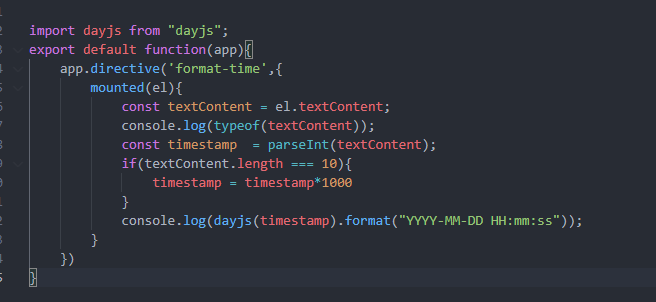
2.现在就可以在direactives中的format-time.js或者format-price.js文件中写相关逻辑代码
下面是一个格式化时间戳的小案例(format-time)

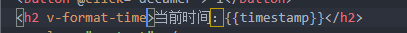
3.需要使用该自定义组件时,如下操作

基础的全局自定义组件的步骤到此结束了
人,一定不能懒,懒习惯了,稍微努力一下便以为是在拼命。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY