silverlight Canvas、StackPanel、Grid三者之间的关系
学习 silverlight 首先Canvas、StackPanel、Grid
博客园里看到jailu的这篇文章整理得很好 贴下来:
Silverlight提供了非常灵活的布局管理系统,让程序员和美工可以非常方便的控制控件的位置。布局管理系统提供了两种布局方式:绝对定位和相对定位。这两种定位方式其实和HTML的两种定位方式是一样的。在Silverlight 2 beta1中内置了三种最常用的布局控件:Canvas、StackPanel、Grid。
一、Canvas:相当基础的控件,通过绝对定位来控制字控件的位置。
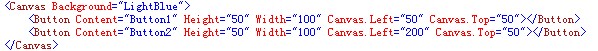
在Canvas中,我们使用一种叫做“附加属性”的XMAL新特性来控制子控件的位置。附加属性就是指你可以通过设置子控件相对于其父控件的Top、Left、Bottom和Right值来控制子控件的位置。在Canvas中,我们可以使用Canvas.Left、Canvas.Top来控制子控件相对于父控件(Canvas)的位置。如:

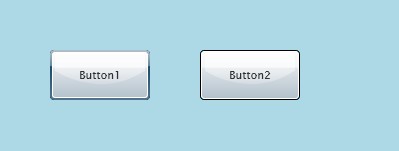
以上代码将显示为:

Canvas对于那些子控件不需要移动的布局是非常方便的,但如果子控件数量太多或是子控件位置会发生变化,使用Canvas就不大方便了。这时候可以使用其他的布局控件,如:StackPanel、Grid。
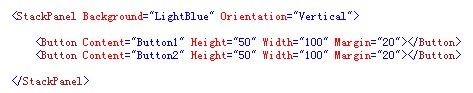
二、StackPanel:该控件用于横向或纵向排列子控件(默认是纵向排列子控件的)。通过子控件的Margin属性(该属性和HTML的Margin属性的效果一样)来控制控件的间距。如:

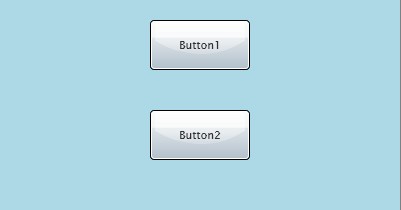
以上代码将显示为:

三、Grid:Grid是一种相当灵活的布局控件,它通过行列的表格来管理子控件的布局,类似于HTML里的Table控件。
和HTML的Table控件不同的是,你不能直接把子控件嵌套的单元格中。在Grid里,你得先使用<Grid.RowDefinitions>和<Grid.ColumnDefinitions>来定义Grid的行列结构;然后在子控件中使用Grid的附加属性来控制子控件所属的单元格。
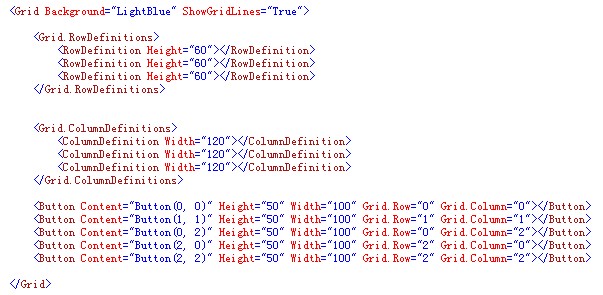
下面是一个使用Grid布局的例子,请注意控件所属的单元格:

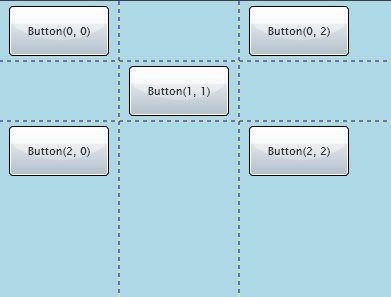
以上代码将显示为:

对这三个基本布局控件有所了解后,我们就可以很方便的管理页面上控件的布局了。
很生动 看了后对三者之间的关系 有了很深入的理解


