web-view:每个页面只能有一个 web-view,承载网页的容器。会自动铺满整个小程序页面,并覆盖其他组件。个人类型的小程序暂不支持使用。
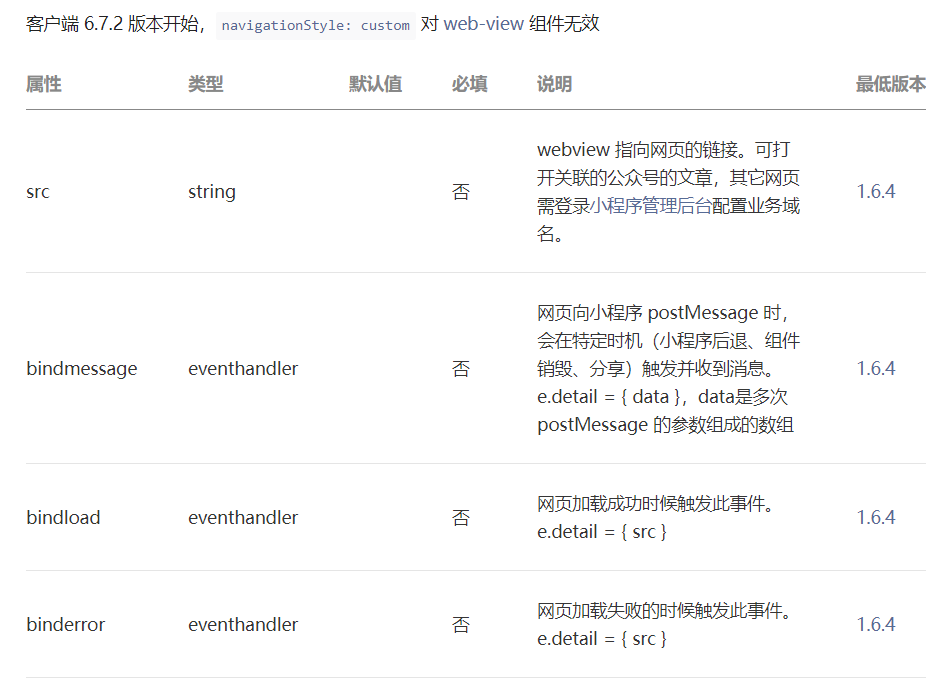
官方文档(https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html)

小程序点击跳转按钮事件
hotPackage() { global.globalData.Params = "XXXXX"; mpvue.navigateTo({ url: "/pages/webview/main?url=https://XXX.html#/" }); },
接收页面:
<web-view :src="url"></web-view>
export default { data() { return { url: "", params:"" }; }, onLoad(options) { let that = this; that.params = global.globalData.Params console.log(options) if (options.url) { that.url = options.url+'?'+that.params; } console.log(this.url) } };


