1 场景
小程序在调用wx.getUserInfo获取用户信息时,必须要用户授权,获取地理位置时也需要授权。在应用中,每次让用户点击按钮后,弹出授权框,用户体验不太好,因此做了优化。
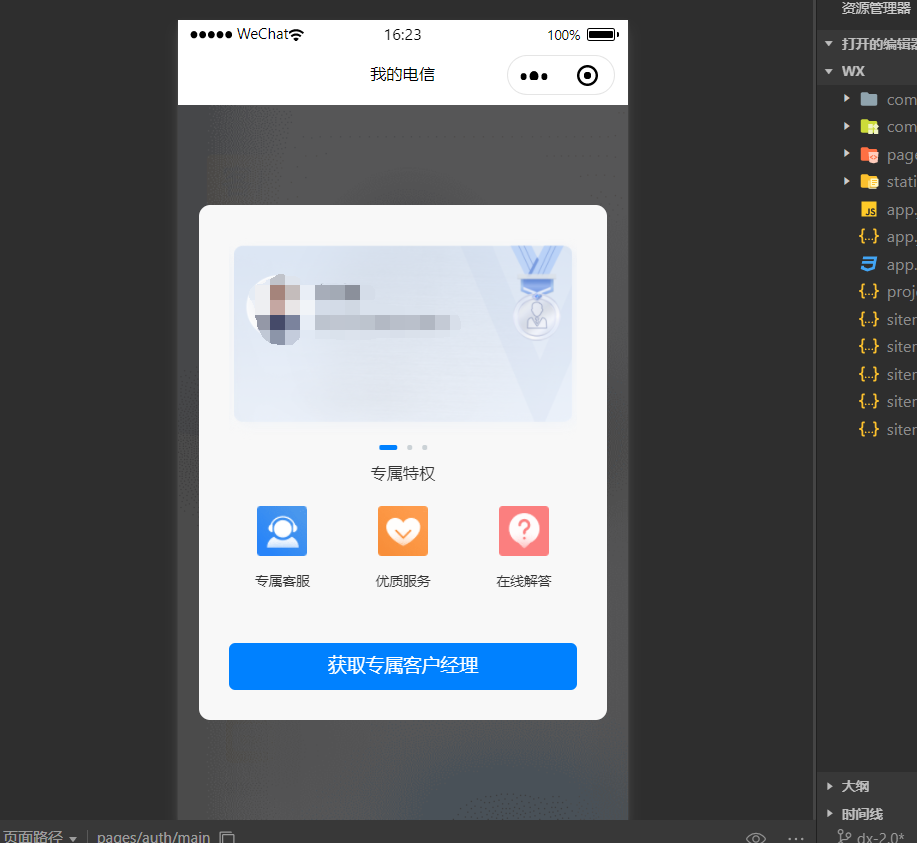
在第一次授权获取用户信息后,弹出模态框用来获取手机号,授权获取手机号后,再获取地理位置。在模态框背面我们采用了一张进入信息页的高斯模糊图。

2 问题及解决
但是在加入后,发现在开发工具中可以显示,但是真机调试时,没有实现效果。后来搜索,发现是 引用本地的图片的原因造成的,没有对本地图片进行解析。把图片换成网络图片即可。(可把图片放到服务器上或者上传到网上)。
3 代码
<div class="cu-modal " :class="{ show: modalName }" style="background-image:url(https://XXX.png);background-size:cover"> <div class="cu-dialog"> <div class="padding-top-xl padding-lr-xl"> <swiper class="card-swiper square-dot" indicator-dots="true" circular="true" autoplay="true" interval="5000" duration="500" indicator-color="#8799a3" indicator-active-color="#0081ff" > <swiper-item v-for="(i, index) in bagImg" :key="index" class="cur"> <view class="bg-img shadow-blur" :style="{ backgroundImage: 'url(' + i + ')', backgroundSize: 'contain', }" ></view> </swiper-item> </swiper> </div> <div class="content">专属特权</div> <div class="cu-bar justify-end"> <div class="flex margin-sm padding-sm" style="width: 100%;"> <div class="flex-sub text-center" v-for="(excluIcon, excluIndex) in exclusiveList" :key="excluIndex" > <img :src="excluIcon.url" alt class="icon-set" style="width: 40px; height: 40px;" /> <span class="text-sm icon-text-padding"> <i class="text-blank">{{ excluIcon.name }}</i> </span> </div> </div> </div> <button class="margin-tb-xl cu-btn bg-blue lg block margin-lr-xl" v-if="isgetPhone" open-type="getPhoneNumber" @getphonenumber="getPhoneNumber" > 获取专属客户经理 </button> <button class="margin-xl cu-btn bg-blue lg" v-if="getLocations" open-type="getLocation" @click="getLocation" > 获取附近客户经理 </button> </div> </div>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了