前言
最近小程序项目需要一个 弹框 展示 轮播图 。项目用的 mpvue 框架,使用 colorUi 的轮播图时,
<swiper class="card-swiper round-dot" indicator-dots="true" circular="true" autoplay="true" interval="5000" duration="500" bindchange="cardSwiper" indicator-color="#8799a3" indicator-active-color="#0081ff" > <swiper-item v-for="(i,index) in 3" :key="index" class="cur" > <view class="bg-img shadow-blur" style="background-image:url(https://image.weilanwl.com/img/4x3-{{index+1}}.jpg)" ></view> </swiper-item> </swiper>
不支持 {{ }} 的语法。报错
- style="background-image:url(https://image.weilanwl.com/img/4x3-{{index+1}}.jpg)": Interpolation inside attributes has been removed.
Use v-bind or the colon shorthand instead. For example, instead of <div style="{{ val }}">, use <div :style="val">.
方案
修改为:
<swiper class="card-swiper round-dot" indicator-dots="true" circular="true" autoplay="true" interval="5000" duration="500" bindchange="cardSwiper" indicator-color="#8799a3" indicator-active-color="#0081ff" > <swiper-item v-for="(i,index) in bagImg" :key="index" class="cur" > <view class="bg-img shadow-blur" :style="{backgroundImage:'url('+i+')'}" ></view> </swiper-item> </swiper>
<script> export default{ data(){ return{ bagImg:[ "https://image.weilanwl.com/img/4x3-1.jpg", "https://image.weilanwl.com/img/4x3-2.jpg", "https://image.weilanwl.com/img/4x3-3.jpg", ] } } } </script>
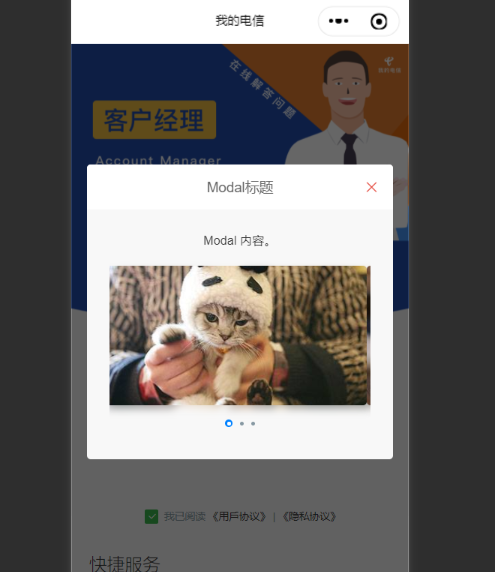
效果