近期 vue 项目用到多选功能,引用的elementUI的级联多选 Cascader,但是没有效果。
后来发现是elementUI版本问题,我们项目用的是2.7.2版本,版本太低。
后来 卸载了 重新安装的 2.12.0版本的elementUi.
在后面中 添加 修改 批量修改的 多选框用的同一个组件。只需 判断他进入的是 添加 还是 修改或者批量修改
可以通过判断 该数据的id 新加的是没有id的 修改 有一个id 批量修改有多个id
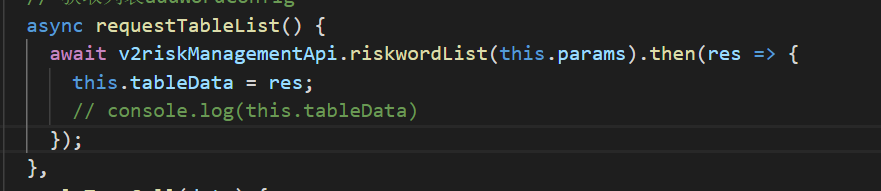
刚开始进入页面 得到所有数据:

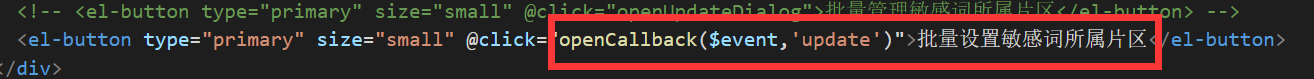
点击弹框按钮



根据点击的按钮不同 配置组件
openCallback(defObj, val) { let title = "编辑分组"; // console.log(val) let params = { title: title, open: true, data: { remark: val.remark || "", riskType: val.riskType || "", groupName: val.groupName || "", // departmentName: val.departmentName || [], id: val.id, valid:val.valid || [] } }; if (val === "add") { params.title = "新增分组"; delete params.id; } // 批量修改 // console.log(val) else if (val === "update") { // console.log( this.dialog.data) if (!this.dialog.data.tableSelectArr || this.dialog.data.tableSelectArr.length <= 0) { this.warn("请选择要设置的敏感词"); return; } else if (this.dialog.data.tableSelectArr.length > 100 || this.dialog.data.tableSelectArr.length == 1) { return this.warning( `单次最少允许分配[2]个敏感词,最多允许分配[100]个敏感词, 当前已选[${this.dialog.data.tableSelectArr.length}]个敏感词` ); } params.title = "批量修改"; params.data = { remark: val.remark || "", riskType: val.riskType || "", groupName: val.groupName || "", departmentName: val.departmentName || [], id: this.dialog.data.tableSelectArr || [] }; } this.dialog = params; },
最后提交时,新增 修改 批量修改 提交不同的接口
在确定提交按钮中判断:
sureCallback(formName) { this.$refs[formName].validate(valid => { if (valid) { // console.log(this.dialog.data.id) if ( this.dialog.data.id && typeof this.dialog.data.id.length == "undefined" ) { this.editCallback(); } else if (this.dialog.data.id && this.dialog.data.id.length > 1) { this.updateCallback(); } else { this.addCallback(); } } else { return false; } }); },
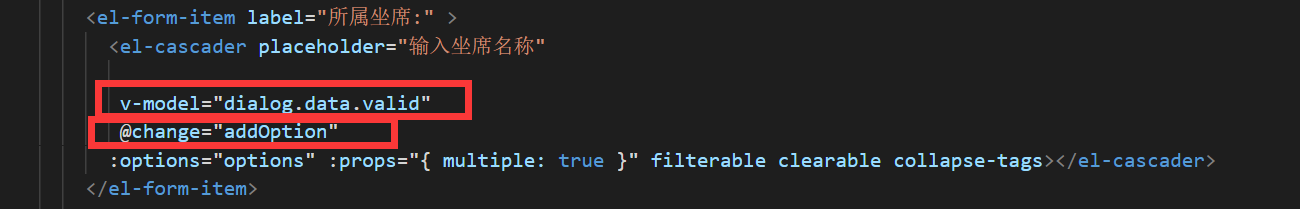
在选择多选中,

因为新增 修改 批量修改 公用一套组件。这里 v-module 的值是从父组件传过来的,父组件根据不同的功能进行了配置。(见上面配置组件)
因为是拥有多级 多选,类似下图:

在向后台提交数据时,只提交最后一级即可。但是在修改时要勾选上原来拥有的数据,要绑定的是一 二 三 级(所有级)的 id (子节点和其所有父节点的id)
因为有多级批量修改,所以后台 返回的 数据的id 是个二维数组,在展示时,如果有,会默认勾选上该节点。 最里面的一层数组包裹的是子节点和其所有父节点的id,外面一层数组包裹的是要修改的多个用户。
在确认提交时,要遍历这个二维数组,只需拿到每个用户的最后一级子节点
getStaffValid(value){ // console.log(value) let staffsId = [] value.forEach(function(v,i){ const staffs = value[i] const staffId = staffs[staffs.length-1] staffsId.push(staffId) }) // console.log(staffsId) this.dialog.data.valid = staffsId }
即可。
在获取用户的数据展示多选按钮时,后台返回的是 多层 id,name,格式。例如
[{ id:1, name:'王一博', children:[ {id:2, name:'摩托', children:[ { id:3, name:'滑板' } ]} ] }]
需要嵌套遍历,将id,name分别对应:value 和 label,格式如下:
[{ value: 1, label: '东南', children: [{ value: 2, label: '上海', children: [ { value: 3, label: '普陀' }, { value: 4, label: '黄埔' }, { value: 5, label: '徐汇' } ] },] }]
代码
getStaff() { v2riskManagementApi.getStaffId().then(data => { // console.log(data); const arr = (data || []).map(v => this.convertData(v.id, v.name, v)); // console.log(arr); this.options = arr; }); }, // convertData(value, label, data) { let dataObj = { value, label, data }; if (data.children && data.children.length) { dataObj.children = data.children.map(v => this.convertData(v.id, v.name, v) ); } return dataObj; },




