变量对象:就是执行环境中包含了所有的变量和函数的对象
活动对象:正在被执行或引用的变量和函数


在上述代码中 ,全局定义了函数compare()和变量result,后台会创建一个作用域链(scope chain),
这个作用域链包含了全局环境的变量对象(compare:闲置的变量对象,result:undefined)并被保存在compare()函数内部的scope属性中。但是,当我们打开浏览器的时候已经存在了一个全局的执行环境,这个全局的执行环境属于浏览器,JS里浏览器被称为window对象,我们把这个环境叫做A环境,只要没有关闭浏览器,A环境会一直存在.
当我们调用compare(5,10)函数时,又会创建一个执行环境B,它只有在运行和执行代码时才存在,所以在运行浏览器时,创建的是全局环境变量。这个时候根据compare()函数scope属性中的作用域链把compare()函数内的变量对象放入新的B环境中,执行环境中的对象为(arguments:[5,10],value1:5,value2:10,).
arguments对象,是在函数被创建的时候就一直存在的,无需用户创建。arguments对象保存的是函数圆括号内定义的参数,准确来说保存的是参数的值,
我们把属于B环境的变量对象(也就是compare()函数中的所有函数和变量)叫做活动对象。
如果有两个不相干的函数,当只执行其中一个函数时,活动变量为执行的函数中的所有函数和变量。另外一个函数不存在活动变量。
两个函数相互影响(例如:闭包)函数嵌套的情况。
function returnfunc (propertyName) { return function (obj) { //-----这行定义并返回了一个闭包,也被称之为一个匿名函数 return obj[propertyName]; //这里用方括号法访问属性,因为属性是变量(returnfunc()函数的参数) }; } var savefunc = returnfunc("name"); //调用returnfunc()
var result = savefunc({name:"Picasso"});//调用savefunc() alert(result); //返回字符串“Picasso”
以上代码的最开始的作用域链和执行环境:

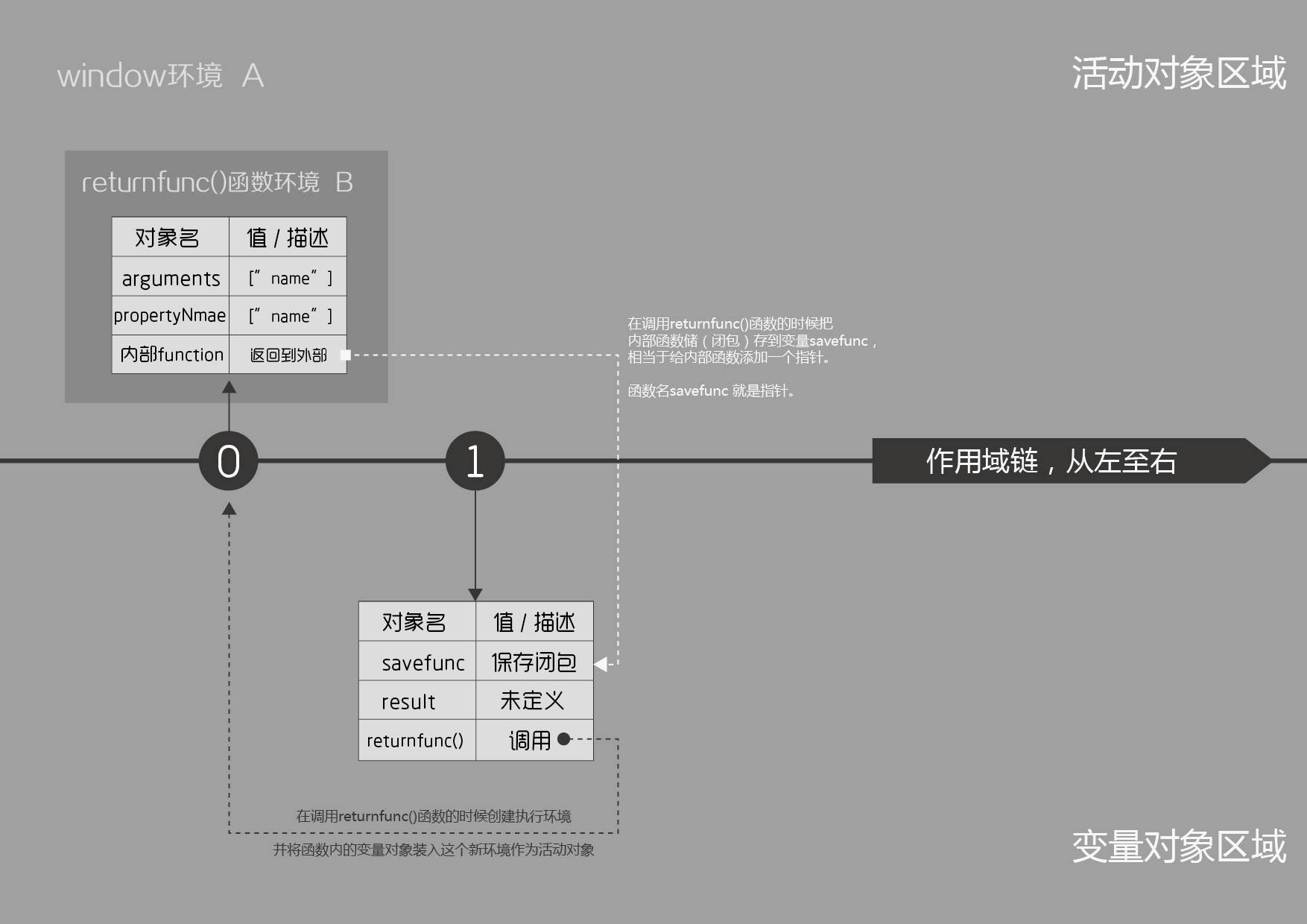
先调用 returnfunc()函数,马上会创建一个包含returnfunc()变量对象的行环境,作用域链开始变化,如下图:

arguments参数的值和propertyName的值是一样的,这是因为arguments保存的就是参数,采用实时映射的方式与参数建立联系,
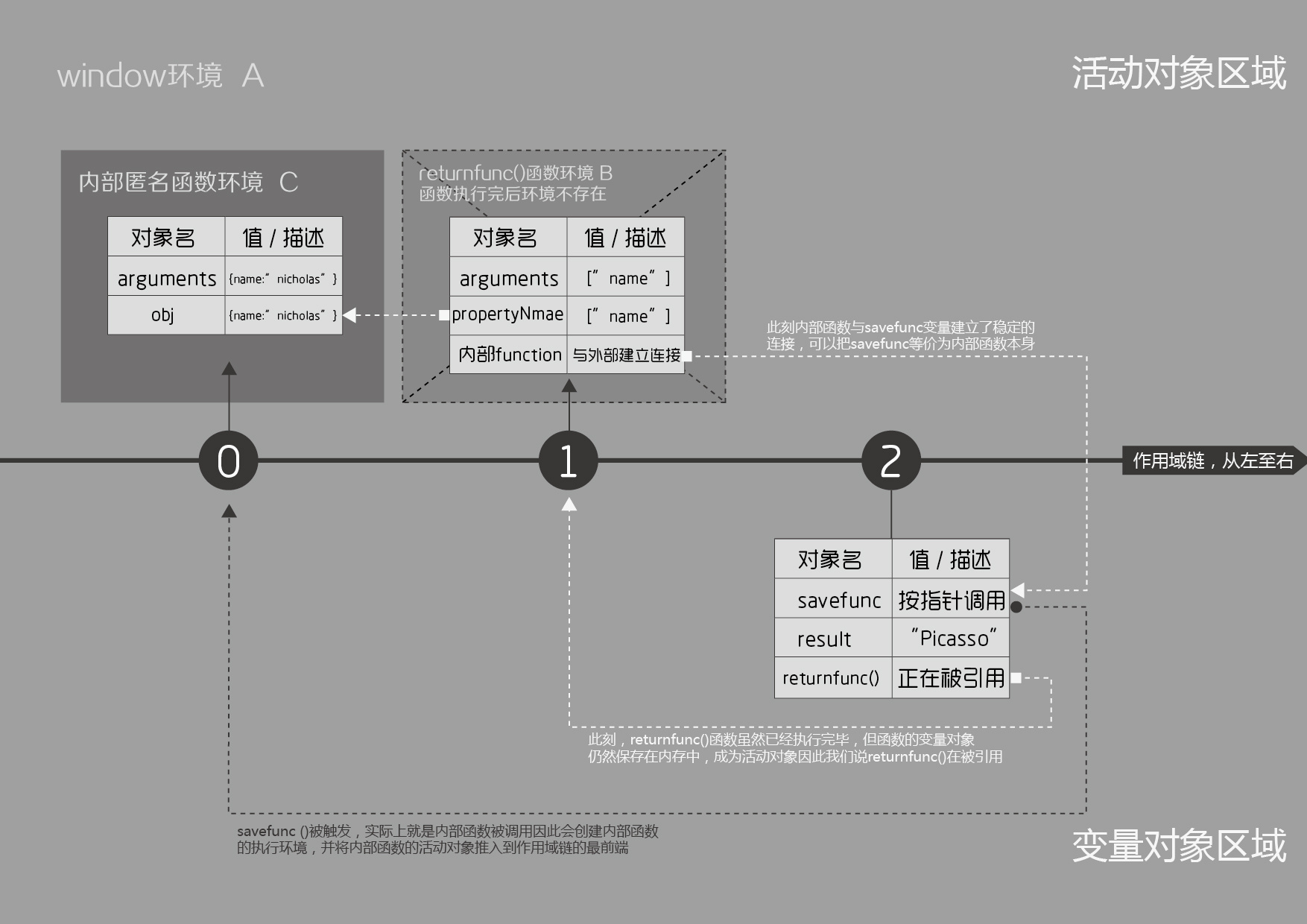
随后returnfunc()函数会返回它内部的匿名函数,当匿名函数被返回后,整个作用域链和执行环境又发生了变化:

我们看到匿名函数(闭包)被添加到了最作用域链的最前端,returnfunc()的执行环境被销毁,但我们注意到returnfunc()函数的活动对象仍然在被引用(匿名函数仍在访问propertyName参数),因此returnfunc()函数的变量对象仍然在内存中,成为活动对象。这就是为什么匿名函数就能访问returnfunc()函数定义的所有变量和全局环境定义的变量,毕竟returnfunc()的活动对象仍然保持“激活”状态。
// 调用 returnfunc(“name”)函数后,返回 savefunc = function (obj){ return obj["name"] } //调用 savefunc({name:“Piacasso”})函数 return "Piacasso"


