新手入坑vue 搭建项目
一、安装 vue-cli
- 1、打开cmd 输入命令(已自行安装好npm node等)
- npm install --global vue-cli (全局安装)
二、创建项目
1、新建一个项目 输入项目名
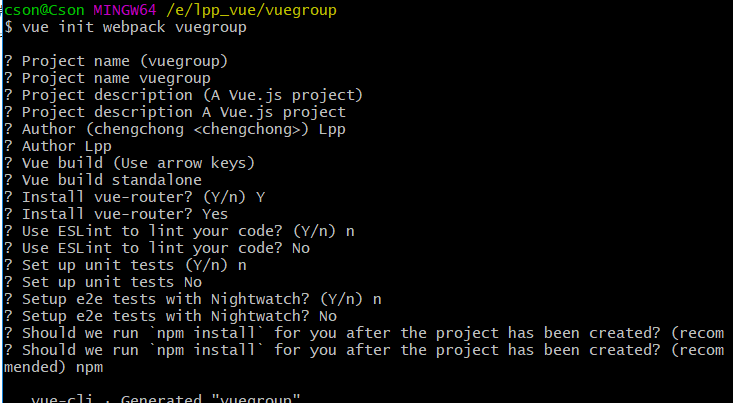
2、在项目目录下打开 cmd 并输入命令 vue init webpack vuegroup vuegroup 为自己的项目名称,敲回车,

三、启动项目
1、进入项目 cd vuegroup
2、安装依赖包 npm install
3、启动项目 npm run dev
4、启动成功,打开浏览器:localhost:8080 可以看到vue项目




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了