Node.js第十四篇:基于JWT的接口的安全验证
接口的安全验证方式
传统的接口安全验证方式
Internet服务无法与用户身份验证分开。一般过程如下。
-
用户向服务器发送用户名和密码。
-
验证服务器后,相关数据(如用户角色,登录时间等)将保存在当前会话中。
-
服务器向用户返回session_id,session信息都会写入到用户的Cookie。
-
用户的每个后续请求都将通过在Cookie中取出session_id传给服务器。
-
服务器收到session_id并对比之前保存的数据,确认用户的身份。

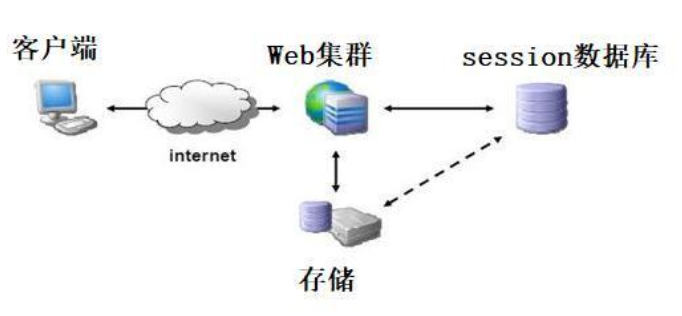
这种模式最大的问题是,没有分布式架构,无法支持横向扩展。如果使用一个服务器,该模式完全没有问题。但是,如果它是服务器群集或面向服务的跨域体系结构的话,则需要一个统一的session数据库库来保存会话数据实现共享,这样负载均衡下的每个服务器才可以正确的验证用户身份。
举一个实际中常见的单点登陆的需求:站点A和站点B提供同一公司的相关服务。现在要求用户只需要登录其中一个网站,然后它就会自动登录到另一个网站。怎么做?
一种解决方案是听过持久化session数据,写入数据库或文件持久层等。收到请求后,验证服务从持久层请求数据。该解决方案的优点在于架构清晰,而缺点是架构修改比较费劲,整个服务的验证逻辑层都需要重写,工作量相对较大。而且由于依赖于持久层的数据库或者问题系统,会有单点风险,如果持久层失败,整个认证体系都会挂掉。

JWT接口安全验证方式
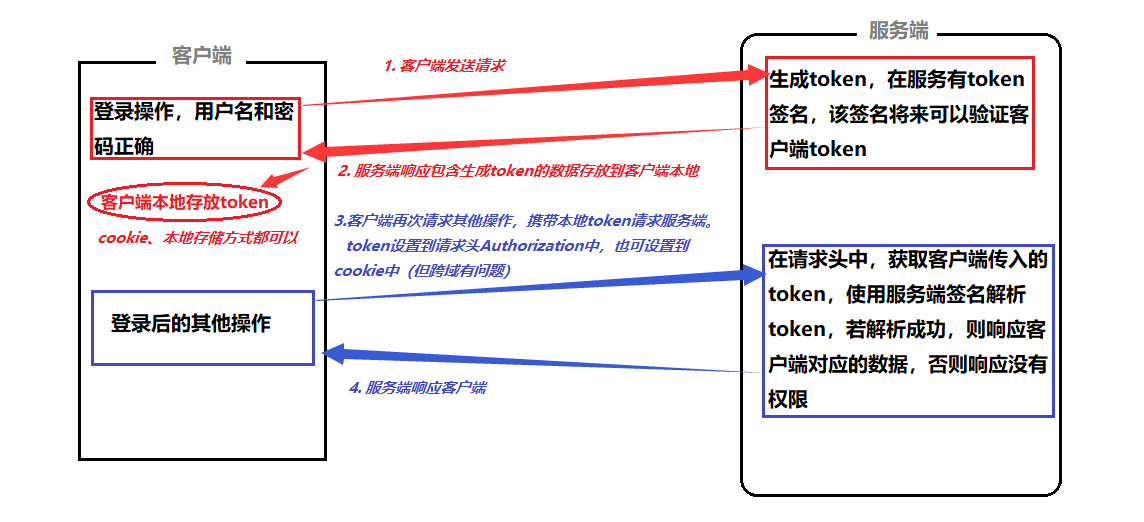
另外一种方式是,通过客户端保存数据,而服务器根本不保存会话数据,每个请求都被发送回服务器。 JWT是这种解决方案的代表。
JSON Web Token(JWT)是目前最流行的跨域身份验证解决方案。
JWT的原则是在服务器身份验证之后,将生成一个JSON对象并将其发送回用户,之后,当用户与服务器通信时,客户在请求中发回JSON对象。服务器仅依赖于这个JSON对象来标识用户。为了防止用户篡改数据,服务器将在生成对象时添加签名。
服务器不保存任何会话数据,即服务器变为无状态,使其更容易扩展。

代码
准备
- 安装第三方模块:npm install
jsonwebtoken - 后端程序中导入jsonwebtoken模块
- 该模块常用方法
- jwt.sign(数据,签名密钥,其他配置) 生成token
- jwt.verify(token,签名密钥) 验证签名
文档:https://www.npmjs.com/package/jsonwebtoken
后端API程序
const koa = require('koa')
const router = require('koa-router')()
const cors = require('koa2-cors')
const bodyparser = require('koa-bodyparser')
// 【导入jsonwebtoken模块-处理token】
const jwt = require('jsonwebtoken')
const app = new koa()
// 配置 cors 的中间件
app.use(
cors({
origin: function (ctx) { //设置允许来自指定域名请求
return 'http://localhost:8080'; //只允许http://localhost:8080这个域名的请求
},
maxAge: 5, //指定本次预检请求的有效期,单位为秒。
credentials: true, //是否允许发送Cookie
allowMethods: ['GET', 'POST', 'PUT', 'DELETE', 'OPTIONS'], //设置所允许的HTTP请求方法
allowHeaders: ['Content-Type', 'Authorization', 'Accept'], //设置服务器支持的所有头信息字段
exposeHeaders: ['WWW-Authenticate', 'Server-Authorization'] //设置获取其他自定义字段
})
)
// 【配置 jwt验证 中间件】
app.use(async (ctx, next) => {
// 如果不是登录页
if (ctx.url != '/login') {
// 获取请求头中的token
const token = ctx.request.header.authorization;
// 验证token
try {
// 【验证token】
const obj = jwt.verify(token, 'login jwt')
await next()
} catch (ex) {
ctx.body = '令牌错误,暂无权限'
}
// console.log(obj)
// { username: 'admin', iat: 1590073058, exp: 1590159458 }
// iat 签名时间戳 单位是s
// exp 过期时间戳 单位是s
} else {
await next()
}
})
// 【登录接口】
router.post('/login', async (ctx) => {
const params = ctx.request.body;
if (params.username == 'admin' && params.pwd == '123456') {
// jwt签名
// sign(要签名的数据,私钥,其他配置),返回签名
const token = jwt.sign({ username: params.username }, 'login jwt', {
expiresIn: 60 * 60 * 24 // 过期时间
})
// 响应,返回登录状态和token给客户端
ctx.body = {
loginstatus: true,
token: token
}
} else {
ctx.body = {
loginstatus: false
}
}
})
// 数据列表接口
router.get('/list', async (ctx) => {
ctx.body = ['张三', '李四', '王五'];
})
app.use(bodyparser())
app.use(router.routes())
app.use(router.allowedMethods());
app.listen(80)
前端程序
服务部署代码
const koa = require('koa')
const path = require('path')
// 导入静态资源处理模块
const static = require('koa-static')
const app = new koa()
// 配置静态资源路径
app.use(static(path.join(__dirname,'./public')))
app.listen(8080)
前端程序代码
<div class="box">
<p>用户名:<input type="text" name="username" id="username"></p>
<p>密码:<input type="password" name="pwd" id="pwd"></p>
<button id="btn">登录</button>
</div>
<hr>
<button id="btn3">退出</button>
<button id="btn2">获取一组数据-有jwt验证-必须登录才能获取</button>
<script src="./jquery.js"></script>
<script>
// 登录
$('#btn').click(function () {
$.post('http://localhost/login', {
username: $('#username').val(),
pwd: $('#pwd').val()
}, function (data) {
if (data.loginstatus) {
alert('登录成功');
// 将token存储客户端
sessionStorage.token = data.token;
}
})
})
// 退出
$('#btn3').click(function () {
sessionStorage.token = null;
})
// 获取一组数据
$('#btn2').click(function () {
$.ajax({
url: 'http://localhost/list',
success:function(data){
console.log(data)
},
error:function(err) {
console.log(err)
},
headers: {
"Authorization":sessionStorage.getItem("token")//此处放置请求到的用户token
// "Authorization":sessionStorage.getItem("token") + 222// 篡改token
}
})
})
</script>

关于JWT的一些问题
(1)JWT 默认是不加密,但也是可以加密的。生成原始 Token 以后,可以用密钥再加密一次。
(2)JWT 不加密的情况下,不能将秘密数据写入 JWT。
(3)JWT 不仅可以用于认证,也可以用于交换信息(比如:不同页面之间)。有效使用 JWT,可以降低服务器查询数据库的次数。
(4)JWT 的最大缺点是,由于服务器不保存 session 状态,因此无法在使用过程中废止某 token,或者更改 token 的权限。也就是说,一旦 JWT 签发了,在到期之前就会始终有效,除非服务器部署额外的逻辑。
(5)JWT 本身包含了认证信息,一旦泄露,任何人都可以获得该令牌的所有权限。为了减少盗用,JWT 的有效期应该设置得比较短。对于一些比较重要的权限,使用时应该再次对用户进行认证。
(6)为了减少盗用,JWT 不应该使用 HTTP 协议明码传输,要使用 HTTPS 协议传输



