Ajax第一篇:Ajax基础
第一章:Ajax概述
1.1-为什么要学习Ajax
在没有Ajax之前的web,我们称之为传统web。
传统web所面临的一系列问题:
- 网速慢的情况下,页面加载时间长,用户只能等待
- 表单提交后,如果一项内容不合格,需要重新填写所有表单内容
- 页面跳转,重新加载页面,造成资源浪费,增加用户等待时间
- ....
传统web所产生的问题的根本原因是:web程序中的交互(请求与响应)是同步的。
要解决这些问题则必须想办法在web程序中使用异步交互方式。而实现的技术解决方案就是Ajax。
1.2-同步和异步
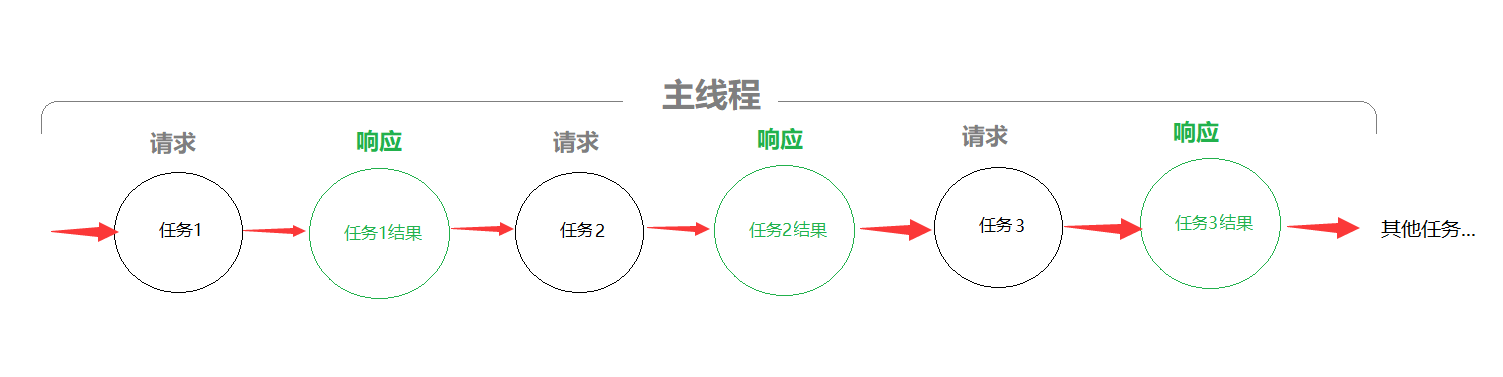
同步交互:
指发送一个请求,需要等待返回结果,才能发送下一个请求,有一个等待过程。

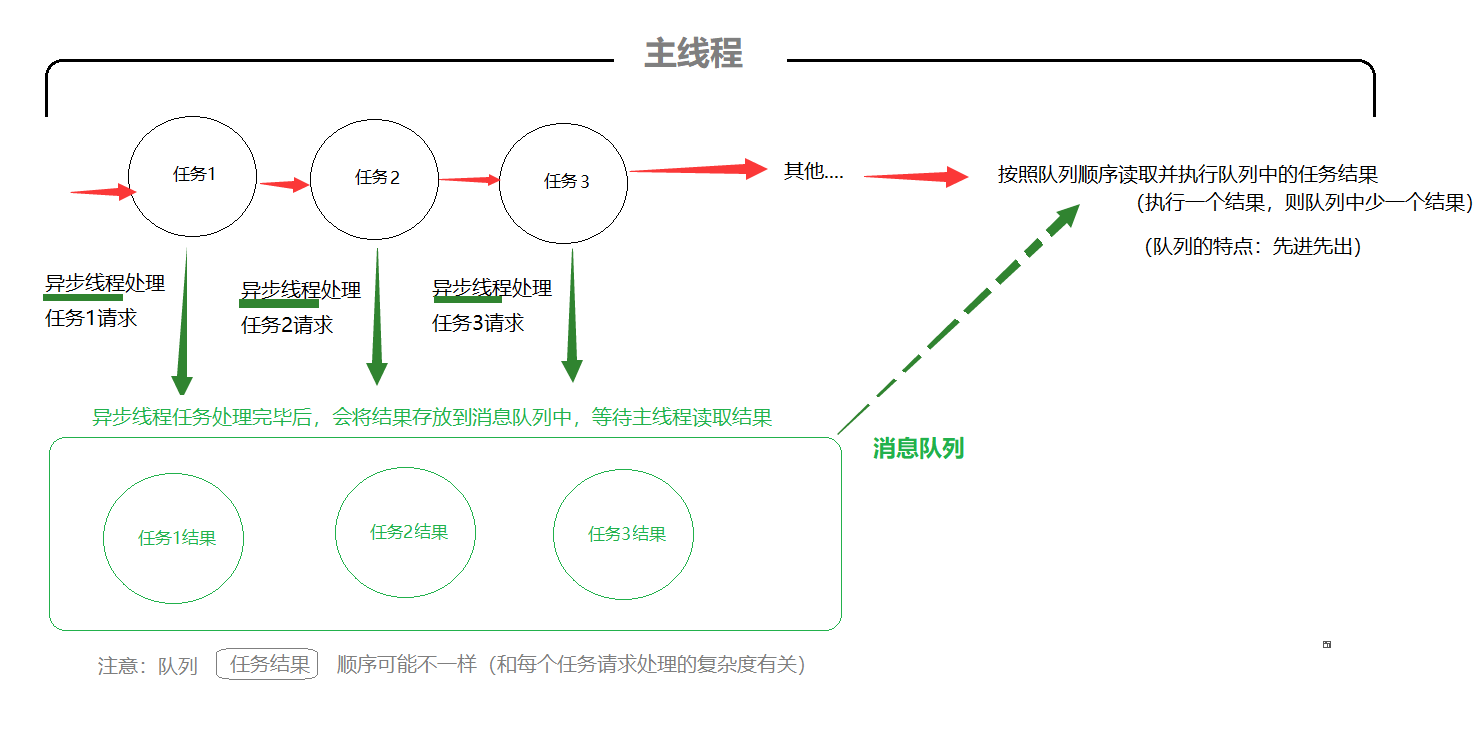
异步交互:
指发送一个请求,不需要等待返回结果,随时可以发送下一个请求,既不需要等待。

1.3-什么是Ajax
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML[传输数据的方式,现在更多的使用json]),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
使用 JavaScript 向服务器提出请求并处理响应而不阻塞用户核心对象XMLHttpRequest
1.5-Ajax的应用场景
- 页面上拉加载更多数据
- 列表数据无刷新分页
- 表单项离开焦点数据验证
- 搜索框提示文字下拉列表
- ....
第二章:第一个Ajax程序
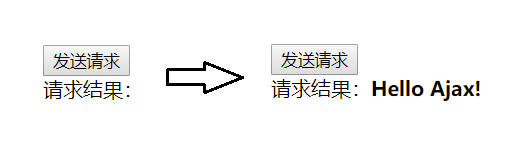
需求:点击按钮,向服务端(此处使用的是NodeJS)发送get请求,获取服务端请求,并在不刷新网页的情况下,将请求结果展示在网页中。
服务端程序
const express = require('express')
const path = require('path')
const app = express();
app.use(express.static(path.join(__dirname,'/public')))
app.get('/firstAjax', (req, res) => {
res.send('Hello Ajax!')
})
app.listen(80, "localhost")
前端程序
<button>发送请求</button>
<div>请求结果:<strong></strong></div>
<script>
// 获取页面元素
var btn = document.querySelector('button')
var strong = document.querySelector('strong')
// 按钮注册点击事件
btn.onclick = function () {
// 1. 创建XMLHttpRequest对象
var xhr = new XMLHttpRequest()
// 2. 配置请求方式和请求地址
xhr.open('get', 'http://localhost/firstAjax')
// 3. 发送请求
xhr.send()
// 4. 获取服务端给客户端响应的数据
xhr.onload = function () {
// 5. 获取响应结果
var result = xhr.responseText
// 显示在页面中
strong.innerHTML = result;
}
}
</script>
执行结果

第三章:请求方式及参数设置
3.1-get请求及参数
方式
请求方式及参数格式:xhr.open('get', 'url?key=value&key=value&key=value...')
如:xhr.open('get', 'http://www.example.com?name=zhangsan&age=20');
代码
服务端程序
const express = require('express')
const path = require('path')
const app = express();
app.use(express.static(path.join(__dirname,'/public')))
app.get('/getAjax', (req, res) => {
res.send(req.query)
})
app.listen(80, "localhost")
前端程序
<p>姓名:<input type="text" class="username"/></p>
<p>年龄:<input type="text" class="age"/></p>
<button>提交</button>
<script>
var btn = document.querySelector('button')
var usernameDom = document.querySelector('.username')
var ageDom = document.querySelector('.age')
btn.onclick = function () {
var xhr = new XMLHttpRequest()
// 参数拼接
var params = 'name=' + usernameDom.value + '&age=' + ageDom.value;
// 配置get请求方式和请求地址及参数
xhr.open('get', 'http://localhost/getAjax?'+params)
xhr.send()
xhr.onload = function () {
var result = xhr.responseText
console.log(result)
}
}
</script>
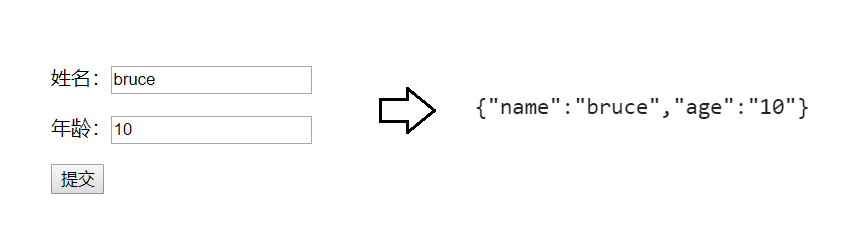
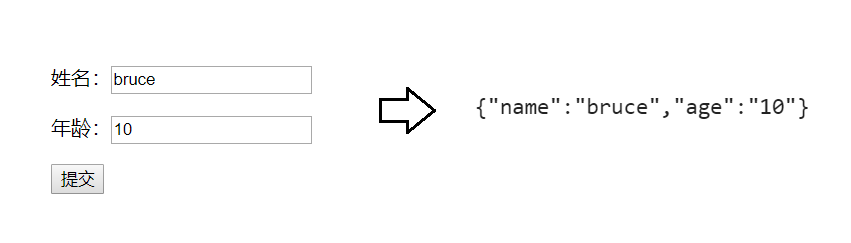
执行结果:

3.2-post请求及参数
方式
请求方式及参数格式:
- xhr.open('post', 'url');
- xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
- xhr.send('
key=value&key=value&key=value...')
如:
- xhr.send('name=zhangsan&age=20');
代码
服务端程序
const express = require('express')
const bodyParser = require('body-parser')
const path = require('path')
const app = express();
app.use(express.static(path.join(__dirname,'/public')))
app.use(bodyParser.urlencoded({ extend: false }))
app.post('/postAjax', (req, res) => {
res.send(req.body)
})
app.listen(80, "localhost")
前端程序
<p>姓名:<input type="text" class="username"/></p>
<p>年龄:<input type="text" class="age"/></p>
<button>提交</button>
<script>
var btn = document.querySelector('button')
var usernameDom = document.querySelector('.username')
var ageDom = document.querySelector('.age')
btn.onclick = function () {
var xhr = new XMLHttpRequest()
// 参数拼接
var params = 'name=' + usernameDom.value + '&age=' + ageDom.value;
// 配置get请求方式和请求地址
xhr.open('post', 'http://localhost/postAjax')
// 配置请求头
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 发送请求并传入请求参数
xhr.send(params)
xhr.onload = function () {
var result = xhr.responseText
console.log(result)
}
}
</script>
执行结果

第四章:Ajax执行过程
执行过程
在创建ajax对象,配置ajax对象,发送请求,以及接收完服务器端响应数据,这个过程中的每一个步骤都会对应一个数值,这个数值就是ajax状态码,表示ajax从开始创建到响应的过程。不同的数值表示不同的执行阶段。可以通过xhr.readyState 获取Ajax状态码。
0:请求未初始化(还没有调用open())
1:请求已经建立,但是还没有发送(还没有调用send())
2:请求已经发送
3:请求正在处理中,通常响应中已经有部分数据可以用了
4:响应已经完成,可以获取并使用服务器的响应了
onreadystatechange事件
当 Ajax 状态码发生变化时将自动触发该事件。
在事件处理函数中可以获取 Ajax 状态码并对其进行判断,当状态码为 4 时就可以通过 xhr.responseText 获取服务器端的响应数据了。
后端代码如下:
const express = require('express')
const path = require('path')
const app = express();
app.use(express.static(path.join(__dirname,'/public')))
app.get('/getAjax', (req, res) => {
res.send(req.query)
})
app.listen(80, "localhost")
前端代码如下:
<p>姓名:<input type="text" class="username"/></p>
<p>年龄:<input type="text" class="age"/></p>
<button>提交</button>
<script>
var btn = document.querySelector('button')
var usernameDom = document.querySelector('.username')
var ageDom = document.querySelector('.age')
btn.onclick = function () {
var xhr = new XMLHttpRequest()
console.log(xhr.readyState) // 0
var params = 'name=' + usernameDom.value + '&age=' + ageDom.value;
// 配置get请求方式和请求地址及参数
xhr.open('get', 'http://localhost/getAjax?'+params)
console.log(xhr.readyState) //1
xhr.send()
xhr.onreadystatechange = function () {
console.log(xhr.readyState) // 2 3 4
if(xhr.readyState==4){
console.log(xhr.responseText)
}
}
}
</script>
ajax中的onload和onreadystatechange事件区别

第五章:Ajax错误处理
网络畅通的情况
服务器端能接收到请求,服务器端返回的结果不是预期结果。
可以判断服务器端返回的状态码,分别进行处理。xhr.status 获取http状态码。常见的状态码如下:
- 200 请求成功
- 301 重定向
- 404 请求地址错误
- 500 服务端内部错误
网络中断
网络中断,请求无法发送到服务器端。
会触发xhr对象下面的onerror事件,在onerror事件处理函数中对错误进行处理。
代码如下
后端程序:
const express = require('express')
const path = require('path')
const app = express();
app.use(express.static(path.join(__dirname,'/public')))
app.get('/getAjax', (req, res) => {
res.send(req.query)
})
app.listen(80, "localhost")
前端程序:
<p>姓名:<input type="text" class="username"/></p>
<p>年龄:<input type="text" class="age"/></p>
<button>提交</button>
<script>
var btn = document.querySelector('button')
var usernameDom = document.querySelector('.username')
var ageDom = document.querySelector('.age')
btn.onclick = function () {
var xhr = new XMLHttpRequest()
var params = 'name=' + usernameDom.value + '&age=' + ageDom.value;
// 配置get请求方式和请求地址及参数
xhr.open('get', 'http://localhost/getAjax?'+params)
xhr.send()
xhr.onreadystatechange = function () {
console.log(xhr.status)
if(xhr.readyState==4&&xhr.status==200){
console.log(xhr.responseText)
}
}
xhr.onerror=function(ev){
console.log('您的网络异常!')
}
}
</script>
第六章:IE 浏览器的缓存问题
问题:在低版本的 IE 浏览器中,Ajax 请求有严重的缓存问题,即在请求地址不发生变化的情况下,只有第一次请求会真正发送到服务器端,后续的请求都会从浏览器的缓存中获取结果。即使服务器端的数据更新了,客户端依然拿到的是缓存中的旧数据。
解决方案:在请求地址的后面加请求参数,保证每一次请求中的请求参数的值不相同。
xhr.open('get', 'http://www.example.com?t=' + Math.random());



