Node.js第十篇:formidable包实现文件上传
在nodejs中,可以使用formidable第三方模块实现文件上传。具体操作如下:

formidable模块文档使用:https://www.npmjs.com/package/formidable
以下是一个demo:
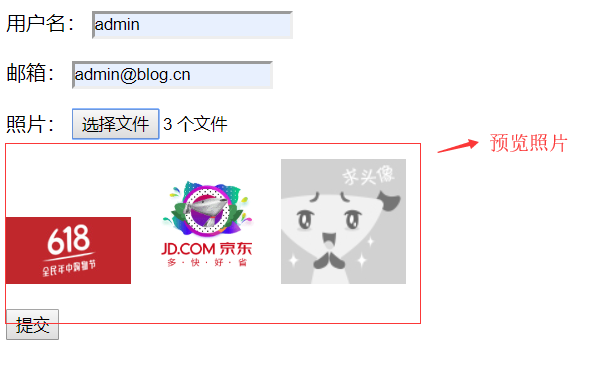
前端程序:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#imgs img {
width: 100px;
margin-right: 10px;
}
</style>
</head>
<body>
<!--
entype 属性规定在发送到服务器之前应该如何对表单数据进行编码。
值:application/x-www-form-urlencoded 在发送前编码所有字符(默认)
值:multipart/form-data 不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。
-->
<form action="/upload" method="POST" enctype="multipart/form-data">
<p>
<span>用户名:</span>
<input type="text" name="username">
</p>
<p>
<span>邮箱:</span>
<input type="email" name="email">
</p>
<p>
<span>照片:</span>
<input type="file" multiple name="photos" id="photos">
</p>
<div id="imgs"></div>
<p><button>提交</button></p>
</form>
<script>
// 获取文件控件
var photos = document.querySelector('#photos')
// 监听文件是否上传
photos.onchange = function () {
// 获取上传的文件列表-数组
var files = photos.files;
// 循环遍历
for (var i = 0; i < files.length; i++) {
// 闭包,解决FileReader对象的onload事件覆盖问题
(function () {
// 创建文件读取对象
var reader = new FileReader()
// 读取上传的文件-异步
reader.readAsDataURL(files[i])
// 读取完毕后
reader.onload = function () {
// 创建img元素
var imgDom = document.createElement('img')
// 把读取的文件值设置给img元素的src属性,便于显示
imgDom.src = reader.result;
// 追加到页面中
document.getElementById('imgs').appendChild(imgDom)
// 释放资源reader
reader = null;
}
})()
}
}
</script>
</body>
</html>
服务端程序:app.js
const express = require('express')
const path = require('path')
// 导入formidable模块
const formidable = require('formidable')
const app = express()
app.use(express.static(path.join(__dirname, './public')))
app.post('/upload', (req, res) => {
// 创建表单解析对象
const form = new formidable.IncomingForm()
// 配置上传文件的位置
form.uploadDir = path.join(__dirname, './public/uploads')
// 保留上传文件的后缀
form.keepExtensions = true
// 是否是多文件上传
form.multiples = true
// 解析表单
form.parse(req, (err, fields, files) => {
// err 错误对象
// fields 普通表单数据
// files 文件上传数据
console.log(fields)
console.log(files)
res.send('ok')
})
})
app.listen(80)





