Node.js第五篇:模板引擎art-template
第一章:模板引擎
1.1-为什么使用模板引擎
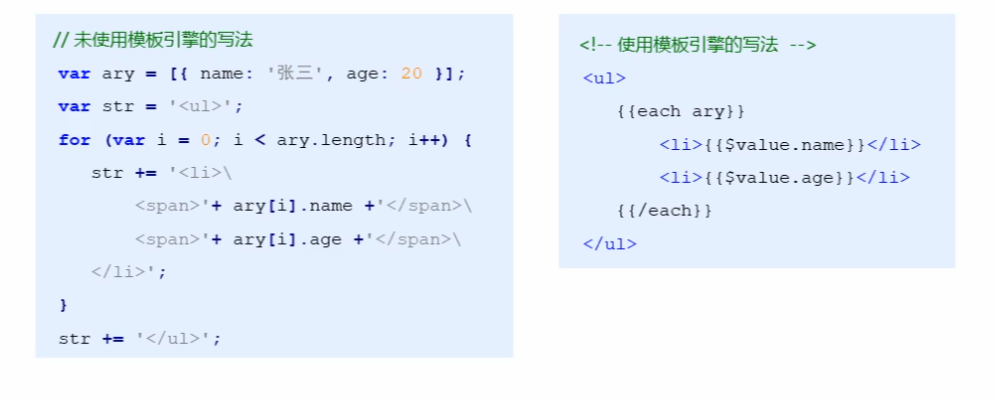
对于传统的动态网站开发,网页中的数据是动态变化的,而在后端需要根据数据动态拼接html文档,而对于繁琐的拼接,若使用模板引擎将会提高开发效率,并且易于维护。

1.2-什么是模板引擎
模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档。
模板引擎不属于特定技术领域,它是跨领域跨平台的概念。在Asp下有模板引擎,在PHP下也有模板引擎,在C#下也有,甚至JavaScript、WinForm开发都会用到模板引擎技术。
在NodeJS中,我们即将要学习的是第三方模板引擎-art-template
1.3-art-template快速上手
安装
npm install art-template --save
在程序到导入模板引擎
// 引入模板引擎
const template = require('art-template')
指定模板引擎要拼接的数据和模板
const html = template('模板路径',数据)
// 返回动态生成后的字符串(html文档)
完整代码
模板文件demo01.art,后缀名是art
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>姓名:{{name}}</div>
<div>年龄:{{age}}</div>
</body>
</html>
程序文件
const path = require('path')
// 引入模板引擎
const template = require('art-template')
// 数据
let person = {
name: 'admin',
age: 10
}
//
const html = template(path.join(__dirname, 'views/demo01.art'), person)
console.log(html)
输出结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>姓名:admin</div>
<div>年龄:10</div>
</body>
</html>
1.4-模板语法-输出
语法
将数据输出到模板中
标准语法:{{数据}}
{{value}}
{{data.key}}
{{data['key']}}
{{a ? b : c}}
{{a || b}}
{{a + b}}
原始语法:<%=数据%>
<%= value %>
<%= data.key %>
<%= data['key'] %>
<%= a ? b : c %>
<%= a || b %>
<%= a + b %>
原文输出:{{@数据}} 或 <%-数据%>
原文输出语句不会对 HTML 内容进行转义处理,可能存在安全风险,请谨慎使用。
代码
模板文件demo02.art
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>{{age}}</div>
<div>{{age+10}}</div>
<div>{{age>18?'成年':'未成年'}}</div>
<div><%=age%></div>
<div>{{content}}</div>
// 原文输出
<div>{{@ content}}</div>
<div><%-content%></div>
</body>
</html>
程序文件
const path = require('path')
// 引入模板引擎
const template = require('art-template')
// 数据
let person = {
name: 'admin',
age: 10,
content: '<h1>我是标题</h1>'
}
//
const html = template(path.join(__dirname, 'views/demo02.art'), person)
console.log(html)
输出结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>10</div>
<div>20</div>
<div>未成年</div>
<div>10</div>
<div><h1>我是标题</h1></div>
<div><h1>我是标题</h1></div>
<div><h1>我是标题</h1></div>
</body>
</html>
1.5-模板语法-条件
语法
标准语法
{{if value}} ... {{/if}}
{{if v1}} ... {{else if v2}} ... {{/if}}
原始语法
<% if (value) { %> ... <% } %>
<% if (v1) { %> ... <% } else if (v2) { %> ... <% } %>
代码
模板文件demo03.art
<!--是否成年-->
{{if age>18}}
成年
{{/if}}
<!--段位-->
{{if level==1}}
铂金
{{else if level==2}}
钻石
{{else if level==3}}
青铜
{{/if}}
<!--身份-->
<% if(name=='admin'){ %>
管理员
<% }else{ %>
一般用户
<% } %>
程序文件
const path = require('path')
// 引入模板引擎
const template = require('art-template')
// 数据
let person = {
name: 'admin',
age: 20,
level: 2
}
//
const html = template(path.join(__dirname, 'views/demo03.art'), person)
console.log(html)
输出结果
<!--是否成年-->
成年
<!--段位-->
钻石
<!--身份-->
管理员
1.6-模板语法-循环
语法
标准语法:
{{each target}}
{{$index}} {{$value}}
{{/each}}
target 表示循环的数据
$index 表示循环项的索引
$value 表示循环项
原始语法:
<% for(var i = 0; i < target.length; i++){ %>
<%= i %> <%= target[i] %>
<% } %>
代码
模板文件demo04.art
<!--标准语法-->
{{each userList}}
【第{{$index+1}}个人】
姓名:{{$value.name}}
年龄:{{$value.age}}
{{/each}}
<!--原始语法-->
<% for(var index in userList){%>
【第<%=index+1%>个人】
姓名:<%=userList[index].name%>
年龄:<%=userList[index].age%>
<%}%>
程序文件
const path = require('path')
// 引入模板引擎
const template = require('art-template')
// 数据
let person = {
userList: [{name:'张三',age:10},{name:'李四',age:13}]
}
//
const html = template(path.join(__dirname, 'views/demo04.art'), person)
console.log(html)
输出结果
<!--标准语法-->
【第1个人】
姓名:张三
年龄:10
【第2个人】
姓名:李四
年龄:13
<!--原始语法-->
【第01个人】
姓名:张三
年龄:10
【第11个人】
姓名:李四
年龄:13
1.7-模板语法-变量
语法
标准语法
{{set temp = data.sub.content}}
原始语法:
<% var temp = data.sub.content; %>
代码
模板文件:demo05.art
<!--标准语法-->
{{set num = age + 10}}
{{num}}
<!--原始语法-->
<%var num2 = age + 10%>
<%=num2%>
程序文件
const path = require('path')
// 引入模板引擎
const template = require('art-template')
// 数据
let person = {
age:10
}
//
const html = template(path.join(__dirname, 'views/demo05.art'), person)
console.log(html)
输出内容
<!--标准语法-->
20
<!--原始语法-->
20
1.8-模板语法-子模板
对于一个网站的终端,是由很多页面组成的,而大部分页面中总是有一些公共的部分,比如网页的头部和底部,为了便于后期维护,我们需要将公共的部分抽取出来当做子模板来共用
语法
标准语法:
{{include '子模板路径'}}
{{include '子模板路径' data}}
data表示向子模板传入的数据
原始语法:
<% include('子模板路径') %>
<% include('子模板路径', data) %>
代码
模板文件header.art
<h1>--网页头部--</h1>
登录用户:<a href="#">{{name}}</a>
模板文件footer.art
<h1>--网页底部--</h1>
模板文件demo06.art
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
{{include './header.art' user}}
<%include('./header.art',user)%>
<div>网页主体</div>
{{include './footer.art'}}
<%include('./footer.art')%>
</body>
</html>
程序文件
const path = require('path')
// 引入模板引擎
const template = require('art-template')
// 数据
let person = {
user: {name:'张三'}
}
//
const html = template(path.join(__dirname, 'views/demo06.art'), person)
console.log(html)
输出结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>--网页头部--</h1>
登录用户:<a href="#">张三</a>
<h1>--网页头部--</h1>
登录用户:<a href="#">张三</a>
<div>网页主体</div>
<h1>--网页底部--</h1>
<h1>--网页底部--</h1>
</body>
</html>
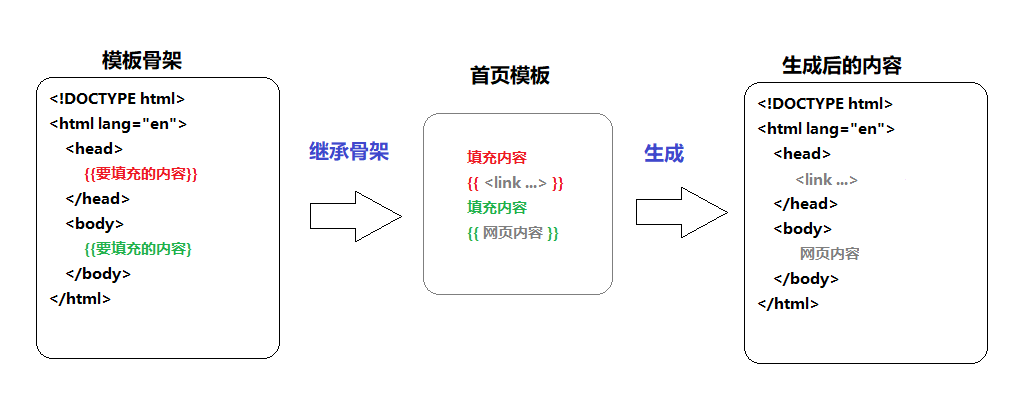
1.9-模板语法-模板继承
模板继承允许你构建一个包含你站点共同元素的基本模板“骨架”

语法
标准语法
{{extend '继承骨架模板路径'}}
{{block '未来要填充的块名称'}} {{/block}}
{{block '未来要填充的块名称'}}填充内容 {{/block}}
原始语法
<% extend('继承骨架模板路径') %>
<% block('未来要填充的块名称') %>
<% block('未来要填充的块名称', function(){ %> 填充内容 <% }) %>
代码
骨架模板layout.art
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--定义link块,未来需要填充样式文件-->
{{block 'link'}} {{/block}}
<%block('head')%>
</head>
<body>
<!--定义content块,未来需要填充网页内容-->
{{block 'content'}} {{/block}}
</body>
</html>
首页模板index.art
// 继承骨架模板
{{extend './layout.art'}}
// 填充样式
{{block 'link'}}
<link rel="stylesheet" href="base.css">
<link rel="stylesheet" href="main.css">
{{/block}}
<%block('head',function(){%>
<link rel="stylesheet" href="test.css">
<%})%>
// 填充内容
{{block 'content'}}
首页网页内容
登录用户:{{user.name}}
{{/block}}
程序文件
const path = require('path')
// 引入模板引擎
const template = require('art-template')
// 数据
let person = {
user: {name:'张三'}
}
//
const html = template(path.join(__dirname, 'views/index.art'), person)
console.log(html)
输出结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--定义link块,未来需要填充样式文件-->
<link rel="stylesheet" href="base.css">
<link rel="stylesheet" href="main.css">
<link rel="stylesheet" href="test.css">
</head>
<body>
<!--定义content块,未来需要填充网页内容-->
首页网页内容
登录用户:张三
</body>
</html>
1.10-模板配置
配置-导入变量
语法
template.defaults.imports.变量名 = 数据
日期格式化第三方包
代码
模板文件
// 原本日期
{{date}}
// 格式化日期
{{dateFormat(date,'yyyy-mm-dd hh:MM:ss')}}
程序文件
const path = require('path')
// 引入模板引擎
const template = require('art-template')
// 引入日期格式化
const dateFormat = require('dateformat')
// 数据
let person = {
date: new Date()
}
// 导入变量
template.defaults.imports.dateFormat = dateFormat
// 生成结果
const html = template(path.join(__dirname, 'views/demo07.art'), person)
console.log(html)
输出结果
// 原本日期
"2020-04-24T04:31:24.145Z"
// 格式化日期
2020-04-24 12:31:24
配置-其他配置
配置模板根路径
template.defaults.root = path.join(__dirname, 'views')
配置模板文件后缀
// 配置模板文件后缀名
template.defaults.extname = '.art'
代码
const path = require('path')
// 引入模板引擎
const template = require('art-template')
// 引入日期格式化
const dateFormat = require('dateformat')
// 数据
let person = {
date: new Date()
}
// 导入变量
template.defaults.imports.dateFormat = dateFormat
// 配置模板根目录
template.defaults.root = path.join(__dirname, 'views')
// 配置模板文件后缀名
template.defaults.extname = '.art'
// 生成结果
const html = template('demo07', person)
console.log(html)
第二章:综合案例
2.1-案例概述
实现对学生列表的增删改查
列表页面

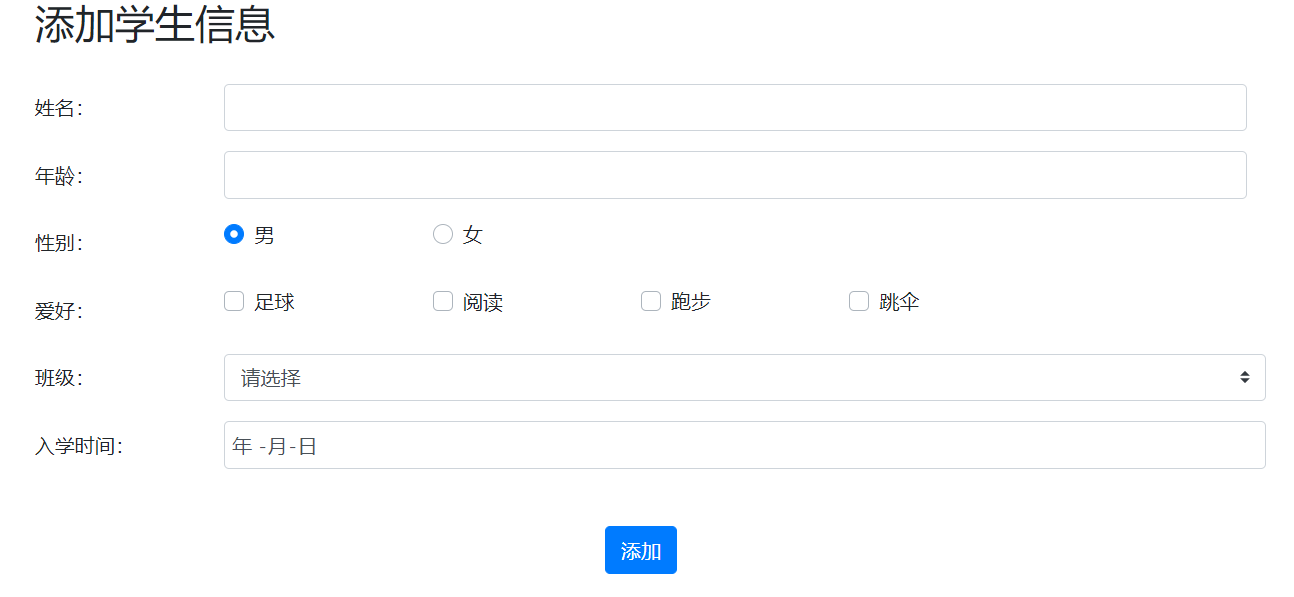
添加页面

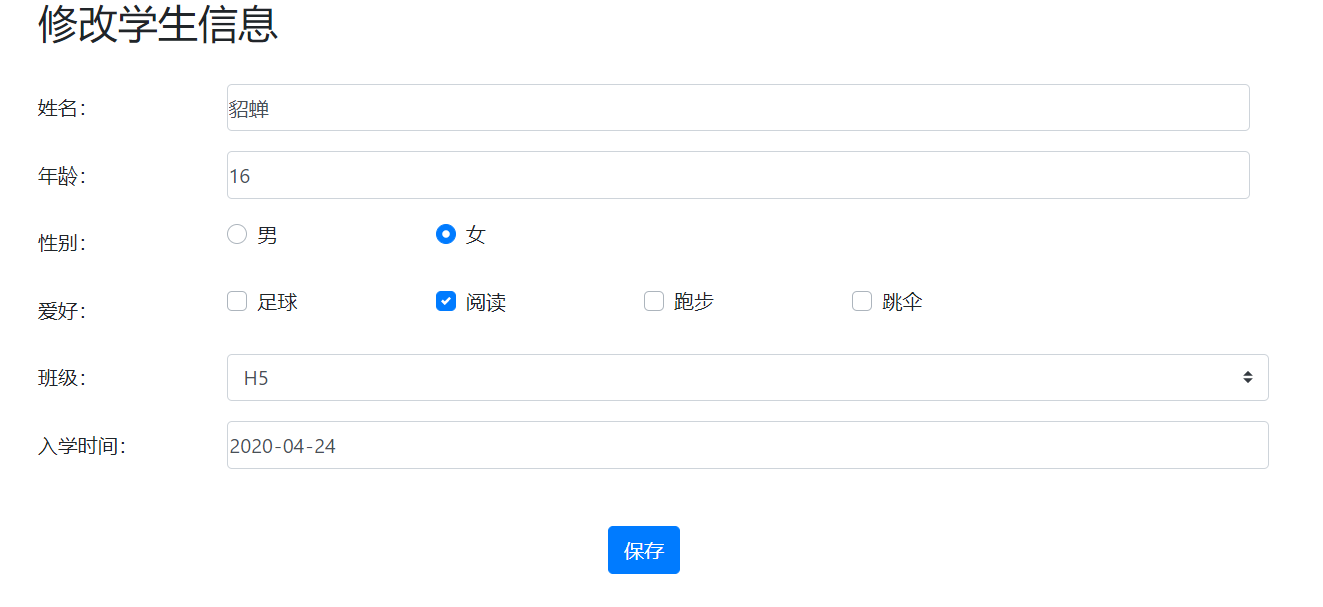
编辑页面

2.2-技术
后端:
-
数据库:mongodb
-
模板引擎:art-template
-
自定义封装处理静态资源模块:mymodule/staticServe
-
其他第三方包:
- 路由模块:router https://www.npmjs.com/package/router
- 日期格式化模块:dateformat https://www.npmjs.com/package/dateformat
- mime模块:mime https://www.npmjs.com/package/mime
- mongoose模块:mongoose https://www.npmjs.com/package/mongoose
前端:
- html + css +js
- jquery
- bootstrap https://www.bootcss.com/
2.3-代码下载
链接:https://pan.baidu.com/s/1jZC-fWAh7w8untLNrXjALQ
提取码:awca



