element plus 选择多个日期(年月日)时功能不生效问题
问题:
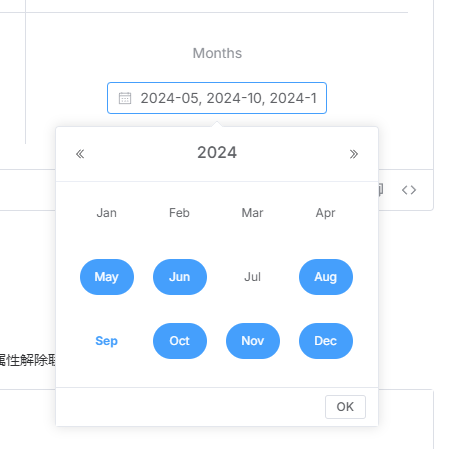
element plus 官网文档中的日期多选功能,设置 type="months|years|dates" 发现功能失效,日期选择面板显示也是默认的date,控制台警告提示type的值无效。

<div class="block"> <span class="demonstration">Months</span> <el-date-picker v-model="value6" type="months" placeholder="Pick one or more months" /> </div>
解决:
首先检查element的版本,旧版本不支持该功能。
重要:更新完版本后要删除node_modules重新安装,直接更新element后就使用也是不会生效的,需要把旧的依赖删除重新安装。
标签:
Element Plus
, Vue3





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程