1. 安装
| |
| npm i @vant/weapp -S --production |
| |
| |
| yarn add @vant/weapp --production |
| |
| |
| npm i vant-weapp -S --production |
| |
2. 引入项目
- 首先在项目根目录创建文件夹
wxcomponents ,然后在其中创建 vant 文件夹。
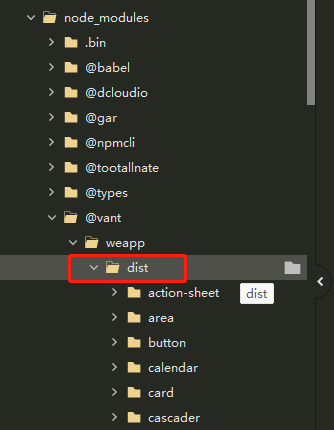
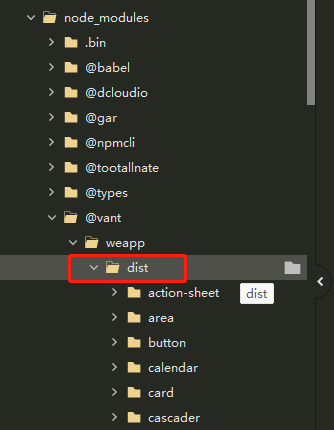
- 把node_modules中的vant中的dist文件夹复制到刚创建的
wxcomponents\vant 中。

- 打开App.vue,引入vant的样式文件:
| <style lang="scss"> |
| @import '/wxcomponents/vant/common/index.wxss'; |
| </style> |
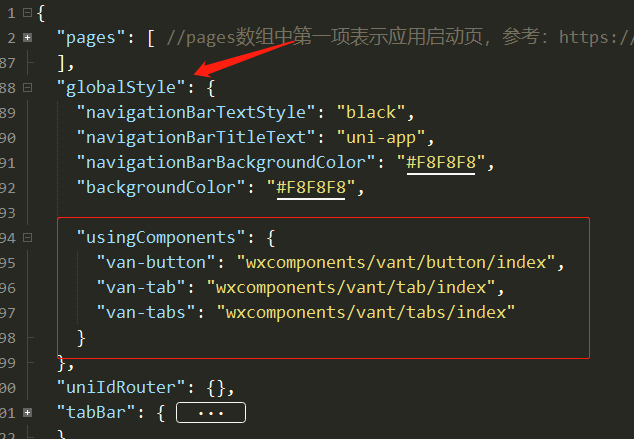
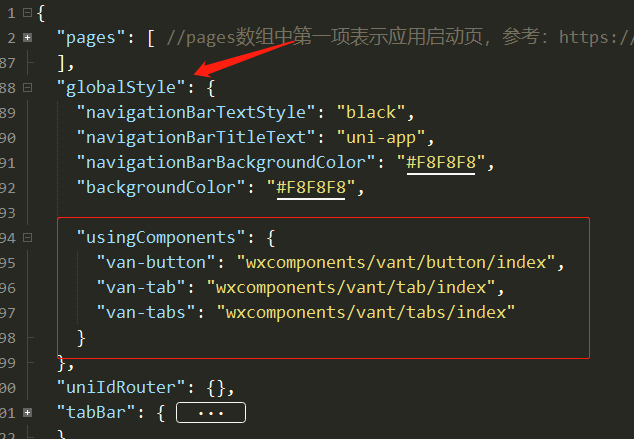
- 打开
pages.json 文件,在globalStyle中引入需要的组件:

| "usingComponents": { |
| "van-button": "wxcomponents/vant/button/index", |
| "van-tab": "wxcomponents/vant/tab/index", |
| "van-tabs": "wxcomponents/vant/tabs/index" |
| } |
- 使用:
| <van-button type="default">默认按钮</van-button> |
组件用法见文档。如果使用的vue,要改成vue的写法。
如:
| <van-tabs active="{{ active }}" bind:change="onChange"> |
| <van-tab title="标签 1">内容 1</van-tab> |
| <van-tab title="标签 2">内容 2</van-tab> |
| <van-tab title="标签 3">内容 3</van-tab> |
| <van-tab title="标签 4">内容 4</van-tab> |
| </van-tabs> |
改成
| <van-tabs :active="active" @change="onChange"> |
| <van-tab title="标签 1">内容 1</van-tab> |
| <van-tab title="标签 2">内容 2</van-tab> |
| <van-tab title="标签 3">内容 3</van-tab> |
| <van-tab title="标签 4">内容 4</van-tab> |
| </van-tabs> |
文档
vant-weapp官方文档








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!