react native 配置 ios 应用图标
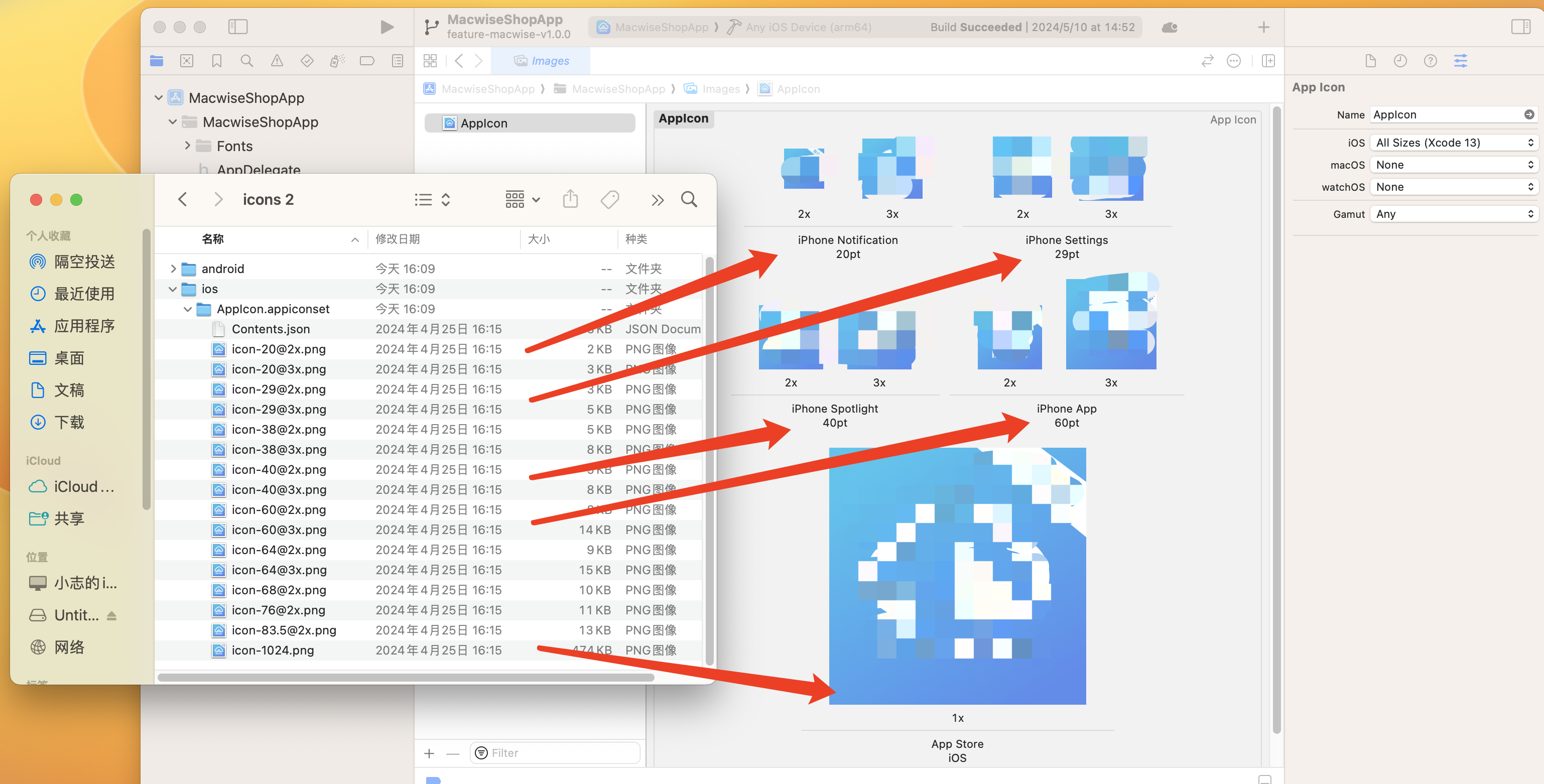
1. 打开项目,点击打开Assets.xcassets文件,拖动多尺寸的图标到对用位置:

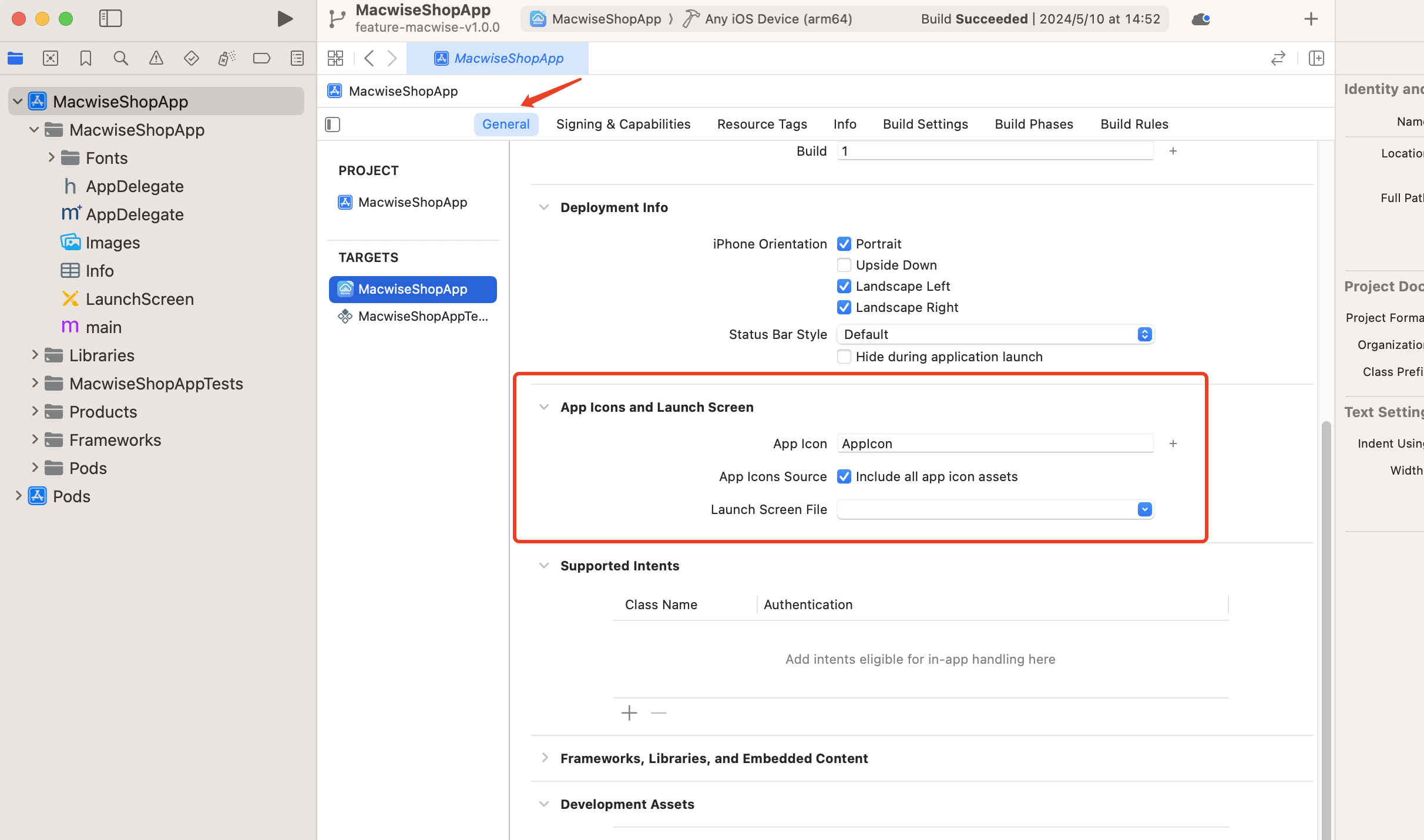
2. 选择General选项,找到 App Icons and Lauch Screen,配置资源:

3. 配置好之后重新打包运行。
4. 如果没有Assets.xcassets文件,需要自己创建。步骤如下:
-
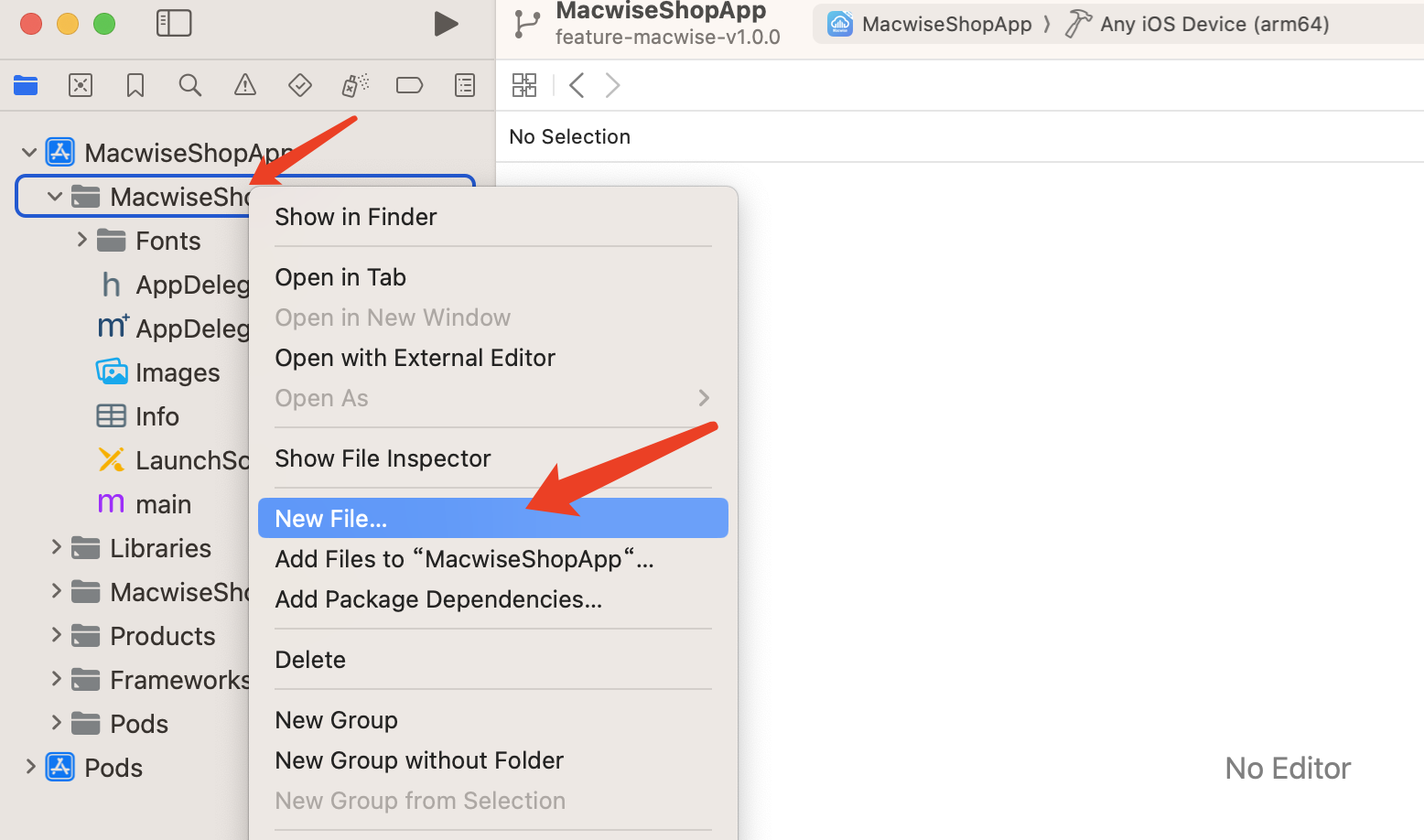
右键点击项目,选择创建文件

-
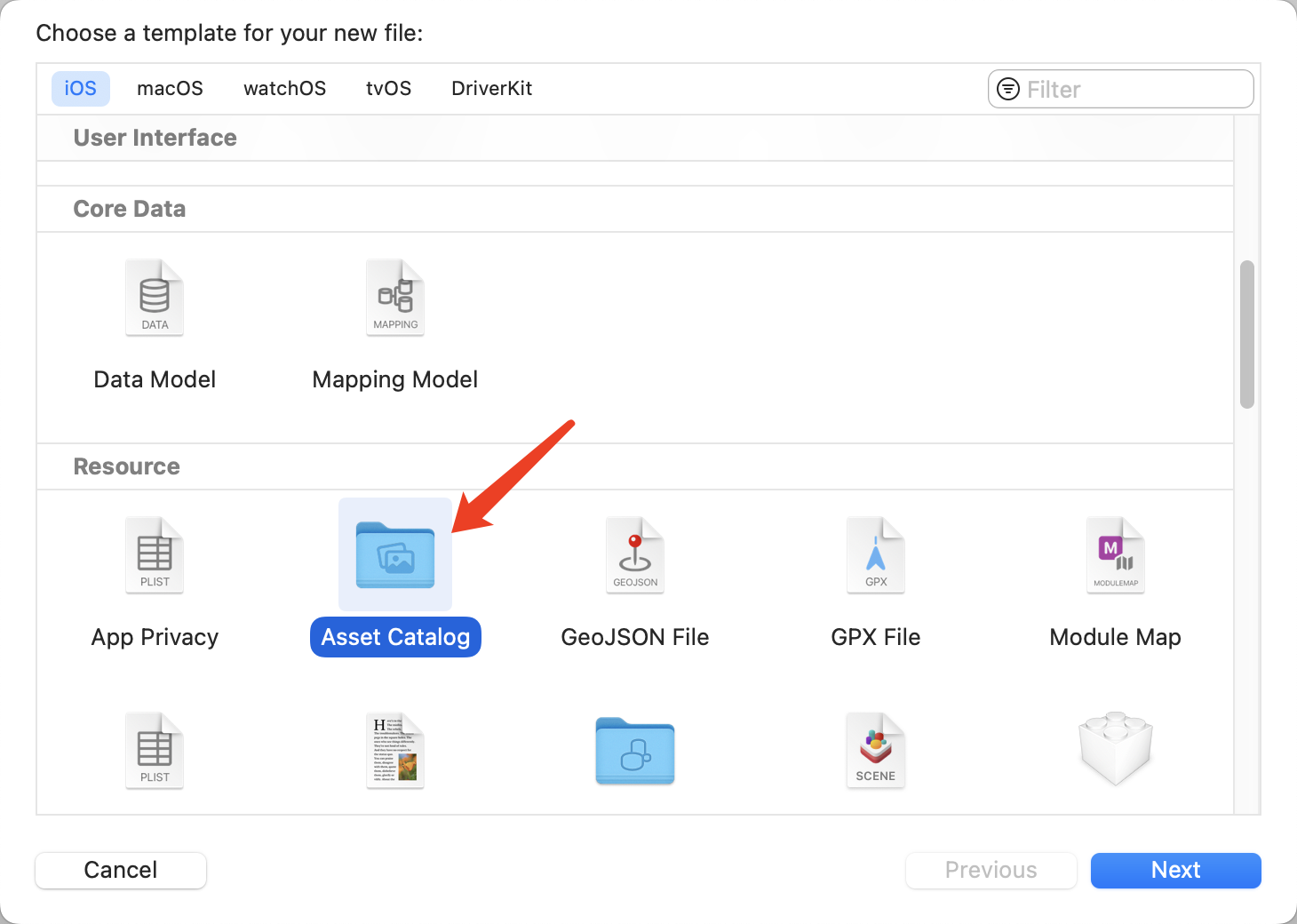
下拉选择文件类型为 Asset CatCatalog

-
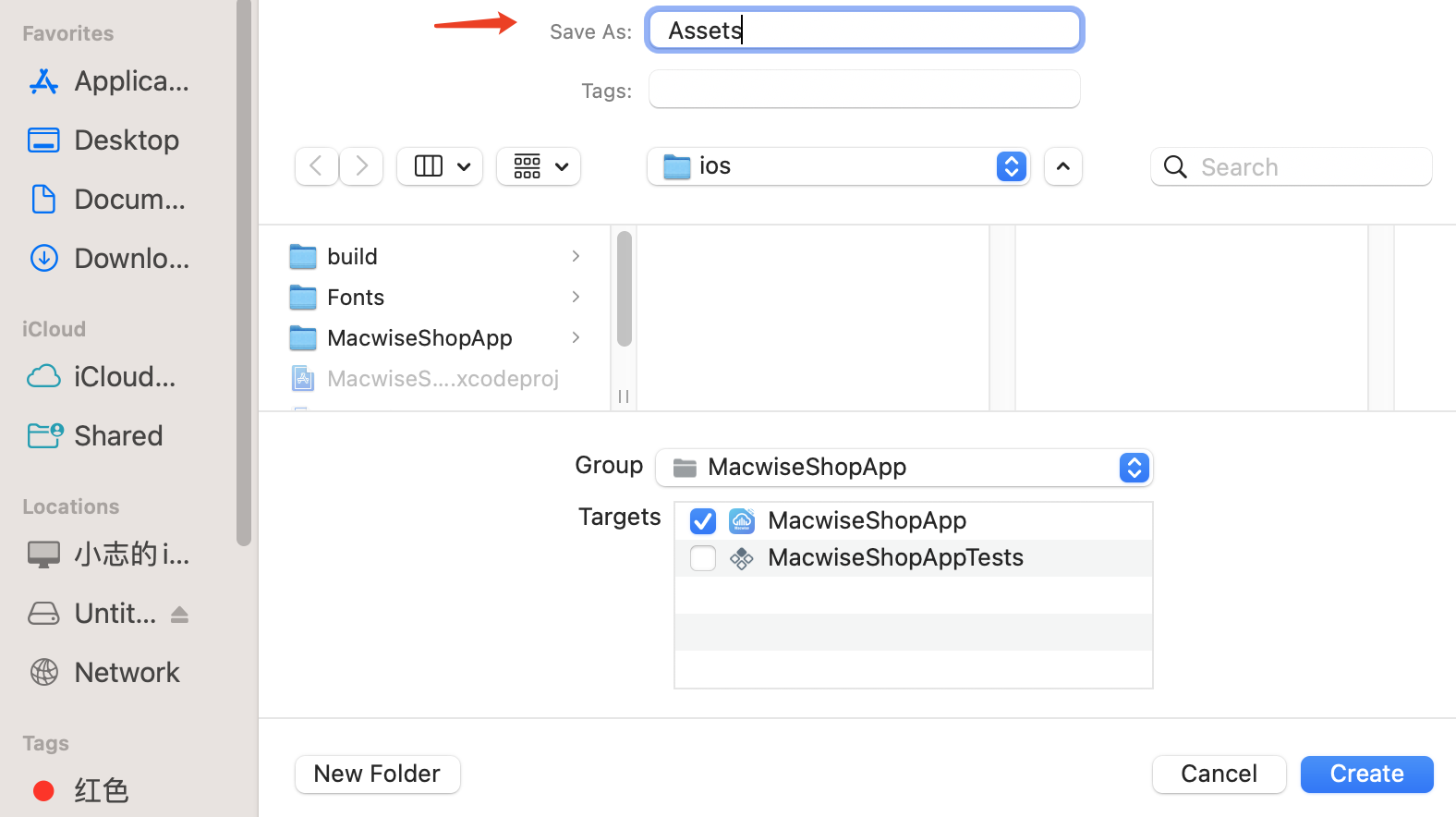
设置文件名称

-
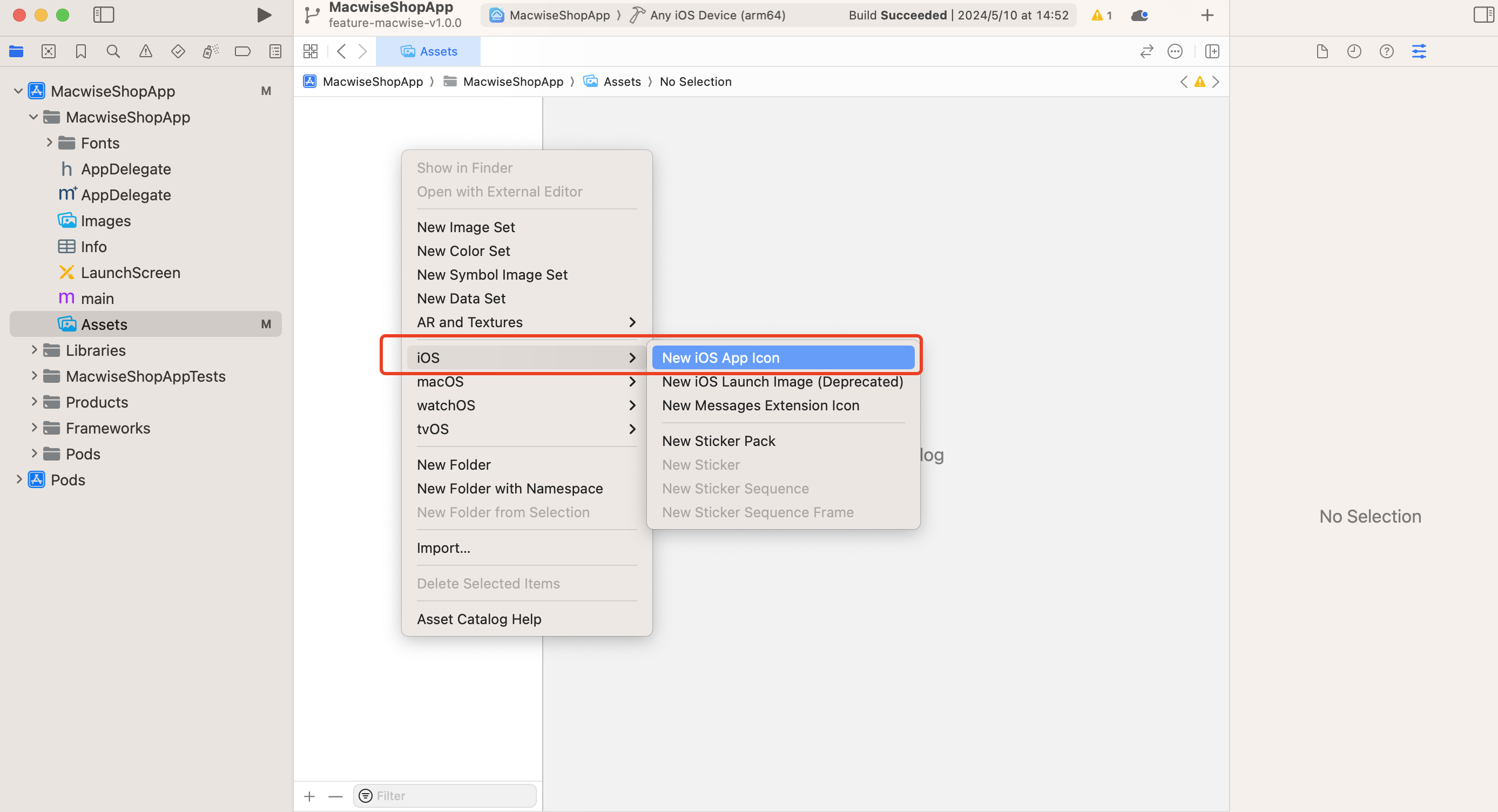
点击打开刚创建的Assets,在左侧空白处鼠标右键点击创建App icon

-
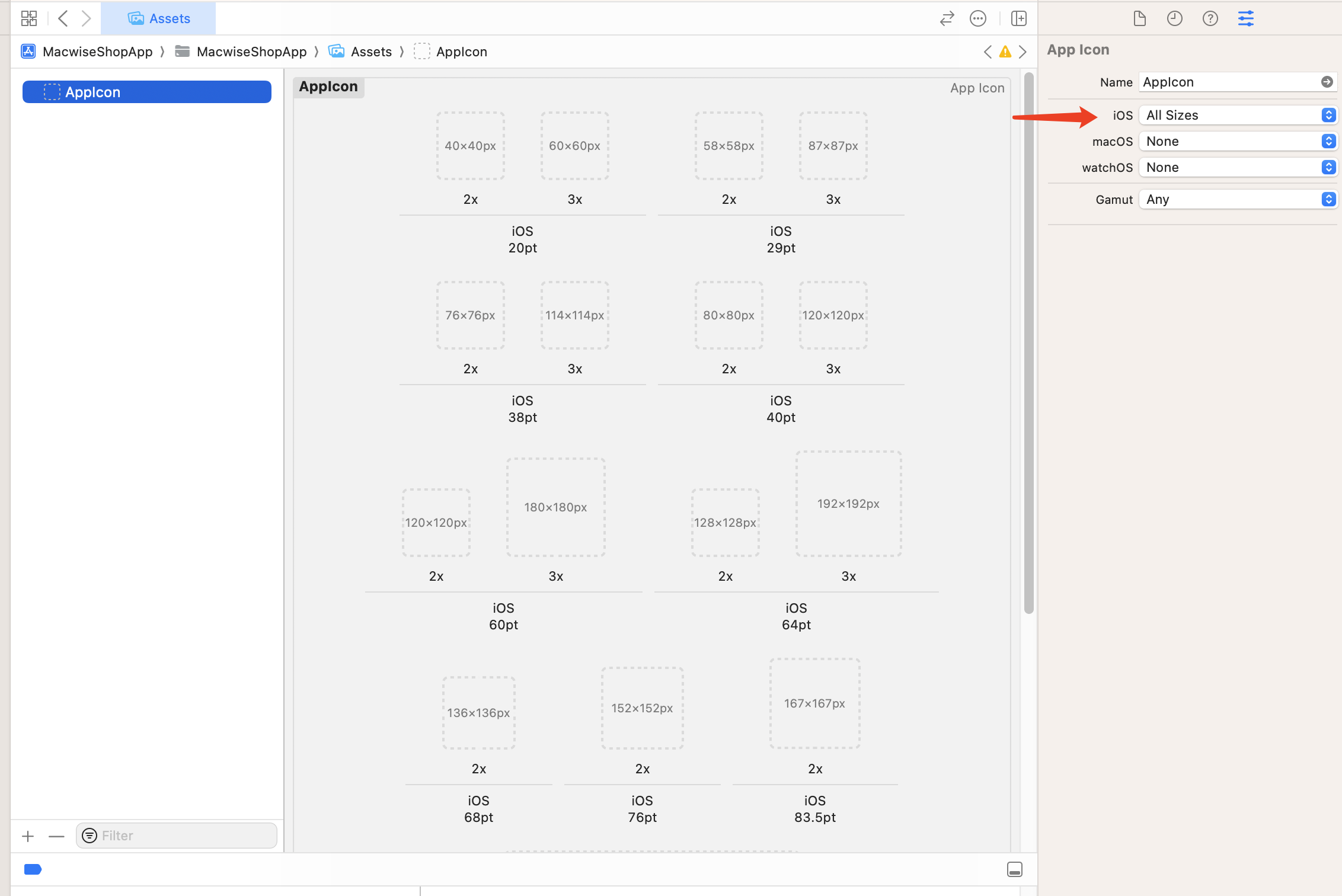
默认单个尺寸,点击修改为All Sizes 就会显示全部尺寸的框






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程